ios weibo 搭建
編輯:IOS開發綜合
創建程序載入界面
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
//1>創建窗口
self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds];
//2>設置窗口的根控制器
UITabBarController *tabBarController = [[UITabBarController alloc] init];
self.window.rootViewController = tabBarController;
//3>顯示窗口
[self.window makeKeyAndVisible];
return YES;
}
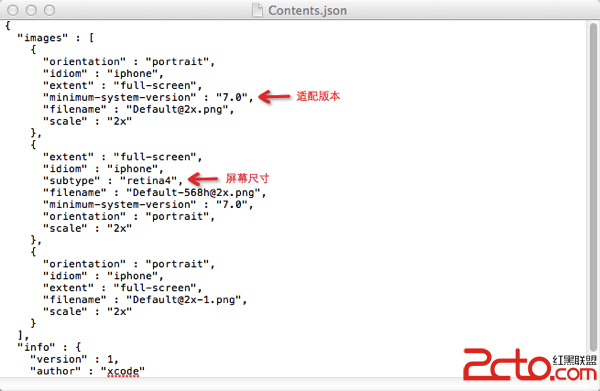
LaunchImage配置
LaunchImage.launchimage文件下的Contents.json文件中記錄了LaunchImage的詳細配置:
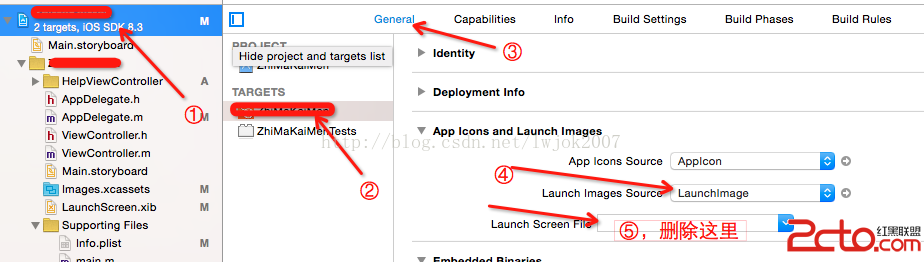
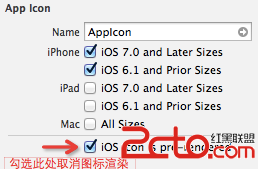
取消APP圖標渲染

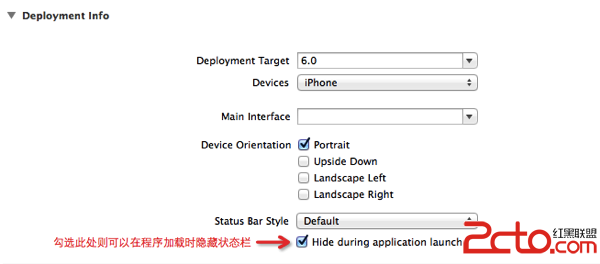
程序加載時隱藏狀態欄

在程序加載完成後如需恢復狀態欄顯示,可以在didFinishLaunchingWithOptions方法中調用[application setStatusBarHidden:NO]方法;
渲染圖片
在iOS7中,會對selectedImage的圖片再次渲染為藍色,要想顯示原圖,就必須要取消渲染;
取消渲染調用的方法:
selectedImage = [selectedImage imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
如何區分ios6 跟 ios7
#define iOS7 ([[UIDevice currentDevice].systemVersion doubleValue] >= 7.0),一般放在 ItcastWeibo-Prefix.pch 裡
如何根據ios6 跟 ios7 來設置不同的圖片,如:ios6 的圖片是凸出來的,ios7是平的
寫一個分類
#import "UIImage+MJ.h"
@implementation UIImage (MJ)
+ (UIImage *)imageWithName:(NSString *)name
{
if (iOS7) {
NSString *newName = [name stringByAppendingString:@"_os7"];
UIImage *image = [UIImage imageNamed:newName];
if (image == nil) { // 沒有_os7後綴的圖片
image = [UIImage imageNamed:name];
}
return image;
}
// 非iOS7
return [UIImage imageNamed:name];
}
通過分類來獲取不同的圖片
// 設置選中的圖標
UIImage *selectedImage = [UIImage imageWithName:selectedImageName];
if (iOS7) {
childVc.tabBarItem.selectedImage = [selectedImage imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
} else {
childVc.tabBarItem.selectedImage = selectedImage;
}
當 創建好controler之後就相當於 創建了個 tableItem ,在自定義tablebar的時候已經初始化 好tableBar 所有加載完畢之後需要刪除系統的tablebar,view加載完畢刪除
// 2.包裝一個導航控制器
UINavigationController *nav = [[UINavigationController alloc] initWithRootViewController:childVc];
[self addChildViewController:nav];
// 3.添加tabbar內部的按鈕
[self.customTabBar addTabBarButtonWithItem:childVc.tabBarItem];- (void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
// 刪除系統自動生成的UITabBarButton
for (UIView *child in self.tabBar.subviews) {
if ([child isKindOfClass:[UIControl class]]) {
[child removeFromSuperview];
}
}
}- 上一頁:iOS: 學習筆記, 透過Boolean看Swift(譯自: https://developer.apple.com/swift/blog/ Aug 5, 2014 Boolean)
- 下一頁:iOS沙盒機制
相關文章
+