IOS7的狀態欄和導航欄
iOS 7中默認的導航欄
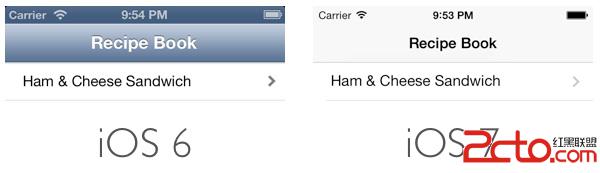
在開始定制之前,我們先來看看iOS 7中默認導航欄的外觀。通過Xcode用Single View Controller模板創建一個工程。然後將view controller嵌入到一個navigation controller中。如果你不想從頭開始,那麼也可以在這裡下載到這個示例工程。
Xcode 5包含有iOS 6和iOS 7模擬器,我們可以在這兩個不同的模擬器版本中運行示例程序,進行對比,如下圖所示:
 vcC4tcSxs76w0dXJqzwvaDM+CjxwPtTaaU9TIDfW0KOssrvU2cq508N0aW50Q29sb3LK9NDUwLTJ6NbDtby6vcC4tcTR1cmro6y2+MrHyrnTw2JhclRpbnRDb2xvcsr00NTAtNDeuMSxs76wyauho87Sw8e/ydLU1No8Y29kZT5BcHBEZWxlZ2F0ZS5tPC9jb2RlPs7EvP7W0LXEt723qDxjb2RlPmRpZEZpbmlzaExhdW5jaGluZ1dpdGhPcHRpb25zOjwvY29kZT7A78PmzO2808jnz8K0+sLrwLTQ3rjE0dXJq6O6PC9wPgoKPHRhYmxlPgo8dGJvZHk+Cjx0cj4KPHRkIGNsYXNzPQ=="gutter">
vcC4tcSxs76w0dXJqzwvaDM+CjxwPtTaaU9TIDfW0KOssrvU2cq508N0aW50Q29sb3LK9NDUwLTJ6NbDtby6vcC4tcTR1cmro6y2+MrHyrnTw2JhclRpbnRDb2xvcsr00NTAtNDeuMSxs76wyauho87Sw8e/ydLU1No8Y29kZT5BcHBEZWxlZ2F0ZS5tPC9jb2RlPs7EvP7W0LXEt723qDxjb2RlPmRpZEZpbmlzaExhdW5jaGluZ1dpdGhPcHRpb25zOjwvY29kZT7A78PmzO2808jnz8K0+sLrwLTQ3rjE0dXJq6O6PC9wPgoKPHRhYmxlPgo8dGJvZHk+Cjx0cj4KPHRkIGNsYXNzPQ=="gutter">
1
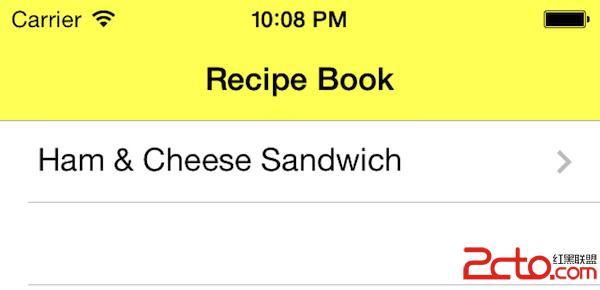
[[UINavigationBar appearance] setBarTintColor:[UIColor yellowColor]];
效果如下圖所示:

一般情況,我們都會使用自己的顏色,下面這個宏用來設置RGB顏色非常方便:
1
#define UIColorFromRGB(rgbValue) [UIColor colorWithRed:((float)((rgbValue & 0xFF0000) >> 16))/255.0 green:((float)((rgbValue & 0xFF00) >> 8))/255.0 blue:((float)(rgbValue & 0xFF))/255.0 alpha:1.0]
將上面這個宏放到AppDelegate.m文件中,然後通過這個宏來創建一個UIColor對象(根據指定的RGB)。如下示例:
1
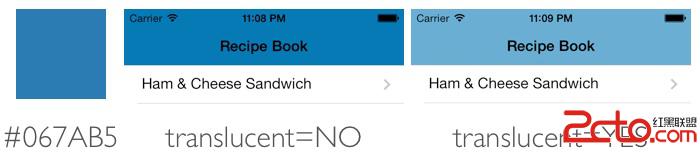
[[UINavigationBar appearance] setBarTintColor:UIColorFromRGB(0x067AB5)];
默認情況下,導航欄的translucent屬性為YES。另外,系統還會對所有的導航欄做模糊處理,這樣可以讓iOS 7中導航欄的顏色更加飽和。如下圖,是translucent值為NO和YES的對比效果:

要想禁用translucent屬性,可以在Storyboard中選中導航欄,然後在Attribute Inspectors中,取消translucent的勾選。
在導航欄中使用背景圖片
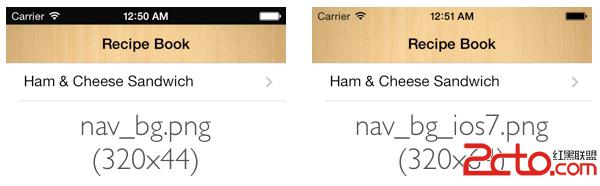
如果希望在導航欄中使用一個圖片當做背景,那麼你需要提供一個稍微高一點的圖片(這樣可以延伸到導航欄背後)。導航欄的高度從44 points(88 pixels)變為了64 points(128 pixels)。
我們依然可以使用setBackgroundImage:方法為導航欄設置自定義圖片。如下代碼所示:
1
[[UINavigationBar appearance] setBackgroundImage:[UIImage imageNamed:@"nav_bg.png"] forBarMetrics:UIBarMetricsDefault];
示例工程中提供了兩個背景圖片:nav_bg.png 和 nav_bg_ios7.png。運行一下試試看吧,如下效果:

定制返回按鈕的顏
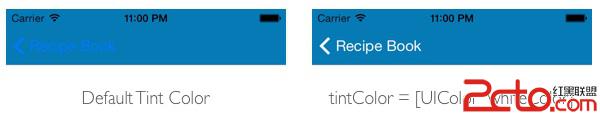
在iOS 7中,所有的按鈕都是無邊框的。其中返回按鈕會有一個V型箭頭,以及上一個屏幕中的標題(如果上一屏幕的標題是空,那麼就顯示”返回”)。要想給返回按鈕著色,可以使用tintColor屬性。如下代碼所示:
1
[[UINavigationBar appearance] setTintColor:[UIColor whiteColor]];
除了返回按鈕,tintColor屬性會影響到所有按鈕標題和圖片。

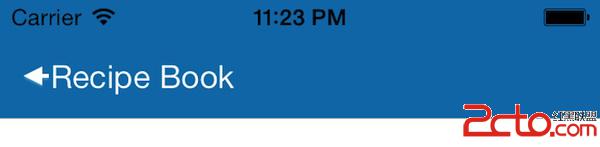
如果想要用自己的圖片替換V型,可以設置圖片的backIndicatorImage和backIndicatorTransitionMaskImage。如下代碼所示:
1 2
[[UINavigationBar appearance] setBackIndicatorImage:[UIImage imageNamed:@"back_btn.png"]];
[[UINavigationBar appearance] setBackIndicatorTransitionMaskImage:[UIImage imageNamed:@"back_btn.png"]];
圖片的顏色是由tintColor屬性控制的。

修改導航欄標題的字體
跟iOS 6一樣,我們可以使用導航欄的titleTextAttributes屬性來定制導航欄的文字風格。在text attributes字典中使用如下一些key,可以指定字體、文字顏色、文字陰影色以及文字陰影偏移量:
如下代碼所示,對導航欄的標題風格做了修改:
1 2 3 4 5 6 7
NSShadow *shadow = [[NSShadow alloc] init];
shadow.shadowColor = [UIColor colorWithRed:0.0 green:0.0 blue:0.0 alpha:0.8];
shadow.shadowOffset = CGSizeMake(0, 1);
[[UINavigationBar appearance] setTitleTextAttributes: [NSDictionary dictionaryWithObjectsAndKeys:
[UIColor colorWithRed:245.0/255.0 green:245.0/255.0 blue:245.0/255.0 alpha:1.0], NSForegroundColorAttributeName,
shadow, NSShadowAttributeName,
[UIFont fontWithName:@"HelveticaNeue-CondensedBlack" size:21.0], NSFontAttributeName, nil]];
運行效果如下圖所示:

修改導航欄標題為圖片
如果要想將導航欄標題修改為一個圖片或者logo,那麼只需要使用下面這行代碼即可:
1
self.navigationItem.titleView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"appcoda-logo.png"]];
上面的代碼簡單的修改了titleView屬性,將一個圖片賦值給它。注意:這不是iOS 7中的新功能,之前的iOS版本就可以已經有了。
具體效果如下圖所示:

添加多個按鈕
同樣,這個技巧也不是iOS 7的,開發者經常會在導航欄中添加多個按鈕,所以我決定在這裡進行介紹。我們可以在導航欄左邊或者右邊添加多個按鈕。例如,我們希望在導航欄右邊添加一個照相機和分享按鈕,那只需要使用下面的代碼即可:
1 2 3 4 5
UIBarButtonItem *shareItem = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemAction target:self action:nil];
UIBarButtonItem *cameraItem = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemCamera target:self action:nil];
NSArray *actionButtonItems = @[shareItem, cameraItem];
self.navigationItem.rightBarButtonItems = actionButtonItems;
如下效果:

修改狀態欄的風格
在老版本的iOS中,狀態欄永遠都是白色風格。而在iOS 7中,我們可以修改每個view controller中狀態欄的外觀。通過UIStatusBarStyle常量可以指定狀態欄的內容是暗色或亮色。默認情況下,狀態欄的顯示是暗色。也就是說,狀態欄上的時間、電池指示器和Wi-Fi信號顯示為暗色。如果導航欄中使用暗色為背景,那麼看起來的效果如下圖所示:

如上圖這種情況下,我們可能希望將導航欄的風格修改為亮色。這裡有兩個方法可以實現。在iOS 7中,我們可以在每個view controller中overridingpreferredStatusBarStyle:方法,如下所示:
1 2 3 4
-(UIStatusBarStyle)preferredStatusBarStyle
{
return UIStatusBarStyleLightContent;
}
上面代碼的效果如下圖所示:

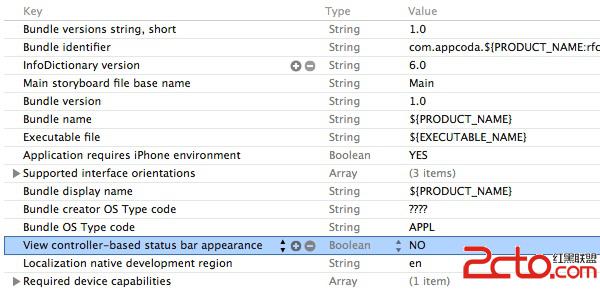
在iOS 7中,通過上面的方法來修改狀態欄風格非常的棒。另外,我們也可以使用UIApplication的statusBarStyle方法來設置狀態欄,不過,首先需要停止使用View controller-based status bar appearance。在project target的Info tab中,插入一個新的key,名字為View controller-based status bar appearance,並將其值設置為NO。

然後就可以使用下面的代碼來設置狀態欄風格了:
1
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
隱藏狀態欄
有時候我們需要隱藏狀態欄,那麼此時我們在view controller中override方法prefersStatusBarHidden:即可,如下代碼所示:
1 2 3 4
- (BOOL)prefersStatusBarHidden
{
return YES;
}
- IOS程序開發之跳轉短信發送界面實現發送短信功能
- iOS中 加強日志輸出 開發技術總結
- 關於Storyboard拖拽的ViewController返回上一層時有對象被釋放
- iOS 數據庫詳解 sqlite實現增刪改查操作
- iOS使用Charts框架繪制餅狀圖
- iOS UIWebView 加載https站點出現NSURLConnection/CFURLConnection HTTP load failed (kCFStreamErrorDomainSSL,
- OCiOS動效設計:UITableView 實現滾動視差效果
- 為蘋果ATS和微信小順序搭建 Nginx + HTTPS 服務
- iOS的HTTP請求和請求回執類用法小結
- IOS_改變UITextField placeHolder顏色、字體