IOS寫一個可以支持全屏的WebView
編輯:IOS開發綜合
這樣來寫布局
一個TitleView作為頂部搜索欄:
@implementation TitleView
- (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
// Initialization code
[self initTilte];
}
return self;
}
-(void)initTilte{
UITextField* field = [[UITextField alloc] initWithFrame:CGRectMake(20, 10, 230, 30)];
_textField = field;
_textField.autoresizingMask = UIViewAutoresizingFlexibleWidth;//自動調整自己的位置,使自己的左邊距和右邊距和superview保持不變
_textField.enablesReturnKeyAutomatically = YES; //使return在輸入時可以使用
_textField.placeholder = @"please input:"; //設置hint的值
_textField.textAlignment = NSTextAlignmentLeft; //文字靠左顯示
_textField.borderStyle = UITextBorderStyleNone; //沒有邊框
_textField.font = [UIFont systemFontOfSize:18.0f]; //設置字體大小
_textField.contentHorizontalAlignment = UIControlContentHorizontalAlignmentCenter;
_textField.contentVerticalAlignment = UIControlContentVerticalAlignmentCenter; //這兩個使文字會居中顯示
_textField.clearButtonMode = UITextFieldViewModeWhileEditing; //當輸入時有clear button
UIImage* image = [[UIImage imageNamed:@"text_field_bg.png"] stretchableImageWithLeftCapWidth:20 topCapHeight:0]; //stretchableImageWithLeftCapWidth使圖片有拉伸效果
_textField.delegate = self; //給textField設置代理
_textField.background = image; //背景設置
_textField.leftViewMode = UITextFieldViewModeAlways;
[_textField setText:@"http://m.baidu.com"];
CGRect frame = [_textField frame];
frame.size.width = 15;
UIView* view1 = [[UIView alloc] initWithFrame:frame];
_textField.leftView = view1; //上面幾句話設置文字跟textField的左邊有些距離
[self addSubview:_textField];
UIButton* button = [UIButton buttonWithType:UIButtonTypeCustom]; //init一個button,可以自定義背景
[button setBackgroundImage:[[UIImage imageNamed:@"cancel_but_bg.png"] stretchableImageWithLeftCapWidth:20 topCapHeight:0] forState:UIControlStateNormal];
button.frame = CGRectMake(260,10, 49, 30); //設置button的背景,有normal和highlight兩種狀態
[button setBackgroundImage:[[UIImage imageNamed:@"cancel_but_bg2.png"] stretchableImageWithLeftCapWidth:20 topCapHeight:0] forState:UIControlStateHighlighted];
[button setTitleColor:[CCommon RGBColorFromHexString:@"#333333" alpha:1.0f] forState:UIControlStateNormal];
[button setTitleColor:[CCommon RGBColorFromHexString:@"#000000" alpha:1.0f] forState:UIControlStateHighlighted]; [button addTarget:self action:@selector(onclick) forControlEvents:UIControlEventTouchUpInside];
[button setTitle:@"搜索" forState:UIControlStateNormal];
button.autoresizingMask = UIViewAutoresizingFlexibleLeftMargin;//這個讓button字體周邊有自適應的margin
[self addSubview:button];
[button addTarget:self action:@selector(onclick) forControlEvents:UIControlEventTouchUpInside];
UIView* view = [[UIView alloc] initWithFrame:CGRectMake(0, 44, 320,2)];
view.backgroundColor = [UIColor grayColor];
[self addSubview:view];
}
-(void)resignTextField{
[_textField resignFirstResponder];
}
-(void)onclick{
[_customUiWebViewController onclick];//讓controller執行搜索頁面的操作
}
viewcontroller的viewdidload:
- (void)viewDidLoad
{
[super viewDidLoad];
_titleView = [[TitleView alloc] initWithFrame:[[CustomUiWebViewUIManager sharedInstance] getSearchBarView]];
_titleView.customUiWebViewController = self;
[self.view addSubview:_titleView];
// Do any additional setup after loading the view.
CustomWidgetUiWebView* tView = [[CustomWidgetUiWebView alloc] initWithFrame:
[[CustomUiWebViewUIManager sharedInstance] getWebViewFrameBySearchResultView]];
self.customWidgetUiWebView = tView;
[self.customWidgetUiWebView setOpaque:NO];
[self.customWidgetUiWebView setBackgroundColor:[UIColor whiteColor]];
[self.customWidgetUiWebView setDelegate:self];
self.customWidgetUiWebView.scalesPageToFit = YES;
self.customWidgetUiWebView.detectsPhoneNumbers = NO;
// NSURL* url = [NSURL URLWithString:@"http://m.baidu.com"];
// NSURLRequest* request = [NSURLRequest requestWithURL:url];
// [self.customWidgetUiWebView loadRequest:request];
NSArray* arr = [self.customWidgetUiWebView subviews];
UIScrollView* sView = [arr objectAtIndex:0];
[sView setOpaque:NO];
[sView setBackgroundColor:[UIColor colorWithPatternImage:[UIImage imageNamed:@"webview_bg.png"]]];
//這個把webview的sub view的scrollview的透明度設為不透明,並加上背景
sView.delegate = self;
WebToolBarController* tmpWebToolBarController = [[WebToolBarController alloc] init];//這個是底下的toolbar
self.webToolBarController = tmpWebToolBarController;
[_webToolBarController loadWebViewToolBar];
[self.view addSubview:_customWidgetUiWebView];
_webToolBarController.webToolBar.frame = [[WebToolBarUIManager sharedInstance] webToolBarFrame];
[self.view addSubview:_webToolBarController.webToolBar];
self.webToolBarController.delegate = self;
[self startUpdateButtonStatusTimer]; //這個是起了一個timer來更新back和forward的狀態
CGRect iconRc = [[CustomUiWebViewUIManager sharedInstance] getFullScreenBtnFrame];
UIButton* curBtn = [[UIButton alloc] initWithFrame:iconRc];
[curBtn setImage:[UIImage imageNamed:@"fullScreen.png"] forState:UIControlStateNormal];
[curBtn setImage:[UIImage imageNamed:@"fullScreen_touch.png"] forState:UIControlStateHighlighted];
[curBtn addTarget:self action:@selector(fullScreenBtnClick:) forControlEvents:UIControlEventTouchUpInside];
curBtn.alpha = 0;
self.fullScreenBtn = curBtn;
[self.view addSubview:curBtn];
}-(void)startUpdateButtonStatusTimer{
[self freeUpdateButtonStatusTimer];
NSDate* tmpDate = [[NSDate alloc] initWithTimeIntervalSinceNow:0.5];
NSTimer* tmpTimer = [[NSTimer alloc] initWithFireDate:tmpDate interval:10.0 target:self selector:@selector(UpdateButtonStatusTimerFired:) userInfo:nil repeats:YES]; //0.5s以後執行UpdateButtonStatusTimerFired,並且10.0s再重復執行
self.updateStatusBarTimer = tmpTimer;
[[NSRunLoop currentRunLoop] addTimer:_updateStatusBarTimer forMode:NSDefaultRunLoopMode];
}
- (void)UpdateButtonStatusTimerFired:(id)sender
{
[self updateToobarButtonStatusByWebView];
//[self freeUpdateButtonStatusTimer];
}
- (void)updateToobarButtonStatusByWebView{
if (![_customWidgetUiWebView isLoading]) {
return;
}
[_webToolBarController setItem:ITEM_BACK enabled:[_customWidgetUiWebView canGoBack]];
[_webToolBarController setItem:ITEM_FORWARD enabled:[_customWidgetUiWebView canGoForward]];
}如果執行全屏和離開全屏的操作:
-(void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate{
CGFloat screenHeight = [UIScreen mainScreen].applicationFrame.size.height;
NSArray* arr = [self.customWidgetUiWebView subviews];
UIScrollView* sView = [arr objectAtIndex:0];
if (sView.contentSize.height < screenHeight) { //如果webview的內容區域小於屏幕高度,則不執行全屏操作
return;
}
if (self.customWidgetUiWebView.widgetEmbedStatus == ENoWidgetEmbed){
NSLog(@"====y=%f",sView.contentOffset.y);
if (sView.contentOffset.y >= SearchBar_Height &&
sView.contentOffset.y < sView.contentSize.height-screenHeight) {//contentOffset是當前顯示的區域的origin相對於整個scrollView的origin的位置,如果大於SearchBar_Height,並且小於底部
if (isFullScreenMode) {
return;
}else{
[self goToFullScreenMode];
}
}else if(isFullScreenMode) {
[self exitFullScreenMode];
}
}
}
-(void)goToFullScreenMode{
[UIView beginAnimations:@"FullScreenMode" context:NULL];
[UIView setAnimationDuration:0.5f];
[UIView setAnimationDelegate:self];
[UIView setAnimationDidStopSelector:@selector(animationDidStop:finished:context:)];
[UIView setAnimationBeginsFromCurrentState:YES];
[UIView setAnimationCurve:UIViewAnimationCurveEaseInOut];
_webToolBarController.webToolBar.frame = [[WebToolBarUIManager sharedInstance] webToolBarHideFrame];
[UIView commitAnimations];
_titleView.frame =[[CustomUiWebViewUIManager sharedInstance] getSearchBarViewFullView];
_customWidgetUiWebView.frame = [[CustomUiWebViewUIManager sharedInstance] getWebViewFrameByFullScreenView];
//shwo button
[UIView beginAnimations:@"animationID" context:NULL];
[UIView setAnimationDuration:0.5f];
_fullScreenBtn.alpha = 1;
[UIView commitAnimations];
isFullScreenMode = YES;
[_titleView resignTextField];
}
-(void)exitFullScreenMode{
[UIView beginAnimations:@"NotScreenMode" context:NULL];
[UIView setAnimationDuration:0.2f];
[UIView setAnimationDelegate:self];
[UIView setAnimationDidStopSelector:@selector(animationDidStop:finished:context:)];
[UIView setAnimationBeginsFromCurrentState:YES];
[UIView setAnimationCurve:UIViewAnimationCurveEaseInOut];
[SearchBarViewController sharedInstance].view.frame =
[[SearchBarUIManager sharedInstance] searchBarViewFrame];
_webToolBarController.webToolBar.frame = [[WebToolBarUIManager sharedInstance] webToolBarFrame];
if (!isBtnClickAni) {
_customWidgetUiWebView.frame = [[CustomUiWebViewUIManager sharedInstance] getWebViewFrameBySearchResultView];
_titleView.frame = [[CustomUiWebViewUIManager sharedInstance] getSearchBarView];
}
[UIView commitAnimations];
[UIView beginAnimations:@"animationID" context:NULL];
[UIView setAnimationDuration:0.5f];
_fullScreenBtn.alpha = 0;
[UIView commitAnimations];
isFullScreenMode = NO;
}
- (void)fullScreenBtnClick:(id)sender {
// isBtnClickAni = YES;
[self exitFullScreenMode];
// isBtnClickAni = NO;
}
gosafari的代碼:
- (void)goSafari
{
UIActionSheet *actionSheet = [[UIActionSheet alloc]
initWithTitle:NSLocalizedString(@"String_QueryOpBySafari", nil)
delegate:self
cancelButtonTitle:NSLocalizedString(@"String_Cancel", nil)
destructiveButtonTitle:nil
otherButtonTitles:NSLocalizedString(@"String_OpBySafari", nil),nil];
[actionSheet showInView:self.view];
}
- (void)actionSheet:(UIActionSheet *)actionSheet didDismissWithButtonIndex:(NSInteger)buttonIndex
{
if (buttonIndex==0)
{
if ([[UIApplication sharedApplication] canOpenURL:[NSURL URLWithString:[_customWidgetUiWebView stringByEvaluatingJavaScriptFromString:@"document.URL"]]])
{
[[CCommon sharedInstance ]appOpenUrl:[_customWidgetUiWebView stringByEvaluatingJavaScriptFromString:@"document.URL"]];
}
else
{
[[CCommon sharedInstance ]appOpenUrl:[[_customWidgetUiWebView.request URL]absoluteString]];
}
}
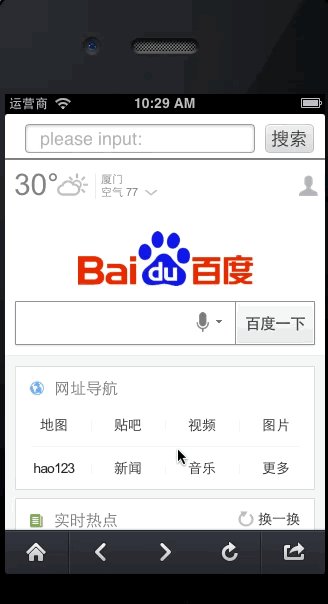
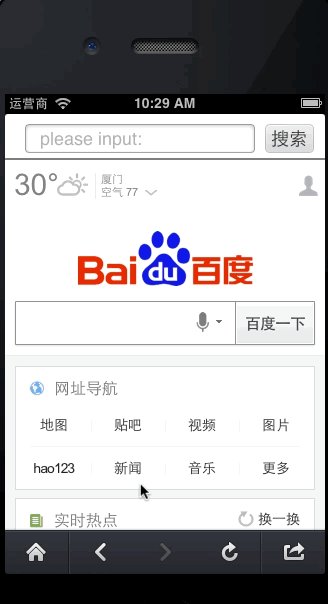
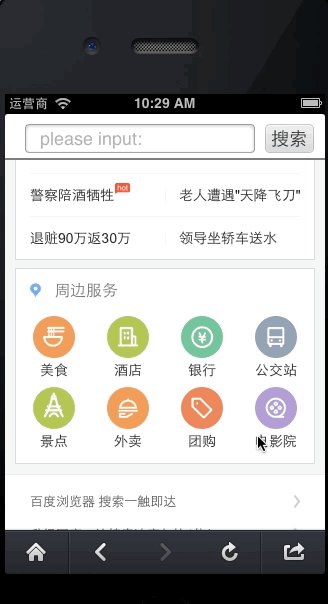
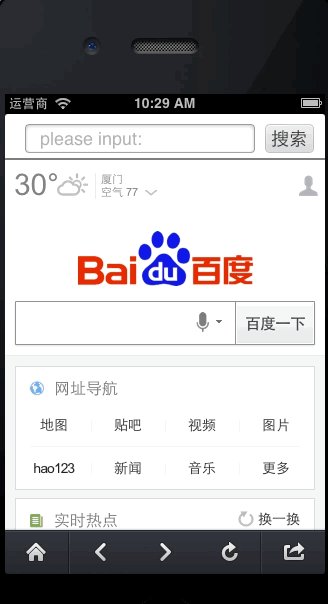
}效果圖:

代碼:http://download.csdn.net/detail/baidu_nod/7734661
- 上一頁:iOS設備中per app vpn,到底需要哪些系統要求?
- 下一頁:iOS: 學習筆記, 透過Boolean看Swift(譯自: https://developer.apple.com/swift/blog/ Aug 5, 2014 Boolean)
相關文章
+