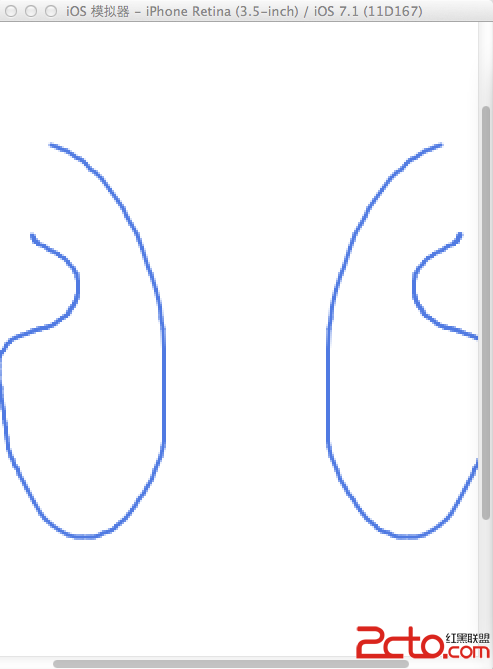
ios創建畫筆的例子(雙筆畫效果)
編輯:IOS開發綜合
定義一個UIView:主要是在這個View裡面加一個UIImageView,畫圖都在這個UIImageView裡面進行
@property(nonatomic) CGPoint prePoint; //手指在進入move事件之前的那個點
@property(nonatomic) CGPoint oppsitePoint; //手指在進入move事件之前的那個點
@property(nonatomic, retain) UIImageView* drawImage;
- (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
// Initialization code
self.drawImage = [[UIImageView alloc] initWithImage:nil];
self.drawImage.frame = self.frame;
[self addSubview:_drawImage];
}
return self;
}然後處理手指的事件
#pragma mark - deal touch
-(void) touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
NSLog(@"touchesBegan");
//下面兩句知道手指在屏幕上的點的信息
UITouch* touch = [touches anyObject];
CGPoint point = [touch locationInView:self];
if (touch) {
self.prePoint = point;
_oppsitePoint = point;
_oppsitePoint.x = 320.0f - point.x;
}
}
-(void) touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event{
NSLog(@"touchesMoved");
UITouch* touch = [touches anyObject];
if (touch) {
CGPoint point = [touch locationInView:self];
UIGraphicsBeginImageContext(self.frame.size);
[_drawImage.image drawInRect:CGRectMake(0, 0, _drawImage.frame.size.width, _drawImage.frame
.size.height)];
CGContextSetLineCap(UIGraphicsGetCurrentContext(), kCGLineCapRound);
CGContextSetLineWidth(UIGraphicsGetCurrentContext(), 2.0f);
CGContextSetRGBStrokeColor(UIGraphicsGetCurrentContext(),0.314, 0.486, 0.859, 1.0);
CGContextBeginPath(UIGraphicsGetCurrentContext());
CGContextMoveToPoint(UIGraphicsGetCurrentContext(), _prePoint.x, _prePoint.y);
CGContextAddQuadCurveToPoint(UIGraphicsGetCurrentContext(), _prePoint.x, _prePoint.y, point.x, point.y);
CGContextMoveToPoint(UIGraphicsGetCurrentContext(), _oppsitePoint.x, _oppsitePoint.y);
CGContextAddQuadCurveToPoint(UIGraphicsGetCurrentContext(), _oppsitePoint.x, _oppsitePoint.y, 320.0f - point.x, point.y);
// CGContextAddLineToPoint(UIGraphicsGetCurrentContext(), point.x, point.y);
CGContextStrokePath(UIGraphicsGetCurrentContext());
_drawImage.image = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
_prePoint = point;
_oppsitePoint = point;
_oppsitePoint.x = 320.0f - point.x;
}
}
-(void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event{
NSLog(@"touchesEnded");
//這段的作用是如果在屏幕上點擊可以畫出點
UIGraphicsBeginImageContext(self.frame.size);
[_drawImage.image drawInRect:CGRectMake(0, 0, _drawImage.frame.size.width, _drawImage.frame
.size.height)];
CGContextSetLineCap(UIGraphicsGetCurrentContext(), kCGLineCapRound);
CGContextSetLineWidth(UIGraphicsGetCurrentContext(), 3.0f);
CGContextSetRGBStrokeColor(UIGraphicsGetCurrentContext(),0.314, 0.486, 0.859, 1.0);
CGContextBeginPath(UIGraphicsGetCurrentContext());
CGContextMoveToPoint(UIGraphicsGetCurrentContext(), _prePoint.x, _prePoint.y);
CGContextAddLineToPoint(UIGraphicsGetCurrentContext(), _prePoint.x, _prePoint.y);
CGContextStrokePath(UIGraphicsGetCurrentContext());
_drawImage.image = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
self.isTouch = NO;
}

- 上一頁:[iOS]app的生命周期
- 下一頁:[iOS]KVC 與 KVO
相關文章
+