[iOS] 用 Swift 開發一個 TODO 應用
背景
相信不少 iOS 程序員對於 Swift 依舊持以觀望的態度,一來是這小家伙剛出來沒幾天,本身還處於完善的階段;二來是學習的成本較高,看完官方文檔怎麼也要個幾天的時間;三來是反正最近幾年很難在工程項目裡推廣使用,工作又用不到,那我學個錘子吶。
是的,我一開始也是這麼想的。直到有一天,我遇到了它:Swift Tutorial - To Do List App。這是 YouTube 上的一個很好地視屏教程,手把手教你如何完成一個 TODO 的應用,功能很簡單,就是添加任務和浏覽任務。將視屏內容整理了一下。雖然沒有什麼高深的內容,但是作為一個入門的小程序還是挺適合的。
適用人群:有一定 Objective-C 的開發基礎但是還沒怎麼接觸 Swift 不過裝有 Xcode6 想感受一下的 iOS 開發者。
客官,都看到這裡了,何不打開 Xcode6 耍兩把?玩一玩噻!來吧。來嘛!
需求
我們想做一個很簡單的小東西,和官網的 Demo 一樣,是一個 TODO 列表 (TODO:待辦事項) ,具有以下功能:
- 有一個列表顯示 TODO
- 有一個頁面添加 TODO
- 點擊添加按鈕,在列表顯示新的 TODO 列表
揍是這麼簡單,讓我們開始吧!
新建項目
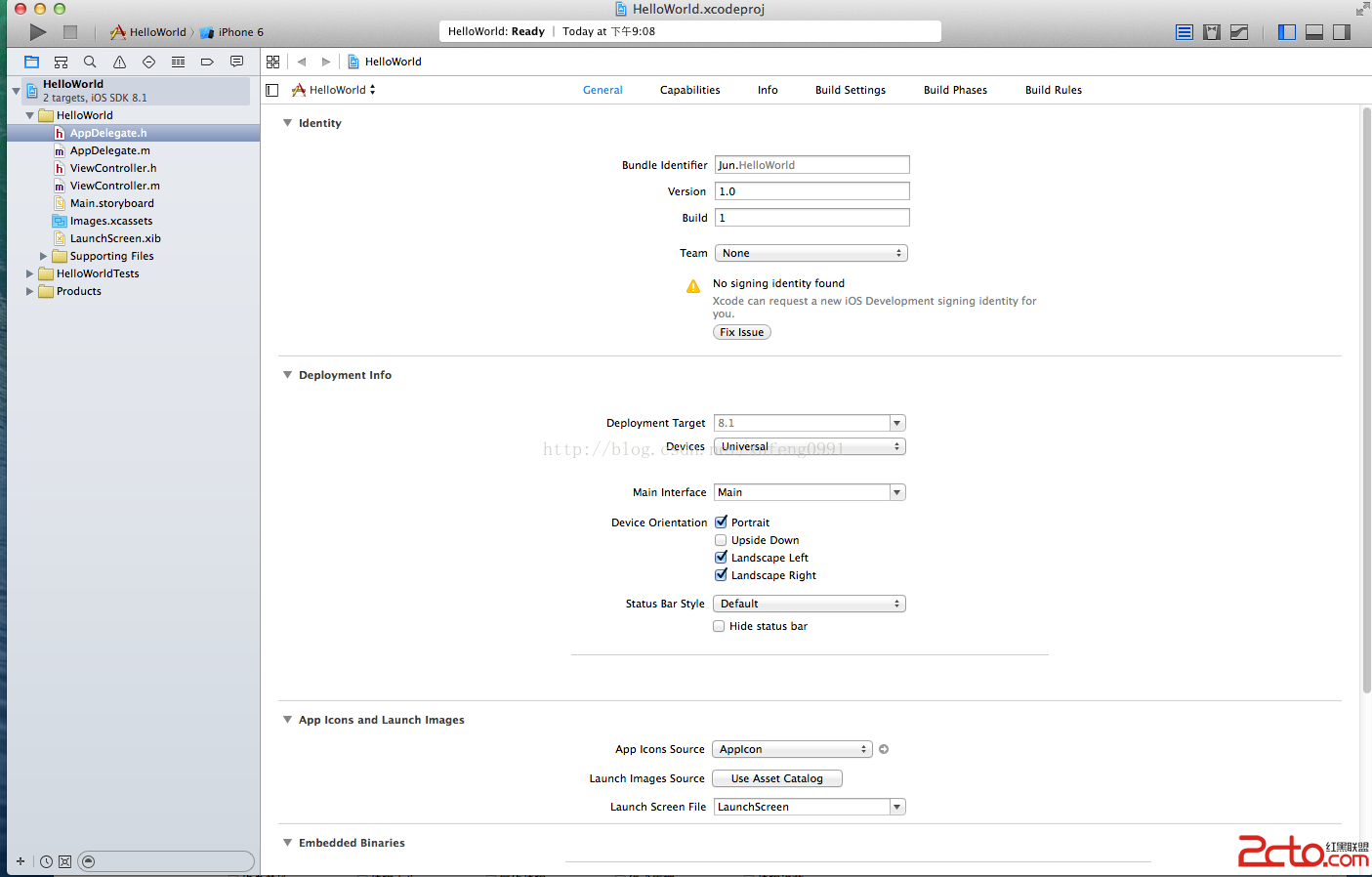
新建一個項目,選擇 Tabbed Application 模板,項目名稱為:MyTodoList。記得選中 Swift 作為開發語言。Xcode 會創建一個 Swift 的項目:

添加管理類
我們需要的第一個類是一個 TodoList 的管理器,用來存儲 TODO 列表的數據,進行一些增刪改查的基本操作。我們將其命名為
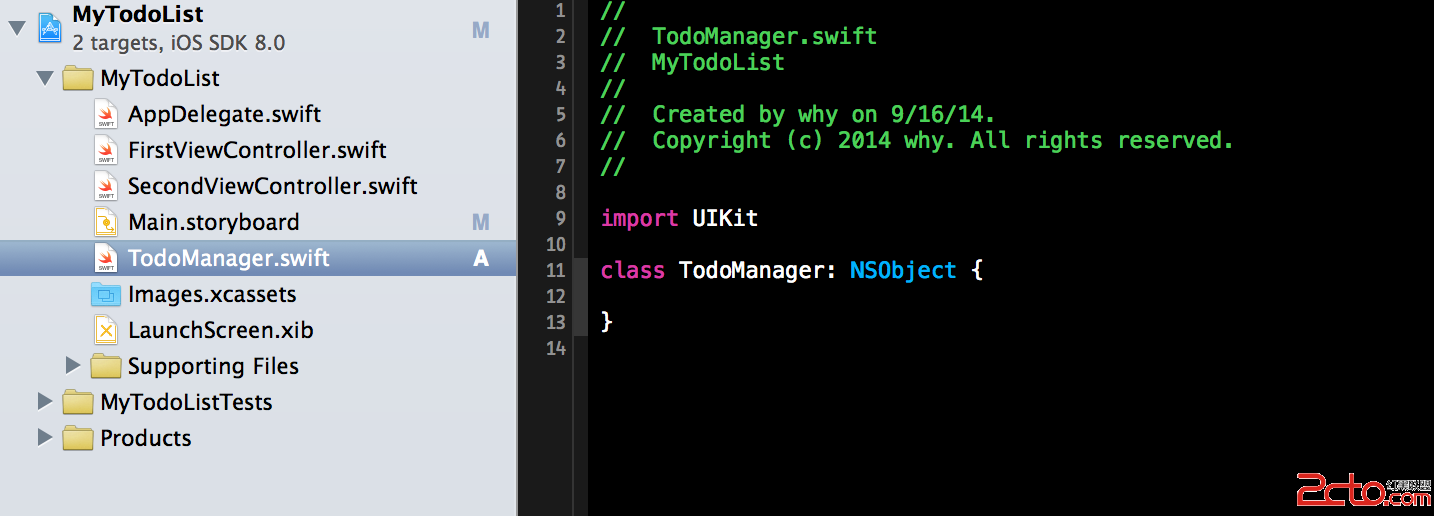
TodoManager。在左側文件夾上右擊,選擇 New File,選擇 Cocoa Class ,類名為
TodoManager,繼承自 NSObject , Xcode 會自動為我們添加一個 TodoManager.swift 文件。
我們在 Swift 裡定義的變量和函數都是全局屬性的,這樣我們可以在類的外面定義一個 TodoManager 的對象
todoManager,簡單的實現了單例模式:import UIKit var todoManager : TodoManager = TodoManager () class TodoManager: NSObject { }接下來定義一個結構體 (struct) 來表示一個 TODO 項,它有兩個屬性,一個是任務名稱,一個是任務描述:
struct todo { var name = Un-Named var desc = Un-Described }在 TodoManager 裡面添加一個 todos 數組,用來存儲所有的任務:
class TodoManager: NSObject { var todos = [todo]() }最後定義一個方法
addTask,用來添加任務:class TodoManager: NSObject { var todos = [todo]() func addTask(name: String, desc: String) { todos.append(todo(name: name, desc: desc)) } }OK,這樣
TodoManager就算基本完成了。開發界面
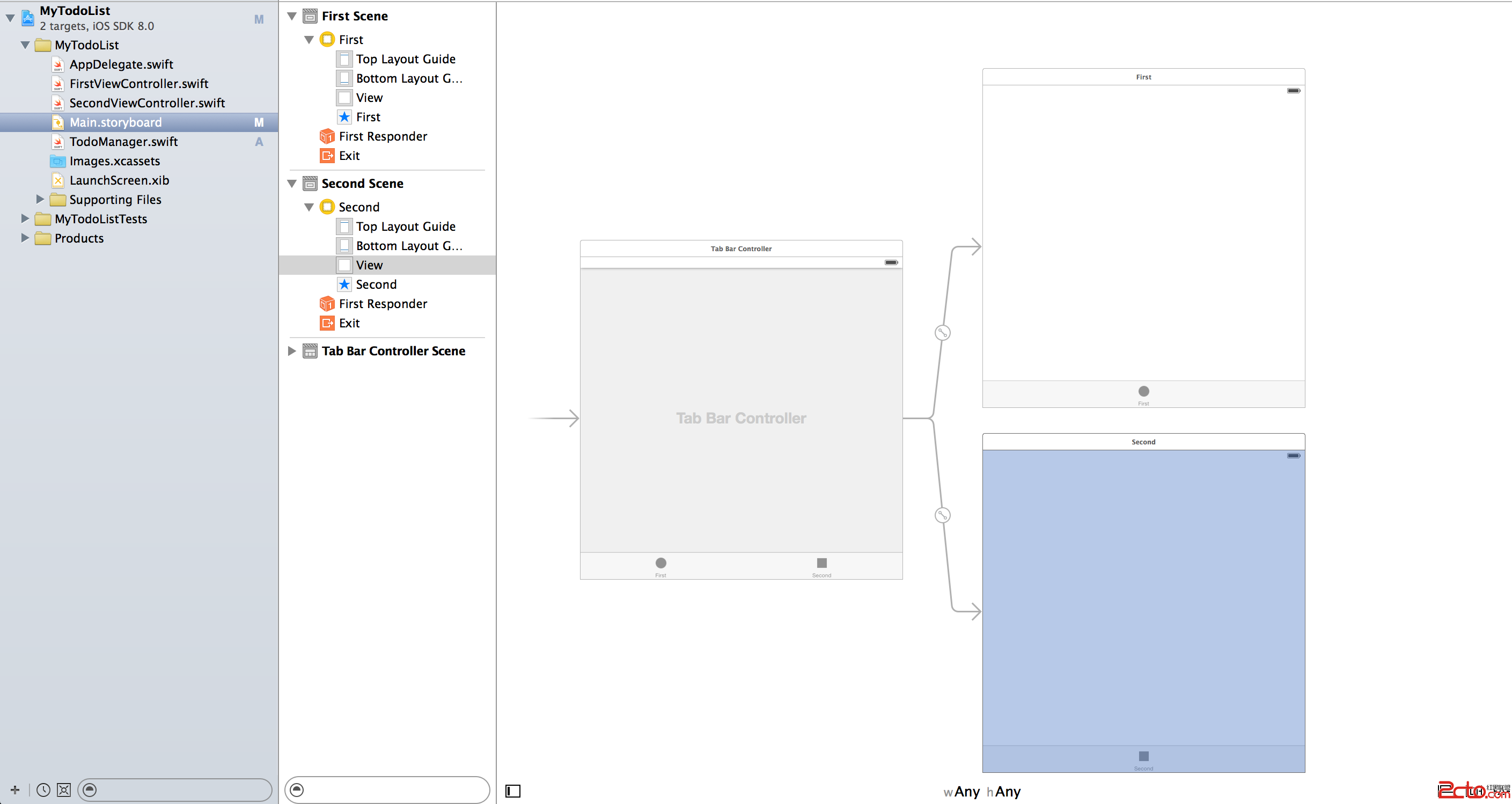
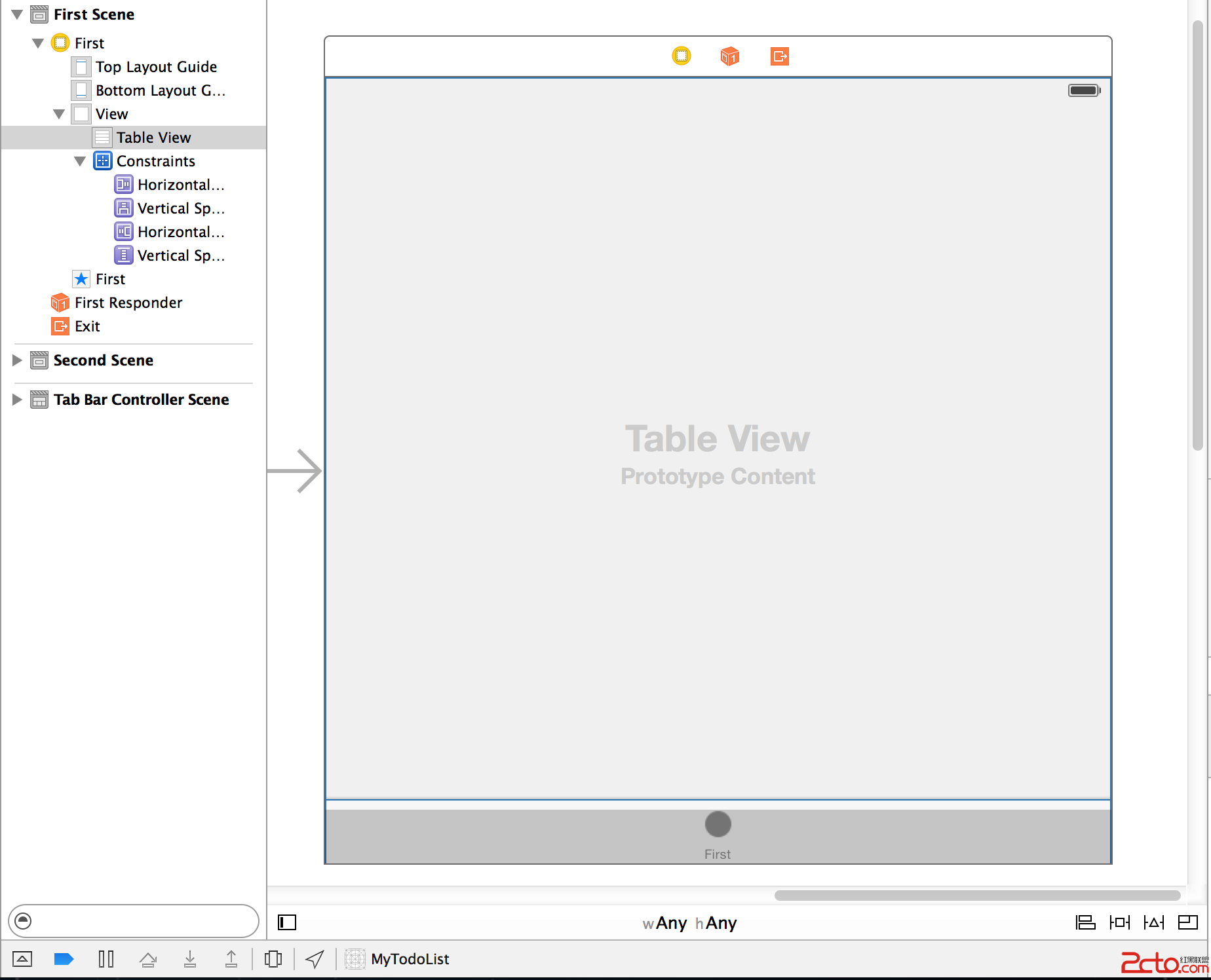
回到 StoryBoard ,我們把頁面上系統自動生成的內容 (幾個Label) 刪除:

然後加個 UITableView 到 FirstViewController 上:

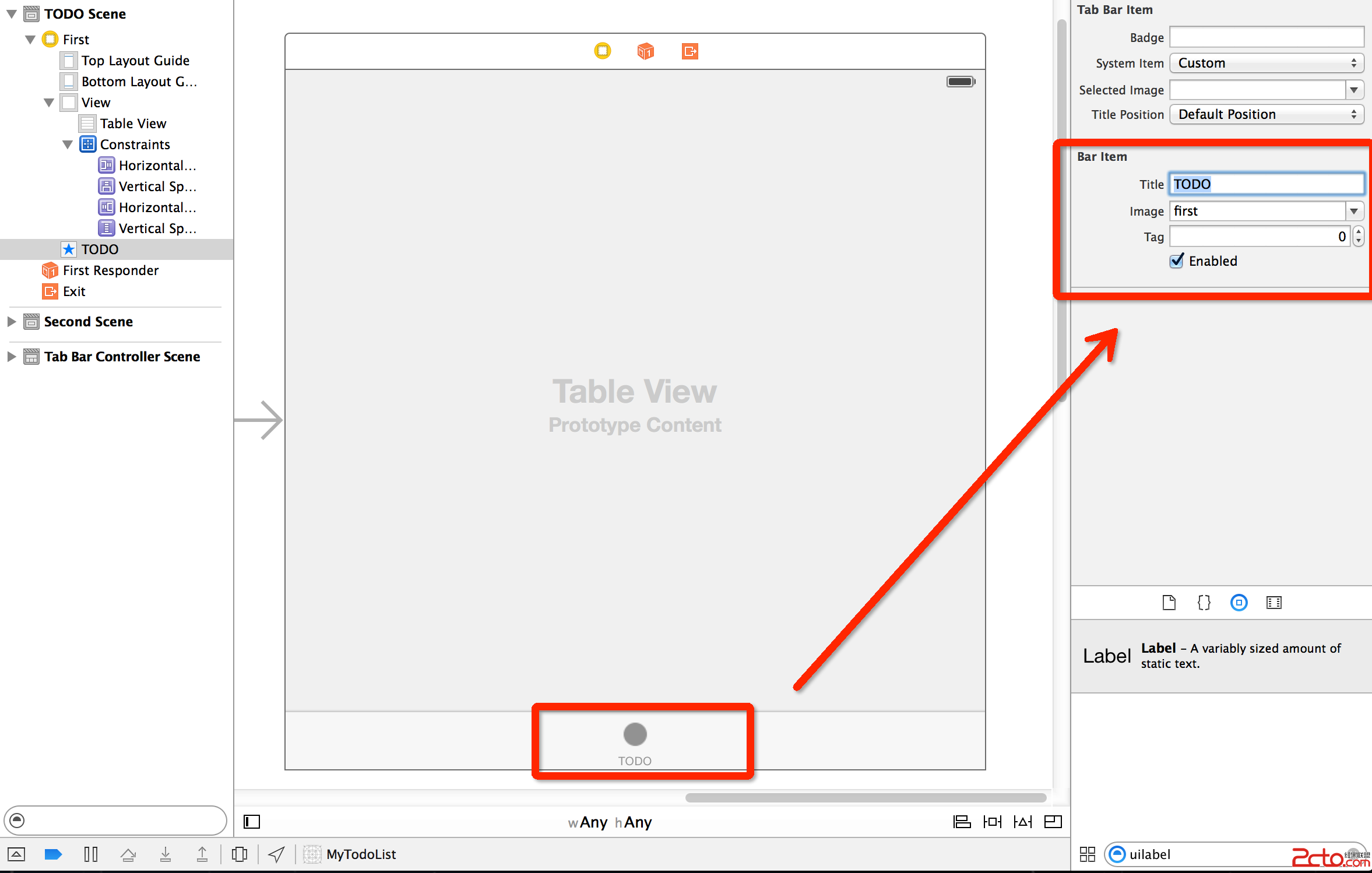
選中 Tab Bar ,可以編輯 Tab Bar 的顯示名稱和圖片:

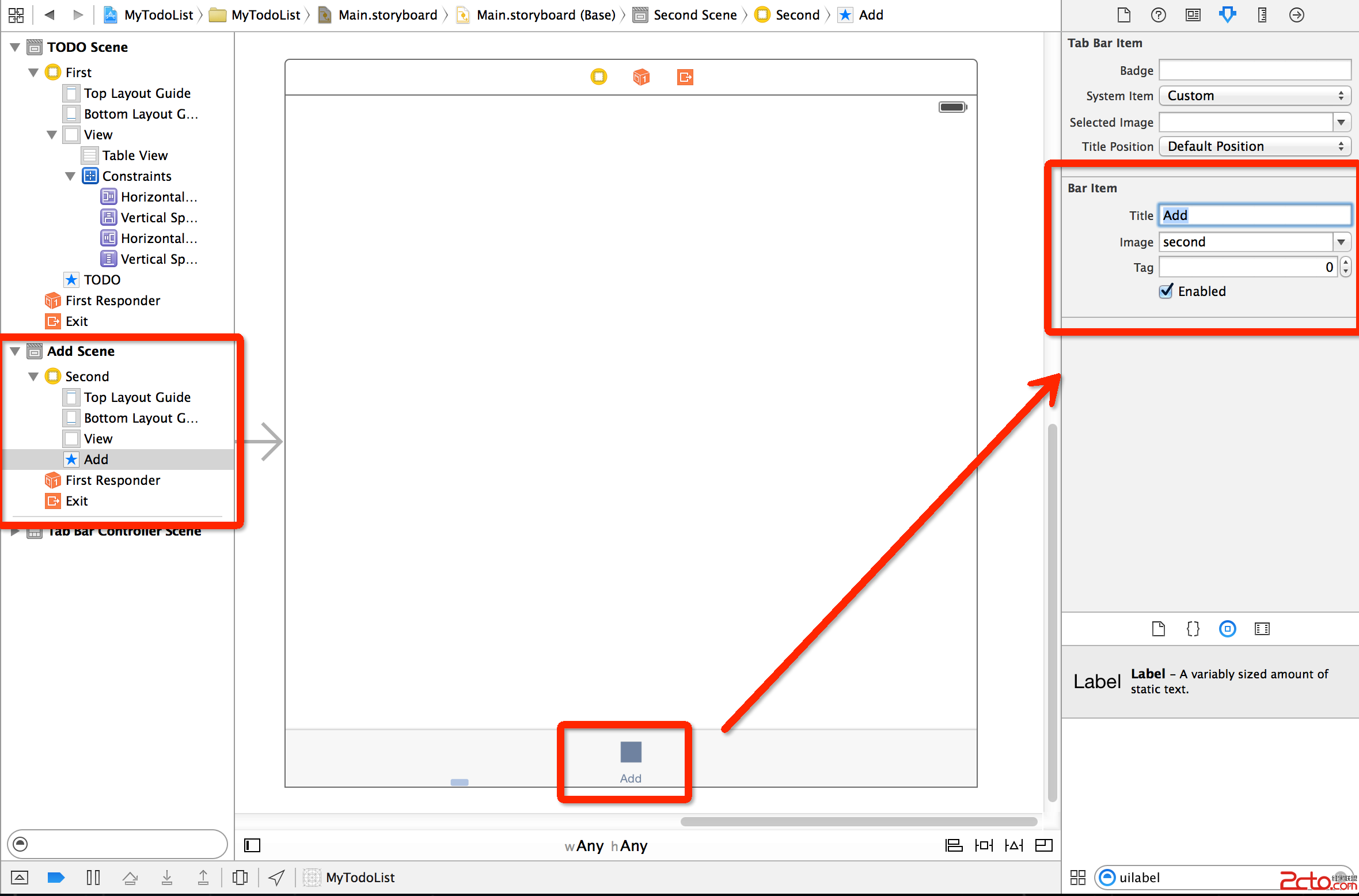
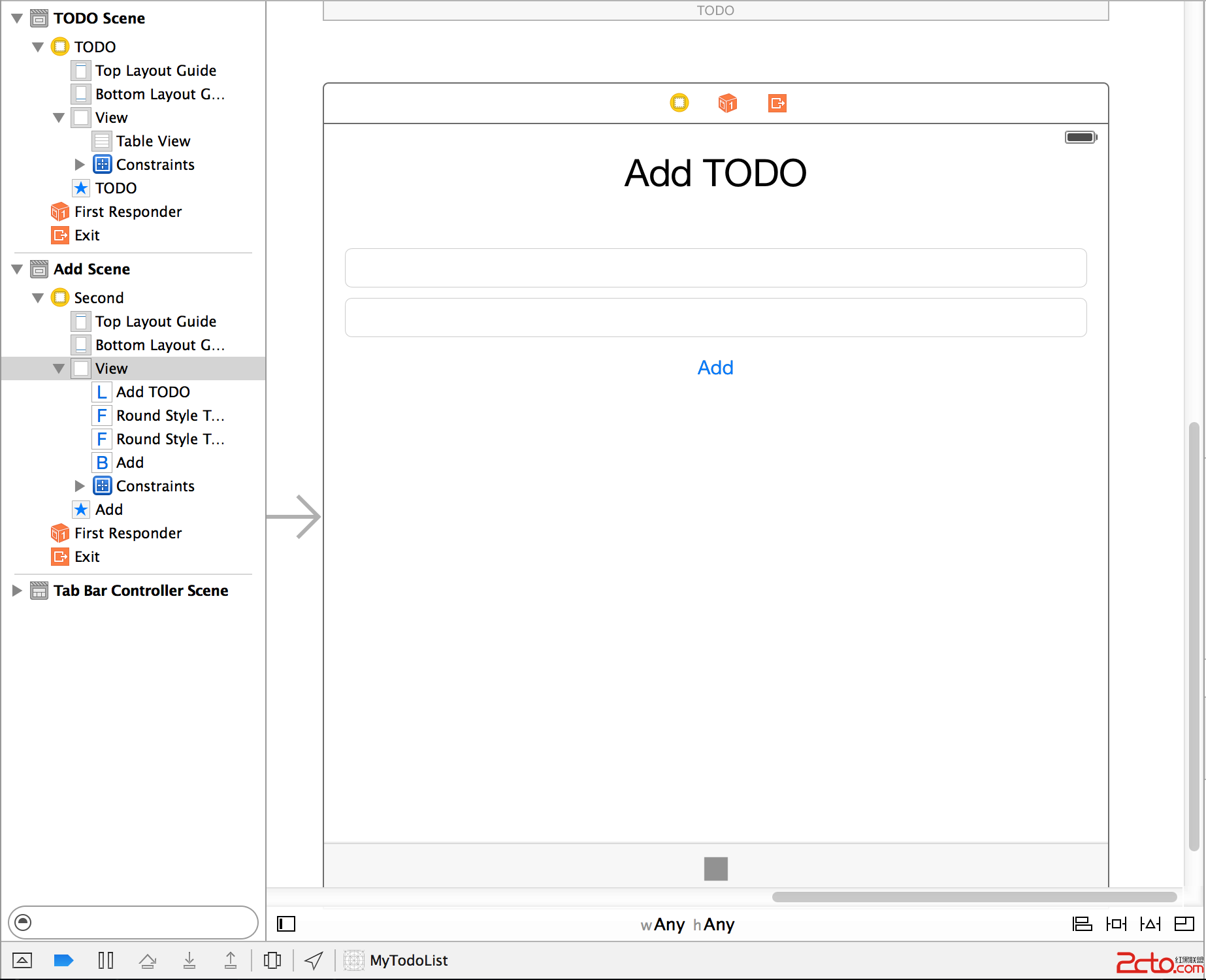
接下來看下 Second View 。把第二個 Tab Bar 的 Title 改成 Add :

這樣基本的頁面就算是搞定了。
數據顯示
First View Controller
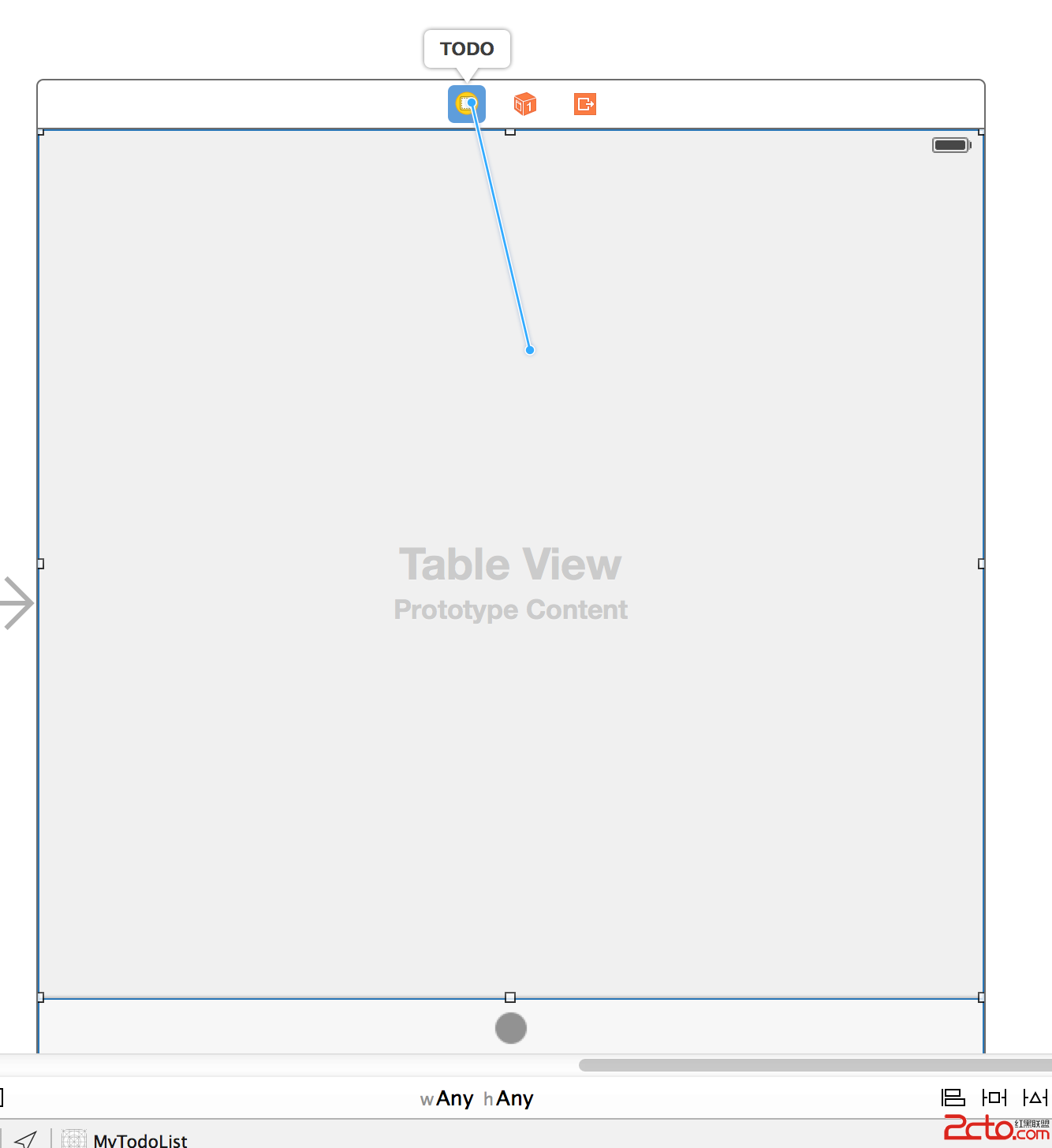
在第一個 Tab 下,將鼠標移到 UITableView 上,按住鼠標右鍵拖動到 View Controller 上,選擇 DataSource 和 Delegate :

回到代碼裡,打開 FirstViewController.swift 文件,添加
UITableViewDelegate和UITableViewDataSource這兩個協議。按住 Command 鍵點擊協議名稱可以查看協議的聲明,從而知道需要實現那些方法。方法名稱和 OC 中的完全相同,只需要轉換成 Swift的語法即可。完成之後的FirstViewController是這個樣子:class FirstViewController: UIViewController, UITableViewDelegate, UITableViewDataSource { override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that can be recreated. } // UITableView DataSource func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int { return todoManager.todos.count; } func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell { let cell: UITableViewCell = UITableViewCell(style: UITableViewCellStyle.Subtitle, reuseIdentifier: Default) cell.textLabel?.text = todoManager.todos[indexPath.row].name cell.detailTextLabel?.text = todoManager.todos[indexPath.row].desc return cell } }Second View Controller
拖拽一些控件搭建下基本的框架,一個 Label 作為標題,兩個 TextField 分別填寫 TODO 的名稱和描述,然後再加上添加按鈕,基本的框架時候是這個樣子的:

然後我們把這兩個 TextField 的 Delegate 都指向 View Controller ,因為我們希望在我們輸入完成點擊 Return 之後,鍵盤會自動彈回去。在
SecondViewController.swift裡面添加UITextFieldDelegate並實現textFieldShouldReturn委托方法,在方法裡,通過resignFirstResponder把鍵盤彈回去:// UITextField Delegate func textFieldShouldReturn(textField: UITextField) -> Bool { textField.resignFirstResponder() return true }我們希望用戶在點擊背景圖片的時候就可以把鍵盤收回來,我們可以重寫
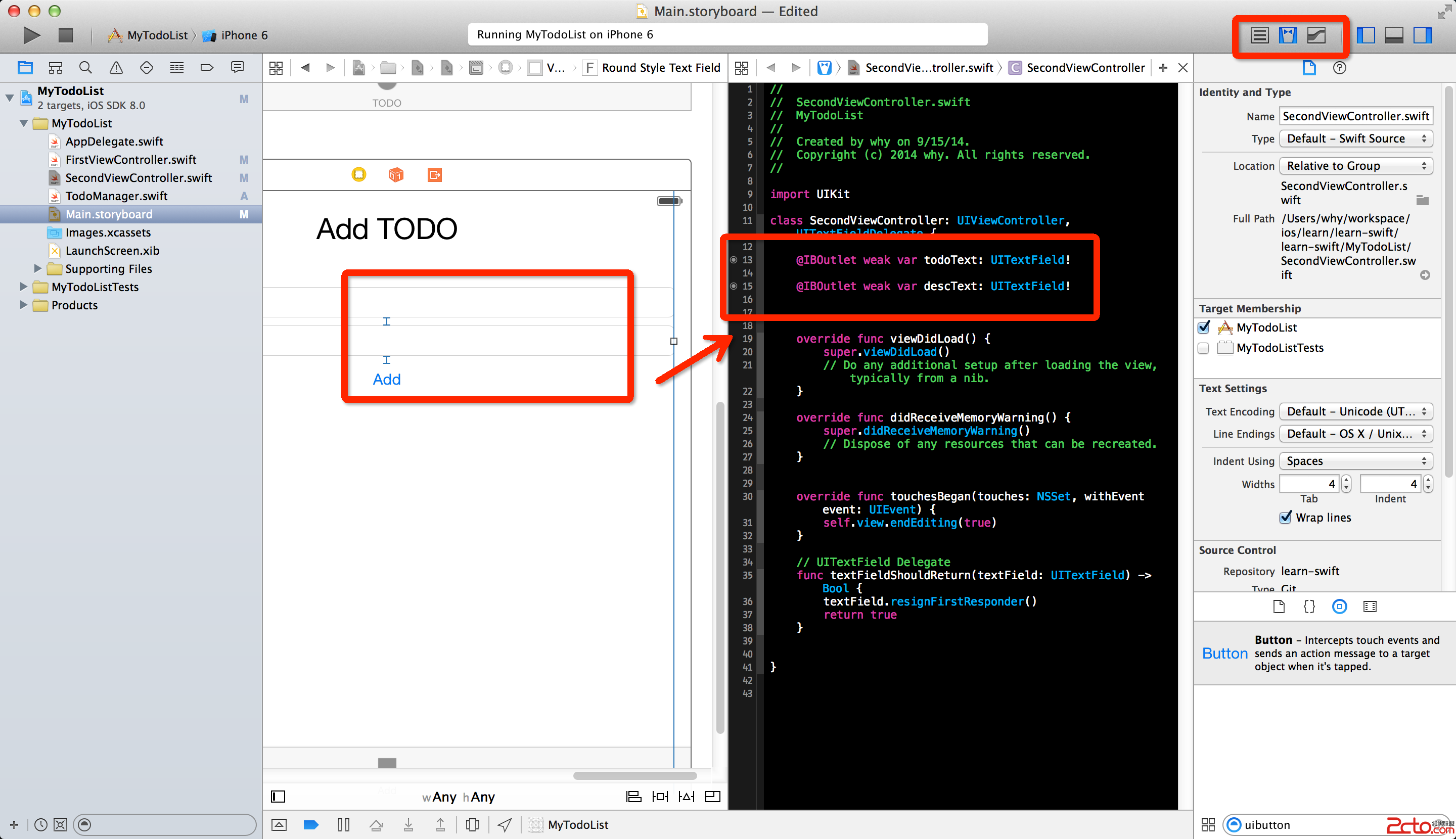
touchsBegan方法,在裡面加上endEditing方法:override func touchesBegan(touches: NSSet, withEvent event: UIEvent) { self.view.endEditing(true) }定義兩個屬性來獲取文本框中的值,切換到 Assistant 視圖,通過鼠標右鍵拖拽新建兩個變量:

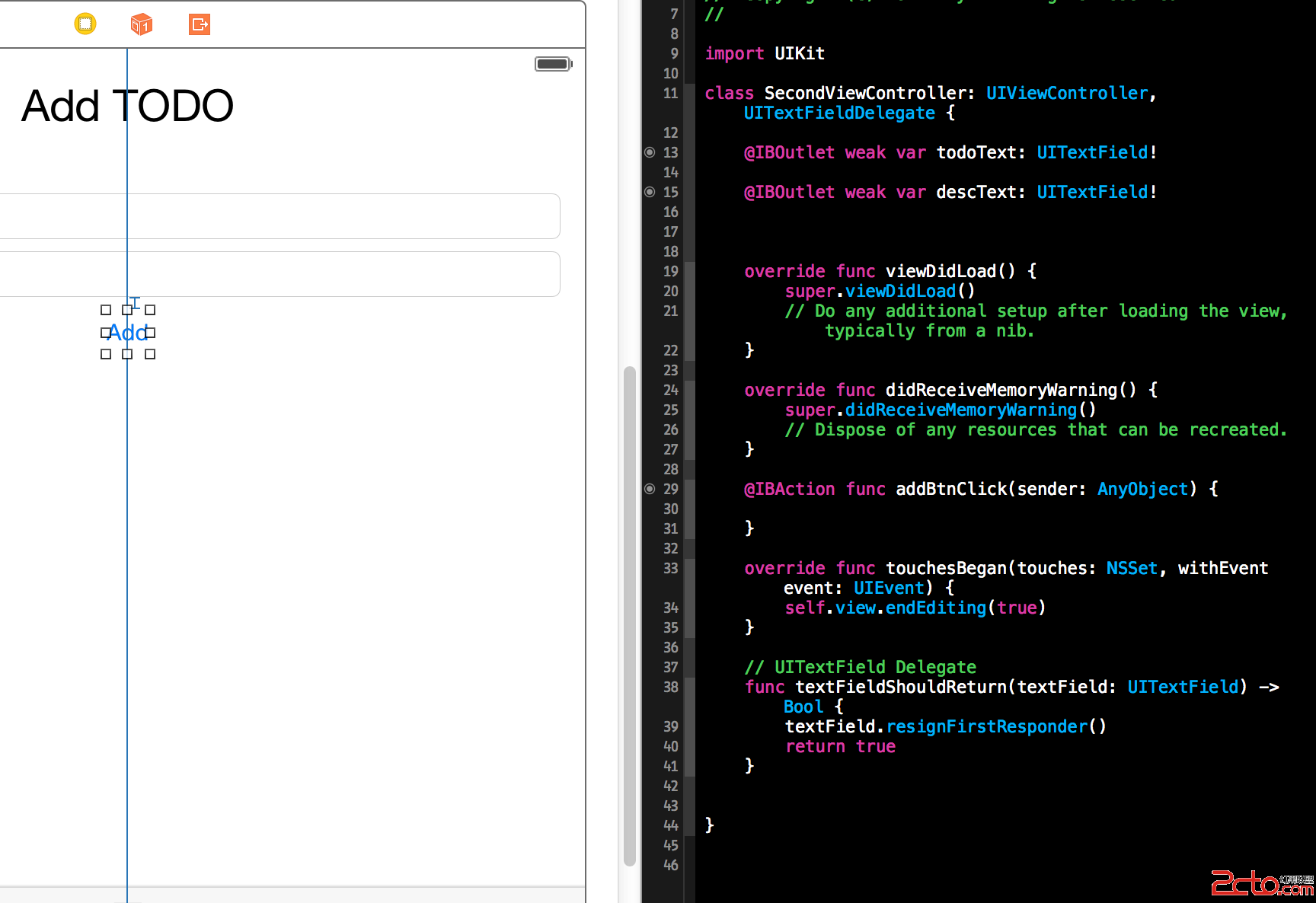
然後我們再新建一個 IBAction ,用來處理 Add 按鈕的點擊事件:

在點擊事件裡,我們希望完成以下任務:
- 在 todoManager 裡面添加一個 TODO 項
- 把鍵盤收起
- 清空 TextField 中的內容
- TabBar 切換到 TODO 那個標簽下,即時查看結果
OK完成之後的
addBtnClick方法如下:@IBAction func addBtnClick(sender: AnyObject) { todoManager.addTask(todoText.text, desc: descText.text) self.view.endEditing(true) todoText.text = descText.text = self.tabBarController?.selectedIndex = 0 }這樣,添加 TODO 的任務就完成了。
刪除數據
刪除數據和 Objective-C 版本的接口是完全一樣的,通過
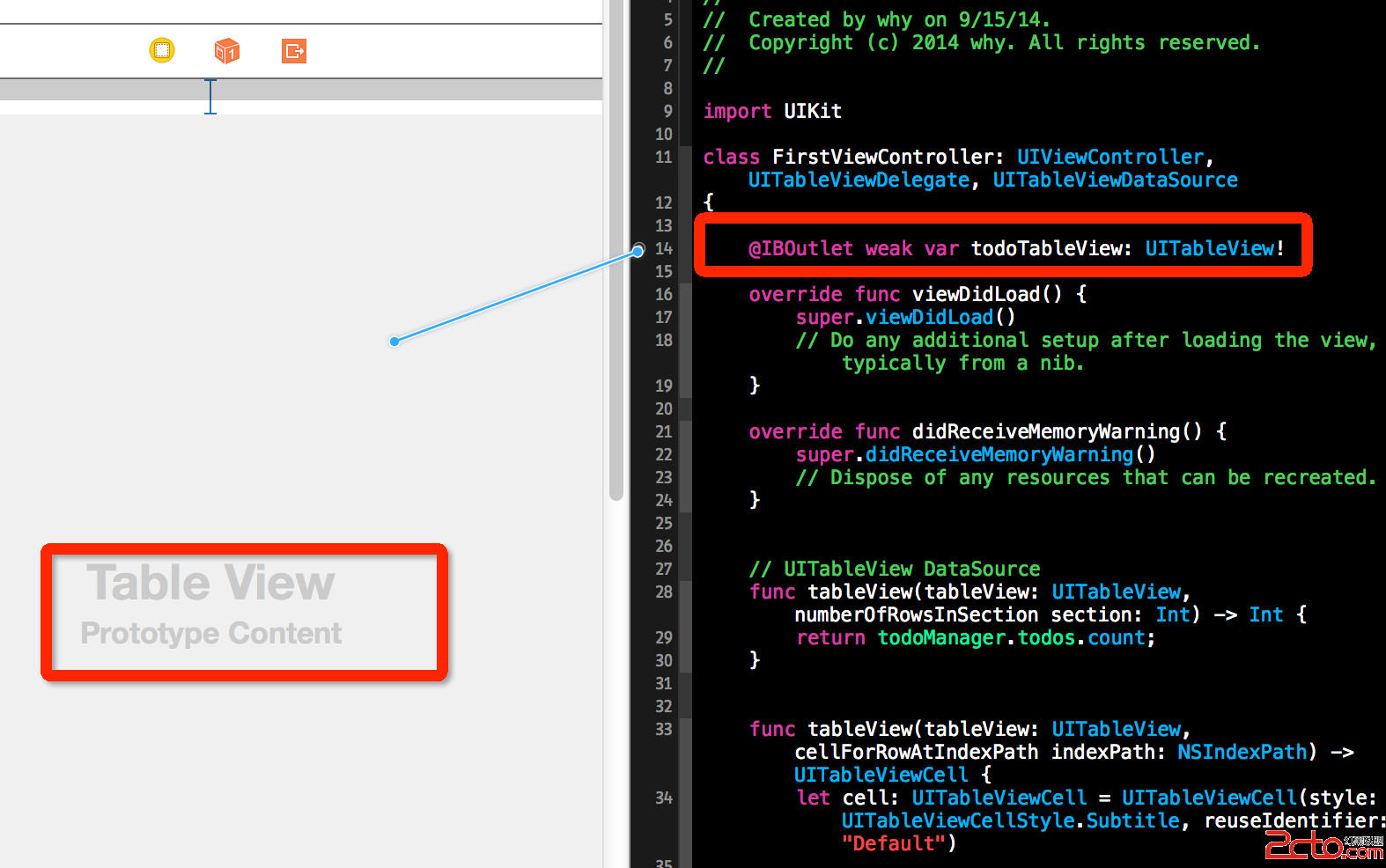
commitEditingStyle方法實現。打開 FirstViewController.swift 文件,先在代碼中添加一個 TableView 的屬性,方便我們刷新數據:
刪除其實也就是刪除掉
todoManager的todos數組裡面的對應數據而已,我們可以用removeAtIndex實現,記得reloadData刷新 TableView:func tableView(tableView: UITableView, commitEditingStyle editingStyle: UITableViewCellEditingStyle, forRowAtIndexPath indexPath: NSIndexPath) { if(editingStyle == UITableViewCellEditingStyle.Delete) { todoManager.todos.removeAtIndex(indexPath.row) } todoTableView.reloadData() }測試
基本的開發工作到此就結束啦,我們可以運行應用跑跑看。
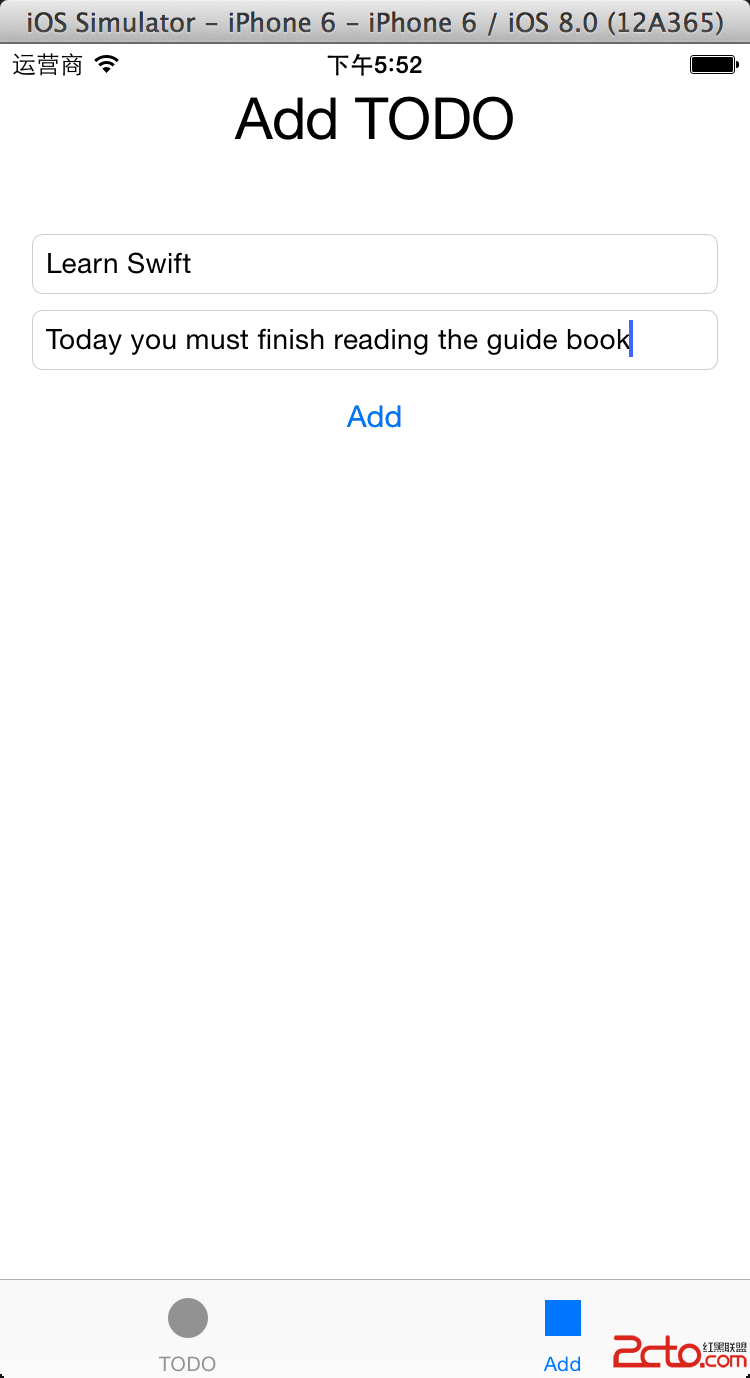
首先添加一個 TODO:

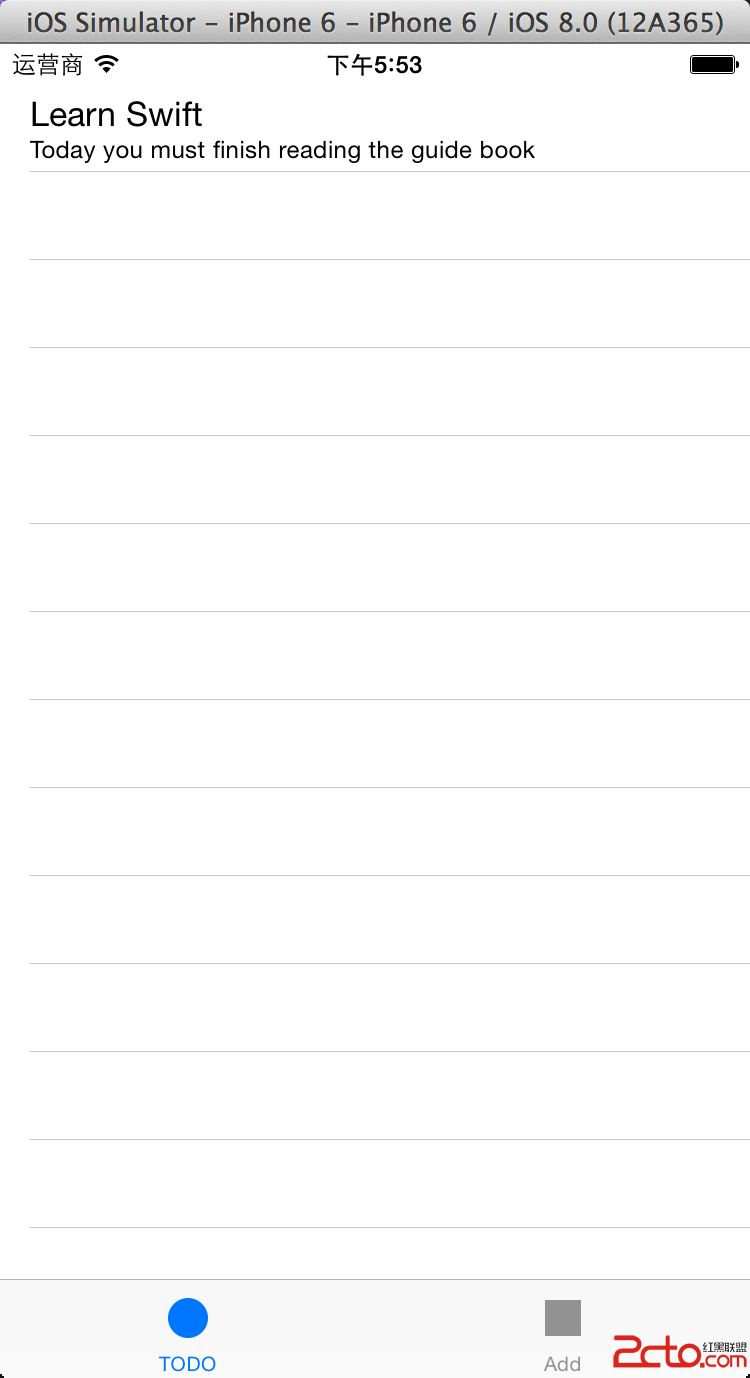
點擊 Add 之後可以看到 TableView 裡已經有了添加的 TODO 項:

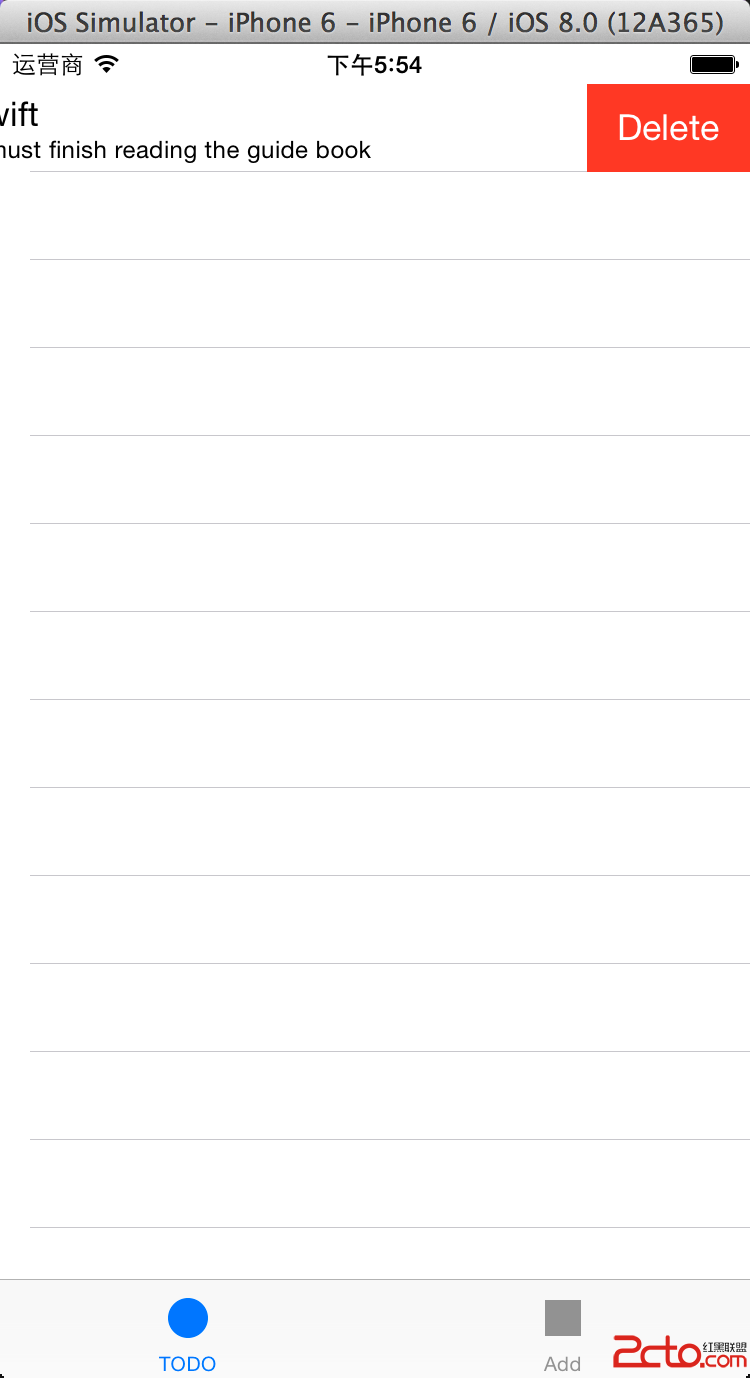
滑動可以看到刪除按鈕:

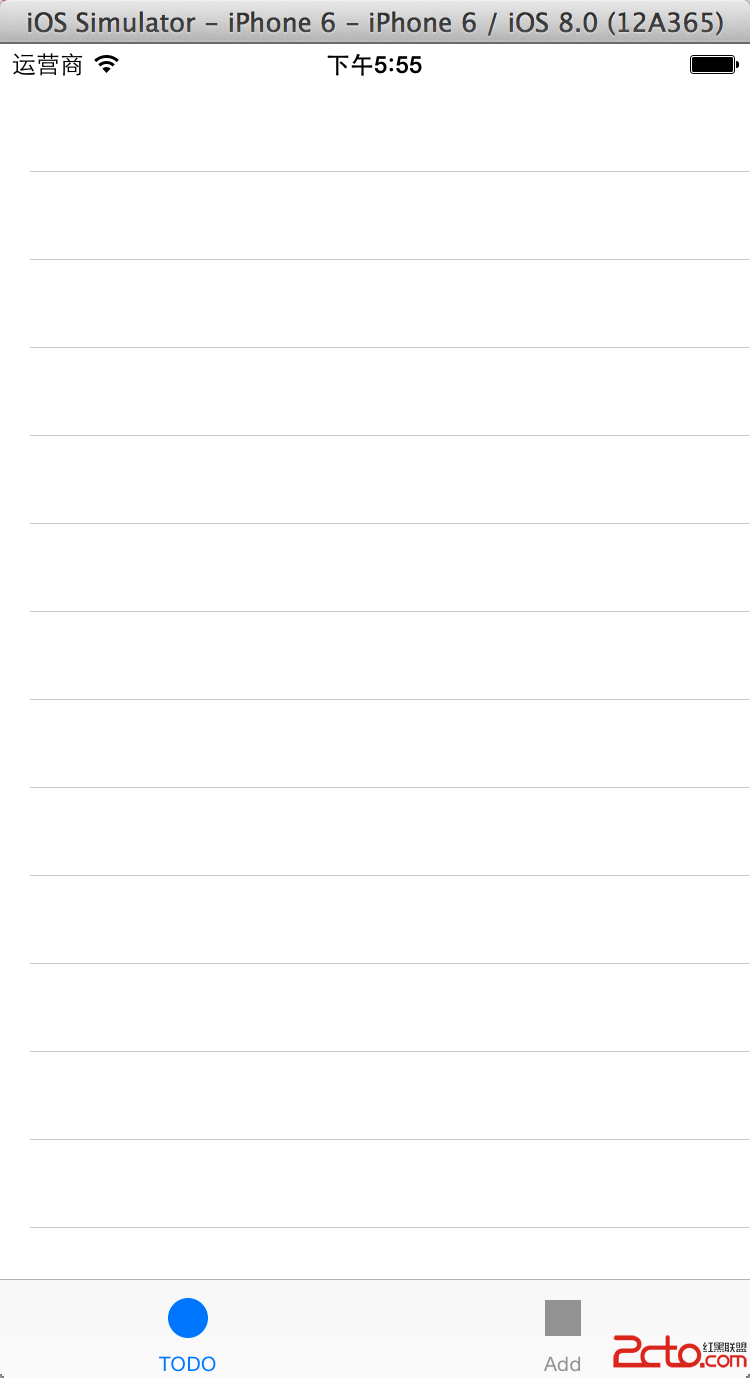
點擊刪除,刪除成功:

小結
不知道各位看到這裡感覺如何,反正我感覺:水爆了!也沒什麼深奧的技術點,也沒什麼創新的東西,就是一個中規中矩的小應用而已。
是的,確實這樣。不過希望通過這樣一個簡單的例子可以和大家一起熟悉一下 Swift ,熟悉一下這個新來的小伙伴^_^
完整的項目源碼可以點擊這裡下載。玩的開心。