iOS_31_cocos2d_紋理打包(TexturePacker)
編輯:IOS開發綜合

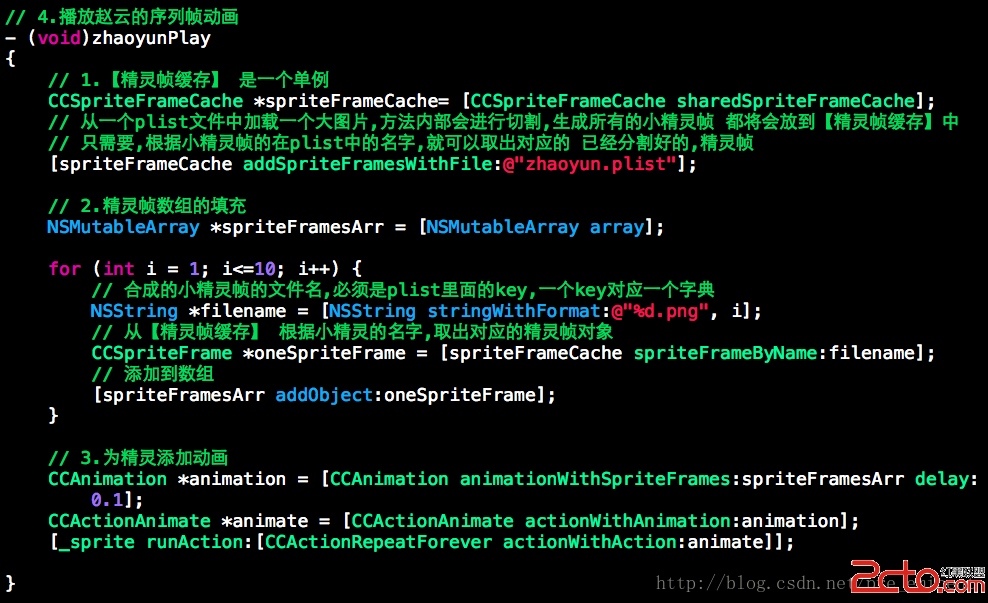
最終代碼:紋理相冊的使用

// 4.播放趙雲的序列幀動畫
- (void)zhaoyunPlay
{
// 1.【精靈幀緩存】 是一個單例
CCSpriteFrameCache *spriteFrameCache= [CCSpriteFrameCache sharedSpriteFrameCache];
// 從一個plist文件中加載一個大圖片,方法內部會進行切割,生成所有的小精靈幀 都將會放到【精靈幀緩存】中
// 只需要,根據小精靈幀的在plist中的名字,就可以取出對應的 已經分割好的,精靈幀
[spriteFrameCache addSpriteFramesWithFile:@"zhaoyun.plist"];
// 2.精靈幀數組的填充
NSMutableArray *spriteFramesArr = [NSMutableArray array];
for (int i = 1; i<=10; i++) {
// 合成的小精靈幀的文件名,必須是plist裡面的key,一個key對應一個字典
NSString *filename = [NSString stringWithFormat:@"%d.png", i];
// 從【精靈幀緩存】 根據小精靈的名字,取出對應的精靈幀對象
CCSpriteFrame *oneSpriteFrame = [spriteFrameCache spriteFrameByName:filename];
// 添加到數組
[spriteFramesArr addObject:oneSpriteFrame];
}
// 3.為精靈添加動畫
CCAnimation *animation = [CCAnimation animationWithSpriteFrames:spriteFramesArr delay:0.1];
CCActionAnimate *animate = [CCActionAnimate actionWithAnimation:animation];
[_sprite runAction:[CCActionRepeatForever actionWithAction:animate]];
}TexturePacker工具專用用來對多張圖片進行打包成一張大圖片 其目的是:1.節約內存空間,2.減少紋理渲染的次數 因為Android和iOS的游戲,都是通過OpenGL ES進行渲染, 而OpenGL ES要求紋理的尺寸必須為2的n次方, 如果不是,則會擴大至最近的2的n次方的尺寸(通過填充透明像素) 最重要的是:紋理渲染非常消耗性能, 如果每於每一張小圖片,分別進行渲染,則都要經過三個步驟: 准備渲染、開始渲染、結束渲染 但是,如果用TP將,所有小圖片,合成一張大圖片, 則只需渲染一次(即只需對大圖片進行:准備渲染、開始渲染、結束渲染) 這將大大提升性能
舉例說明,有一張260x260像素的32位色圖,
它在內存中大概占270KB(260 x 260 x 32 / 8 = 270400B),
但受紋理尺寸的限制,紋理的尺寸必須是2的n次冪,
系統將自動生成一張最接近原圖尺寸的(只會比原圖尺寸大)、寬高都為2的n次冪的紋理,
因此,系統將會生成一張512x512像素的紋理,
並且,最終會占用1MB的內存(512 x 512 x 32 / 8 = 1048576B),
可以看出,實際占用的內存竟然是原圖所需內存的4倍。
解決辦法就是將這張260x260像素的圖像改為256x256像素,系統也將生成256x256像素的紋理。

它合成後的大圖片,支持以下多種框架



它由一位叫做Andreas Loew的老外開發。下面是他的推特帳號、臉譜帳號


下載下來,如圖所示:

打開應用,界面如下: 一、點擊Add Folder(打開一個包含n多圖片的folder)

二、將包含趙雲所有圖片的文件夾選中

三、設置各項參數,此時,界面如下:


下面是相關的參數設置: data Format選項,支持的格式有:

Data Filename:生成的目標文件名

Texture Format:

推薦選擇:壓縮過的PVR 【.pvr.ccz】





Image FZ喎?/kf/ware/vc/" target="_blank" class="keylink">vcm1hdKO6CgrNxrz2o7pSR0JBNDQ0NKOsvLRSR0JBt9ax8NPDNM67se3KvgoKPGltZyBzcmM9"/uploadfile/Collfiles/20140923/20140923090603169.png" alt="\">
Dithering【猶豫不決】抖動處理??? 選擇:FloydSteinberg???


當Algorithm為MaxRects時:

當Algorithm為Basic時:

當Allow Rotation為NO時:

四、點擊 發布【Publish】,會生成一個大png和一個plist文件 注意:Save是保存TP工程,生成TPS文件



Plist文件內容如下: 字典:鍵是圖片名,如1.png 值是一個字典,鍵有:frame、offset、rotated、sourceSize、sourceColorRect
frames 1.png frame {{2,416},{92,107}} offset {-29,-26} rotated sourceColorRect {{91,56},{92,107}} sourceSize {332,167} 10.png frame {{111,414},{184,81}} offset {-3,-29} rotated sourceColorRect {{71,72},{184,81}} sourceSize {332,167} 2.png frame {{2,224},{190,81}} offset {-71,-29} rotated sourceColorRect {{0,72},{190,81}} sourceSize {332,167} 3.png frame {{297,337},{136,127}} offset {-46,-6} rotated sourceColorRect {{52,26},{136,127}} sourceSize {332,167} 4.png frame {{297,182},{158,153}} offset {-59,7} rotated sourceColorRect {{28,0},{158,153}} sourceSize {332,167} 5.png frame {{85,224},{188,149}} offset {-12,5} rotated sourceColorRect {{60,4},{188,149}} sourceSize {332,167} 6.png frame {{2,2},{242,143}} offset {45,2} rotated sourceColorRect {{90,10},{242,143}} sourceSize {332,167} 7.png frame {{246,2},{242,119}} offset {45,-10} rotated sourceColorRect {{90,34},{242,119}} sourceSize {332,167} 8.png frame {{246,123},{232,57}} offset {40,-41} rotated sourceColorRect {{90,96},{232,57}} sourceSize {332,167} 9.png frame {{2,147},{198,75}} offset {24,-32} rotated sourceColorRect {{91,78},{198,75}} sourceSize {332,167} metadata format 2 realTextureFileName zhaoyun.png size {512,512} smartupdate $TexturePacker:SmartUpdate:aae1cbd56ecaac00aa0364cad5d7b3d2:1/1$ textureFileName zhaoyun.png
最終合成的圖片:

Plist文件一覽:

- 上一頁:基於第三方微信授權登錄的iOS代碼分析
- 下一頁:iOS開發之手勢識別
相關文章
+