iOS設計模式之Target-Action
目標-行為(Target-Action)模式(目的在於讓代碼解耦合,使代碼與代碼之間關聯性降低,便於後期開發維護)
Target-action----這個設計模式用按鈕,等控件把用戶的交互變成代碼,讓程序可以執行;
Target-action :通俗易懂的說也就是 一個對象包含一些生成一個消息表達式的元素,當一個確定事件出現時,把這些元素放到一起組成消息和發送這個消息。 有些概念是比較抽象模糊的,下面通過一個實例來诠釋Target-Action模式
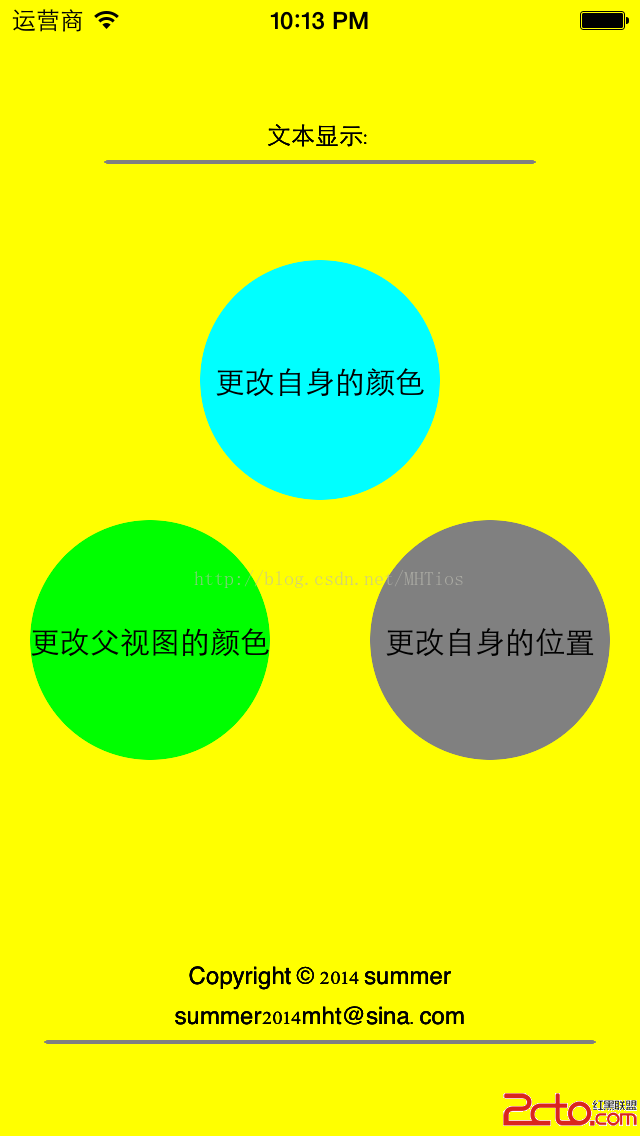
首先先看一下效果圖:
 vcHLVGFyZ2V0LUFjdGlvbsSjyr0KPGJyPgoK1NrV4sDvz8i5ub2ov/K83Mu8wrcssrvWwdPav7TG8MC0xMfDtMOjyLs61NrV4sDvxuTKtbrcvPK1pSy31s6qwb249rK91ug6CrXa0rs6tLS9qMj9uPZVSVZpZXe21M/zCrXatv46ubnU7FRhcmdldC1BY3Rpb24oudi8/CkK1NrV4sDv1MvTw7W9wcvL5rv6yas6Csq1z9bL5rv60dXJq7XEt723qDoKCjxwIGNsYXNzPQ=="p1">+ (UIColor *)randomColor
vcHLVGFyZ2V0LUFjdGlvbsSjyr0KPGJyPgoK1NrV4sDvz8i5ub2ov/K83Mu8wrcssrvWwdPav7TG8MC0xMfDtMOjyLs61NrV4sDvxuTKtbrcvPK1pSy31s6qwb249rK91ug6CrXa0rs6tLS9qMj9uPZVSVZpZXe21M/zCrXatv46ubnU7FRhcmdldC1BY3Rpb24oudi8/CkK1NrV4sDv1MvTw7W9wcvL5rv6yas6Csq1z9bL5rv60dXJq7XEt723qDoKCjxwIGNsYXNzPQ=="p1">+ (UIColor *)randomColor
{
return [selfcolorWithRed:arc4random() %256 /255.0green:arc4random() %256 /255.0blue:arc4random() %256 /255.0alpha:1];
}
//第一創建三個UIView對象
代碼:// MHTViewController.m
// LessonTragetAction
// Copyright (c) 2014年 Summer. All rights reserved.
#import"MHTViewController.h"
#import"CustomView.h"
#import"UIColor+RandomColor.h"
#define kCyanView_Frame CGRectMake(100,130, 120, 120)
#define kGreenView_Frame CGRectMake(15,260, 120, 120)
#define kGrayView_Frame CGRectMake(185,260, 120, 120)
@interfaceMHTViewController ()
@end
@implementation MHTViewController
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNilbundle:nibBundleOrNil];
if (self) {
// Custom initialization
}
return self;
}
- (void)viewDidLoad
{
[superviewDidLoad];
// Do any additional setup after loading the view.
self.view.backgroundColor = [UIColoryellowColor];
//view1
CustomView *greenView = [[CustomViewalloc]initWithFrame:kGreenView_Frame];
greenView.backgroundColor = [UIColorgreenColor];
greenView.layer.cornerRadius =60;
[greenViewaddTarget:selfaction:@selector(changeSuperviewColor:)forControlEvents:UIControlEventTouchUpInside];
greenView.layer.masksToBounds =YES;
[self.viewaddSubview:greenView];
[greenViewrelease];
//view2
CustomView *cyanView = [[CustomViewalloc]initWithFrame:kCyanView_Frame];
cyanView.backgroundColor = [UIColorcyanColor];
[self.viewaddSubview:cyanView];
cyanView.layer.cornerRadius =60;
[cyanViewaddTarget:selfaction:@selector(changeSelfColor:)forControlEvents:UIControlEventTouchDown];
cyanView.layer.masksToBounds =YES;
[cyanViewrelease];
//view3
CustomView*grayView = [[CustomViewalloc]initWithFrame:kGrayView_Frame];
grayView.backgroundColor = [UIColorgrayColor];
[self.viewaddSubview:grayView];
[grayViewaddTarget:selfaction:@selector(changeSelfLocation:)forControlEvents:UIControlEventTouchUpInside];
grayView.layer.cornerRadius =60;
grayView.layer.masksToBounds =YES;
[grayViewrelease];
NSArray *titles =@[@"更改父視圖的顏色" ,@"更改自身的顏色" ,@"更改自身的位置"];
for (int i = 0; i < 3; i++) {
UILabel *lable = [[UILabelalloc]initWithFrame:CGRectMake(0,0,120, 120)];
lable.layer.cornerRadius =60;
lable.layer.masksToBounds =YES;
lable.text = titles[i];
lable.font = [UIFontfontWithName:@"EuphemiaUCAS"size:15];
lable.textAlignment =NSTextAlignmentCenter;
lable.backgroundColor = [UIColorclearColor];
if (0 == i) {
[greenViewaddSubview:lable];
}elseif (1 == i){
[cyanViewaddSubview:lable];
}elseif (2 == i){
[grayViewaddSubview:lable];
}
[lablerelease];
//設置分割線
UILabel *hintLine = [[UILabelalloc]initWithFrame:CGRectMake(50,80,220, 2)];
hintLine.backgroundColor = [UIColorgrayColor];
hintLine.layer.cornerRadius =5;
hintLine.layer.masksToBounds =YES;
[self.viewaddSubview:hintLine];
[hintLinerelease];
//設置功能的提示內容
UILabel *hintLable = [[UILabelalloc]initWithFrame:CGRectMake(50,60,220, 20)];
hintLable.textAlignment =NSTextAlignmentCenter;
hintLable.text =@"文本顯示:";
hintLable.font = [UIFontfontWithName:@"AlNile"size:12];
[self.viewaddSubview:hintLable];
[hintLablerelease];
//copyrightLine(版權)
UILabel *copyrightLine = [[UILabelalloc]initWithFrame:CGRectMake(20,520,280, 2)];
copyrightLine.backgroundColor = [UIColorgrayColor];
copyrightLine.layer.cornerRadius =5;
copyrightLine.layer.masksToBounds =YES;
[self.viewaddSubview:copyrightLine];
[copyrightLinerelease];
UILabel *copyrightLable = [[UILabelalloc]initWithFrame:CGRectMake(20,480,280, 20)];
copyrightLable.textAlignment =NSTextAlignmentCenter;
copyrightLable.text =@"Copyright ? 2014 summer";
copyrightLable.font = [UIFontfontWithName:@"AlNile"size:12];
[self.viewaddSubview:copyrightLable];
[copyrightLablerelease];
UILabel *copyrightLable1 = [[UILabelalloc]initWithFrame:CGRectMake(20,500,280, 20)];
copyrightLable1.textAlignment =NSTextAlignmentCenter;
copyrightLable1.text =@"[email protected]";
copyrightLable1.font = [UIFontfontWithName:@"AlNile"size:12];
[self.viewaddSubview:copyrightLable1];
[copyrightLable1release];
}
//修改父視圖的顏色
- (void)changeSuperviewColor:(CustomView *)view
{
view.superview.backgroundColor = [UIColorrandomColor];
}
//修改自身的顏色
- (void)changeSelfColor:(CustomView *)view
{
view.backgroundColor = [UIColorrandomColor];
}
//修改自身的位置
- (void)changeSelfLocation:(CustomView *)view
{
view.center =CGPointMake(arc4random() % (260 -60 +1) + 60,arc4random() % (420 -60 + 1) + 60);
}
第二 構建Target-Action
// CustomView.h
// LessonTragetAction
// Copyright (c) 2014年 Summer. All rights reserved.
#import
@interface CustomView :UIView
//創建方法
- (void)addTarget:(id)target action:(SEL)action forControlEvents:(UIControlEvents)controlEvents;
@end
//*********************
// CustomView.m
// LessonTragetAction
// Copyright (c) 2014年 Summer. All rights reserved.
#import"CustomView.h"
#import"UIColor+RandomColor.h"
@interfaceCustomView()
{
id _target; //目標
SEL _action; //行為
UIControlEvents _controlEvents;
}
@end
@implementation CustomView
- (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
// Initialization code
}
return self;
}
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
if (UIControlEventTouchDown ==_controlEvents) {
//當當前視圖接觸到觸摸事件之後,交由target去處理
[_targetperformSelector:_actionwithObject:self];
}
}
- (void)touchesCancelled:(NSSet *)touches withEvent:(UIEvent *)event
{
}
- (void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event
{
if (UIControlEventTouchUpInside ==_controlEvents) {
[_targetperformSelector:_actionwithObject:self];
}
}
- (void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event
{
}
//為當前視圖指定當視圖接收到響應事件之後,由target來通過action方法進行響應.
- (void)addTarget:(id)target action:(SEL)action forControlEvents:(UIControlEvents)controlEvents
{
//用實例變量存儲外界傳入的參數,方便在其他方法中使用.
_target = target;
_action = action;
_controlEvents = controlEvents;//觸發時機
}
@end