iOS動畫淺析
編輯:IOS開發綜合
概述
iOS動畫主要有三種調用方式:1. UIView的動畫代碼塊
2. UIView [begin, commit]模式
3. CABasicAnimation方法
UIView Animation
代碼塊調用
[UIView animateWithDuration:timeInterval animations:^{
weakTableView.frame = CGRectMake(0, -height, weakSelf.frame.size.width, height);
[weakTableView setAlpha:0];
}];
注意:在代碼塊中對對象的引用要用申明成__weak,否則會引起內存洩露。
[begin, commit]模式
[UIView beginAnimations:nil context:nil]; [UIView setAnimationDuration:timeInterval]; [view setHidden:hide]; [UIView commitAnimations];
開始/結束動畫消息定義形式:
//開始動畫 -(void)animationDidStart:(NSString *)animationID context:(void *)context //結束動畫 - (void)animationDidStop:(NSString *)animationID finished:(NSNumber *)finished context:(void *)context
兩種方式對比
通過代碼塊實現動畫,使用 UIViewAnimationOptionCurveEaseInOut 和UIViewAnimationOptionTransitionNone animation選項。在動畫的播放過程中,用戶的交互暫時不可用。通過[begin,commit]模式進行動畫的設置,較之代碼塊的方式,此種方式更加靈活,可以配置更多的選項。另外,通過animationID和context參數可以配置動畫開始/結束時調用的方法。CABasicAnimation
常用鍵值
注:鍵值對應於CALayer的相關屬性,通過改變這些屬性的值實現動畫效果。transform.scale.x 寬的比例轉換 transform.scale.y 高的比例轉換 transform.rotation.z 平面圓的旋轉opacity 透明度 margin 在視圖中展示內容的大小zPosition 屏幕上層次的前後順序backgroundColor 背景顏色 cornerRadius 圓角borderWidth 邊的寬度bounds layer的邊界矩陣, 與frame類似contents 內容, 例如:圖片的變化 contentsRect 內容可使用layer的大小frame 視圖的frame矩陣hidden 隱藏狀態 mask 遮擋背景和內容顯示的透明度 masksToBounds 決定子layer是否從layer的邊界中剪除position layer在其父layer中對應的位置shadowColor 陰影顏色shadowOffset 陰影偏移量shadowOpacity 陰影透明度shadowRadius 陰影圓角
調用方法
CABasicAnimation *animation = [CABasicAnimation animationWithKeyPath:@"transform"];
時間函數
設置方法
animation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseOut];
常用函數
kCAMediaTimingFunctionLinear 線性遞增kCAMediaTimingFunctionEaseIn 慢進快出,即動畫開始時緩慢,然後逐漸加速kCAMediaTimingFunctionEaseOut 快進慢出,即動畫開始時速度較快,然後逐漸緩慢kCAMediaTimingFunctionEaseInEaseOut 慢進-加速-慢出kCAMediaTimingFunctionDefault 使用控制點[(0.0,0.0), (0.25,0.1), (0.25,0.1), (1.0,1.0)],需要保證動畫使用默認的計時循環播放動畫的兩種方式
定時器
NSTimer
創建/啟動NSTimer *timer = [NSTimer scheduledTimerWithTimeInterval:timeInterval target:self.animationCollections selector:animationSelector userInfo:nil repeats:YES];
停止
[timer invalidate]; timer = nil;
CADiplayLink
創建/啟動CADisplayLink *display = [CADisplayLink displayLinkWithTarget:self.animationCollections selector:animationSelector]; [display addToRunLoop:[NSRunLoop currentRunLoop] forMode:NSDefaultRunLoopMode];
停止
[player invalidate]; timer = nil;
循環播放
CABasicAnimation
animation.repeatCount = FLT_MAX; animaiton.removedOnCompletion = NO;
代碼實例
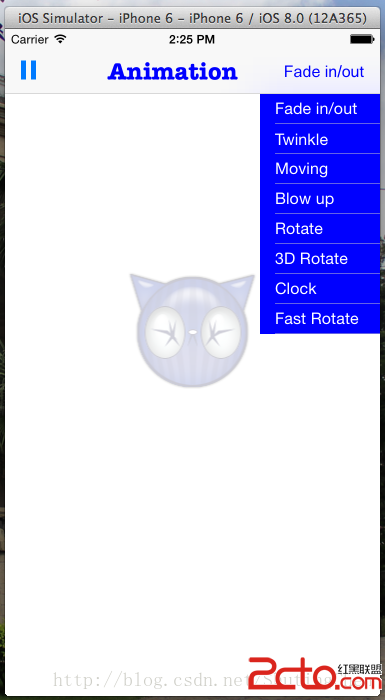
AnimationDemo在實例代碼中實現了一下幾種動畫效果:
漸入/漸出;閃爍;下拉/收縮菜單;移動;放大/縮小勻速旋轉;3D旋轉;時鐘;快速旋轉;
效果

相關文章
+