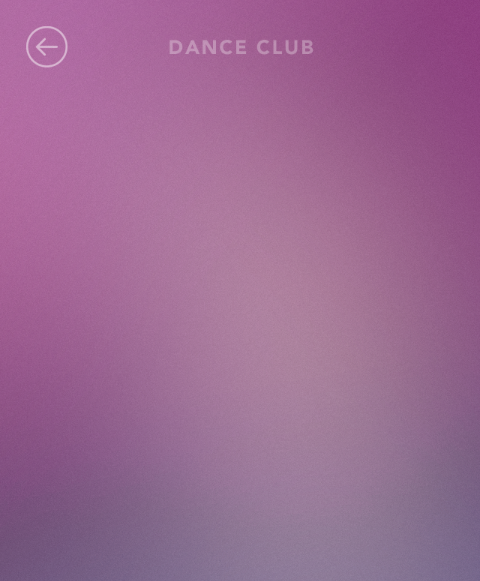
Cocos2d-x3.1下實現類似iOS頁面滑動指示圓點
編輯:IOS開發綜合
SliderIndicatorLayout.h
//
// SliderIndicatorLayout.h
// ht_mobile_cpp
//
// Created by 杜甲 on 14-7-9.
//
//
#ifndef __ht_mobile_cpp__SliderIndicatorLayout__
#define __ht_mobile_cpp__SliderIndicatorLayout__
#include cocos2d.h
#include ui/CocosGUI.h
USING_NS_CC;
class SliderIndicatorLayout:public ui::Layout
{
public:
CREATE_FUNC(SliderIndicatorLayout);
virtual bool init();
//添加指示圓點個數
void addIndicator(int num);
//選中的第幾個
void changeIndicator(int index);
private:
Size winSize;
float radius;
};
#endif /* defined(__ht_mobile_cpp__SliderIndicatorLayout__) */
SliderIndicatorLayout.cpp
//
// SliderIndicatorLayout.cpp
// ht_mobile_cpp
//
// Created by 杜甲 on 14-7-9.
//
//
#include SliderIndicatorLayout.h
#include SliderIndicator.h
bool SliderIndicatorLayout::init()
{
bool bRet = false;
do {
CC_BREAK_IF(!ui::Layout::init());
setLayoutType(cocos2d::ui::Layout::Type::VERTICAL);
winSize = Director::getInstance()->getWinSize();
radius = winSize.height / 130;
bRet = true;
} while (0);
return bRet;
}
void SliderIndicatorLayout::addIndicator(int num)
{
setSize(Size(radius * 2, radius*3 * num));
for (int i = 0 ; i < num; i++)
{
auto indicator = SliderIndicator::create();
indicator->setSize(Size(radius, radius));
indicator->setCircleColor(Color4B(255, 40, 255, 255));
indicator->setTag(i);
addChild(indicator);
auto lp_indicator = ui::LinearLayoutParameter::create();
lp_indicator->setGravity(cocos2d::ui::LinearLayoutParameter::LinearGravity::TOP);
lp_indicator->setMargin(ui::Margin(0,radius * 2.0f,0,0));
if (i == 0)
{
lp_indicator->setMargin(ui::Margin(0, 0,0,0));
}
indicator->setLayoutParameter(lp_indicator);
}
changeIndicator(0);
}
void SliderIndicatorLayout::changeIndicator(int index)
{
for (int i = 0; i < getChildren().size(); i++)
{
auto indicator = dynamic_cast(getChildByTag(i));
indicator->setCircleColor(Color4B(255, 40, 255, 25));
if (i == index)
{
indicator->setCircleColor(Color4B(255, 40, 255, 255));
}
}
}
SliderIndicator.h
//
// SliderIndicator.h
// ht_mobile_cpp
//
// Created by 杜甲 on 14-7-9.
//
//
#ifndef __ht_mobile_cpp__SliderIndicator__
#define __ht_mobile_cpp__SliderIndicator__
#include cocos2d.h
#include ui/CocosGUI.h
USING_NS_CC;
class SliderIndicator:public ui::Layout
{
public:
CREATE_FUNC(SliderIndicator);
virtual bool init();
CC_SYNTHESIZE(Color4B, _circleColor, CircleColor);
protected:
void onDraw(const Mat4 &transform, bool transformUpdated);
void draw(Renderer *renderer, const Mat4 &transform, bool transformUpdated);
CustomCommand _customCommand;
};
#endif /* defined(__ht_mobile_cpp__SliderIndicator__) */
SliderIndicator.cpp
//
// SliderIndicator.cpp
// ht_mobile_cpp
//
// Created by 杜甲 on 14-7-9.
//
//
#include SliderIndicator.h
bool SliderIndicator::init()
{
bool bRet = false;
do {
CC_BREAK_IF(!ui::Layout::init());
bRet = true;
} while (0);
return bRet;
}
void SliderIndicator::draw(Renderer *renderer, const Mat4 &transform, bool transformUpdated)
{
_customCommand.init(_globalZOrder);
_customCommand.func = CC_CALLBACK_0(SliderIndicator::onDraw, this,transform,transformUpdated);
renderer->addCommand(&_customCommand);
}
void SliderIndicator::onDraw(const cocos2d::Mat4 &transform, bool transformUpdated)
{
Director* director = Director::getInstance();
CCASSERT(nullptr != director, Director is null when seting matrix stack);
director->pushMatrix(MATRIX_STACK_TYPE::MATRIX_STACK_MODELVIEW);
director->loadMatrix(MATRIX_STACK_TYPE::MATRIX_STACK_MODELVIEW, transform);
DrawPrimitives::setDrawColor4B(_circleColor.r, _circleColor.g, _circleColor.b, _circleColor.a);
DrawPrimitives::drawSolidCircle( Vec2(0,0), director->getWinSize().height / 130, CC_DEGREES_TO_RADIANS(90), 50, 1.0f, 1.0f);
//end draw
director->popMatrix(MATRIX_STACK_TYPE::MATRIX_STACK_MODELVIEW);
}
相關文章
+- iOS9與XCode7中不克不及應用http銜接的疾速處理方法
- xcode8 封閉掌握台不打印不信息的處理辦法(圖文詳解)
- 史上最具體的CocoaPods裝置教程(圖文)
- IOS Xcode中快捷鍵年夜全
- iOS中處理Xcode 8掌握台亂碼的方法
- IOS開辟之適配iOS10及Xcode8的留意點
- xcode8提交ipa掉敗沒法構建版本成績的處理計劃
- XCode 加速編譯鏈接速度的辦法
- 2016 cocoapods的裝置和應用辦法和版本進級碰到的成績
- IOS 陀螺儀開辟(CoreMotion框架)實例詳解
- 進修iOS自界說導航掌握器UINavigationController
- Xcode 8打印log日記的成績小結及處理辦法
- iOS10 適配和Xcode8設置裝備擺設總結
- iOS Xcode8更新後輸入log日記封閉的辦法
- Xcode8、iOS10進級成績記載