iOS項目的目錄結構和開發流程
網上相關的資源不多,開源的且質量還不錯的iOS項目也是少之又少,最近正好跟同事合作了一個iOS項目,來說說自己的一些想法。
目錄結構
1 2 3 4 5 6 7 8AppDelegate Models Macro General Helpers Vendors Sections Resources
一個合理的目錄結構首先應該是清晰的,讓人一眼看上去就能大概了解目錄的職責,且容易應對新的變化。
AppDelegate
這個目錄下放的是AppDelegate.h(.m)文件,是整個應用的入口文件,所以單獨拿出來。
Models
這個目錄下放一些與數據相關的Model文件,裡面大概是這樣:
1 2 3 4 5 6Models |- BaseModel.h |- BaseModel.m |- CollectionModel.h |- CollectionModel.m ...
Macro
這個目錄下放了整個應用會用到的宏定義,裡面大概是這樣:
1 2 3 4 5 6Macro |- AppMacro.h |- NotificationMacro.h |- VendorMacro.h |- UtilsMacro.h ...
AppMacro.h 裡放app相關的宏定義,如:
1 2 3 4 5 6 7 8 9 10 11 12// 表情相關 #define EMOTION_CACHE_PATH @"cachedemotions" #define EMOTION_RECENT_USED @"recentusedemotions" #define EMOTION_CATEGORIES @"categoryemotions" #define EMOTION_TOPICS @"emotiontopics" // 收藏相關 #define COLLECT_CACHE_PATH @"collected" // 配圖相關 #define WATERFALL_ITEM_HEIGHT_MAX 300 #define WATERFALL_ITEM_WIDTH 146
NotificationMacro.h 裡放的是通知相關的宏定義。
UtilsMacro.h 裡放的是一些方便使用的宏定義,如:
1 2 3 4 5 6#define UIColorFromRGB(r,g,b) [UIColor \ colorWithRed:r/255.0 \ green:g/255.0 \ blue:b/255.0 alpha:1] #define NSStringFromInt(intValue) [NSString stringWithFormat:@"%d",intValue]
VendorMacro.h 裡放一些第三方常量,如:
1 2#define UMENG_KEY @"xxxxx" #define UMENG_CHANNEL_ID @"xxx"
如果有新的類型的宏定義,可以再新建一個相關的Macro.h。
General
這個目錄放會被重用的Views/Classes和Categories。裡面大概是這樣:
1 2 3 4 5 6 7 8 9 10 11 12 13General |- Views |- TPKScollView |- TPKPullToRefresh ... |- Classes |- TPKBaseViewController |- TPKHorizontalView ... | - Categories |- UIViewController+Sizzle |- UIImageView+Downloader ...
這裡的TPK是項目的首字母縮寫。
Helpers
這個目錄放一些助手類,文件名與功能掛鉤。裡面大概是這樣:
1 2 3 4 5Helpers |- TPKShareHelper |- TPDBHelper |- TPKEmotionHelper ...
助手類的主要作用是幫助Controller瘦身,也可以提供一定程度的復用。
Vendors
這個目錄放第三方的類庫/SDK,如UMeng、WeiboSDK、WeixinSDK等等。
Sections
這個目錄下面的文件對應的是app的具體單元,如導航、瀑布流等等。裡面大概是這樣:
1 2 3 4 5Sections |- Menu |- Setting |- Collection ...
Resources
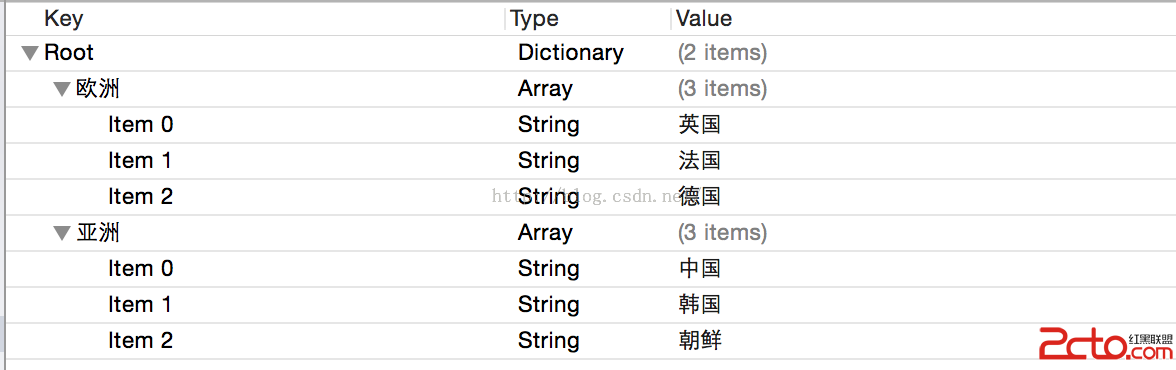
這個目錄下放的是app會用到的一些資源,主要是圖片。
Cocoapods
業務無關的類庫可以通過 Cocoapods 來方便地管理,如SDWebImage, Reachability等等。還有一些是多個應用都會用到的基礎模塊,比如HBAPI、HBSNS 、HBFoundation(HB為公司名首字母)等等,可以建一個私有的git repo,然後加到podfile中,這樣如果HBAPI有更新,只需要pod update一下就行了。
順便說一下HBFoundation,這個git倉庫中可以放一些自己寫的所有應用基本上都會用到的小模塊。如很多app都會有隔一段時間跳出一個求好評的alertView,就可以寫一個HBRating類,這樣需要使用該功能的app只需加上一句:[HBRating checkIfShouldPopupWithAppID:(NSInteger)appID]就行了。又比如app都有接受push notification的需求,可以寫一個HBAPNS類,等等。
開發流程
在拿到設計圖後,就可以針對設計圖抽離出可復用的Classes/Views/Helpers,考慮一下某個效果的具體實現,使用合適的設計模式來避免大量的if/else嵌套,等等。不要一下子就鑽到Sections中去實現頁面效果和功能,初看起來可能會快一點,但只要有點復雜度的項目,這種做法到後來只會吃盡苦頭,代碼會變的越來越難維護。所以前期一定要做好充足的准備工作。
經驗有限,如果你有更好的想法,歡迎交流:)
- 上一頁:模仿iphone手機通訊錄 搜索功能。
- 下一頁:iOS7 SDK新特性