[iOS高級] UICollectionView實現瀑布流效果
編輯:IOS開發綜合
UICollectionView在2012年被提出,已經不是什麼新技術了,在此只是做一下簡單的實現。
集合視圖:UICollectionView
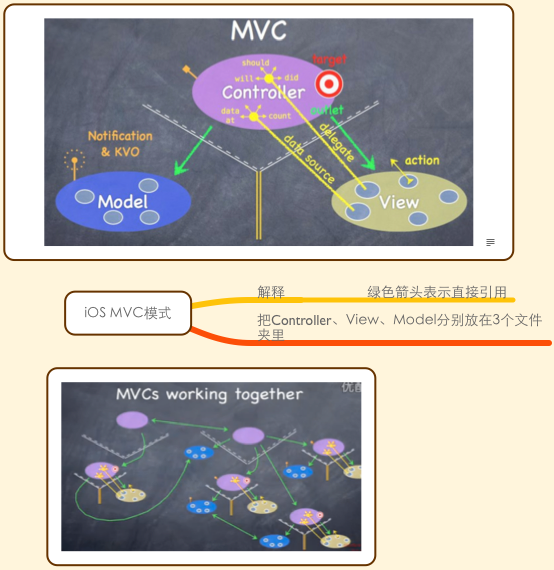
UICollectionView和UITableView類似,它也是datasource和delegate設計模式的:datasource為view提供數據源,告訴view要顯?示些什麼東?以及如何顯示它們,delegate提供一些樣式的?細節以及?戶交互的響應。
在collectionView中,對於cell的布局比較復雜,專?使?了?個類來對collectionView的布局和行為進?描述,這就是 UICollectionViewLayout。UICollectionViewLayout是抽象基類,使用時用其子類新建對象。最常用的UICollectionViewLayout子類就是UICollectionViewFlowLayout(Apple提供)了。Flow Layout簡單說是一個直線對齊的layout,一般的如優酷客戶端等瀑布流樣式使用它就能搞定。當然UICollectionViewLayout也有其他有趣的子類,如堆疊布局、圓形布局、Cover
Flow布局等。
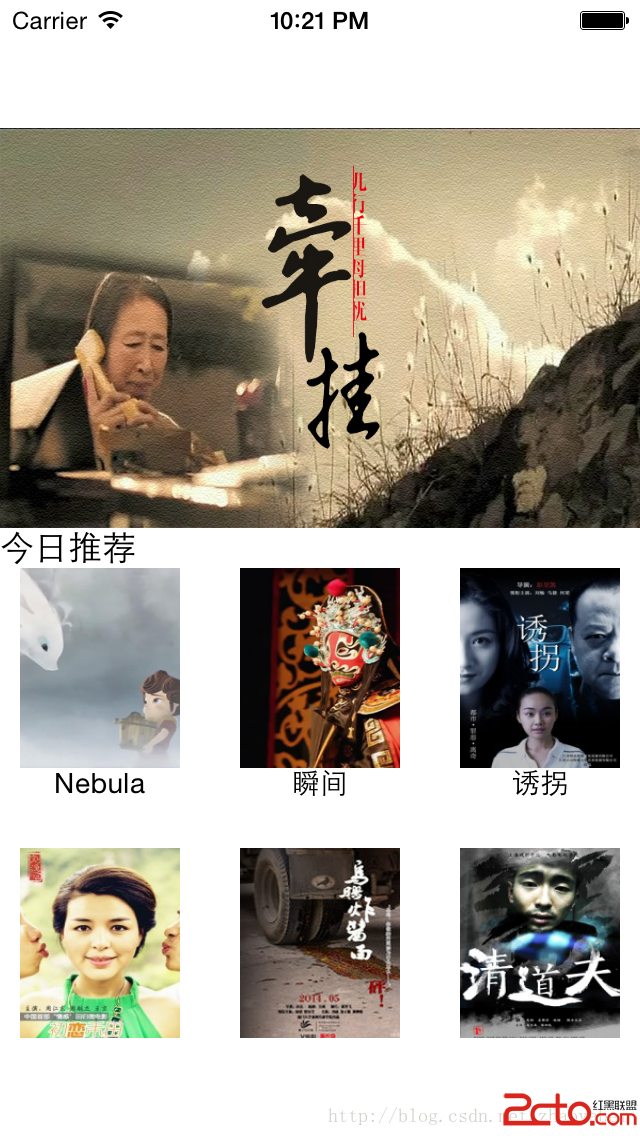
這裡使用的是UICollectionViewFlowLayout實現一個視頻播放器的布局。其中的數據解析大家可以忽略或添加自己想要的圖片等,主要是講布局的形成。
環境:Xcode6,arc, 純代碼
viewDidLoad方法
//在viewDidLoad中注冊需要使用的類
//header視圖
[_collectionView registerClass:[HeadView class] forSupplementaryViewOfKind:UICollectionElementKindSectionHeader withReuseIdentifier:@"header"];
//具備滾動圖片的item(cell)
[_collectionView registerClass:[ScrollCollectionViewCell class] forCellWithReuseIdentifier:@"scrollCell"];
//單張圖片的item(cell)
[_collectionView registerClass:[CustomCollectionViewCell class] forCellWithReuseIdentifier:@"cell"];
viewController中的其他方法
#pragma mark 集合視圖
//返回每個分區的item數
-(NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section{
if (section==0) {
return 1;
}
NSString*category=[_allCategory objectAtIndex:section];
if ([_allVideoDic objectForKey:category]) {
return [[_allVideoDic objectForKey:category] count];
}else return 0;
}
//生成item
-(UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath{
//第一個分區只有一個item,且與其他分區不同
if (indexPath.section==0) {
ScrollCollectionViewCell*scrollCell=[collectionView dequeueReusableCellWithReuseIdentifier:@"scrollCell" forIndexPath:indexPath];
[scrollCell initWithArray:[_allVideoDic objectForKey:@"ad"]];
return scrollCell;
}
else{//其他分區
CustomCollectionViewCell*cell=[collectionView dequeueReusableCellWithReuseIdentifier:@"cell" forIndexPath:indexPath];
VideoModel*video=[[_allVideoDic objectForKey:[_allCategory objectAtIndex:indexPath.section]]objectAtIndex:indexPath.row];
[cell initDataWith:video];
return cell;
}
return nil;
}
//返回item的大小
-(CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath{
if (indexPath.row==0&&indexPath.section==0) {
return CGSizeMake(Width, 200);
}
return CGSizeMake(80, 130);
}
//返回分區數
-(NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView{
return [_allCategory count];
}
//返回HeaderView的大小
-(CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout referenceSizeForHeaderInSection:(NSInteger)section{
if (section==0) {
return CGSizeMake(Width, 0);
}else return CGSizeMake(Width, 20);
}
//返回每個分區的headerView
-(UICollectionReusableView *)collectionView:(UICollectionView *)collectionView viewForSupplementaryElementOfKind:(NSString *)kind atIndexPath:(NSIndexPath *)indexPath{
if (indexPath.section!=0&&[kind isEqualToString:UICollectionElementKindSectionHeader]) {
static NSString *reuseIdentifier=@"header";
HeadView*view=[collectionView dequeueReusableSupplementaryViewOfKind:kind withReuseIdentifier:reuseIdentifier forIndexPath:indexPath];
NSString*title;
switch (indexPath.section) {
case 1:
title=@"今日推薦";
break;
case 2:
title=@"國內微影";
break;
case 3:
title=@"國際微影";
break;
default:
break;
}
view.title=title;
return view;
}
return nil;
}效果圖:

- 上一頁:iOS 下APNS推送處理函數詳解
- 下一頁:iOS開發之FMDB
相關文章
+