IOS詳解TableView——內置刷新,EGO,以及搜索顯示控制器
編輯:IOS開發綜合
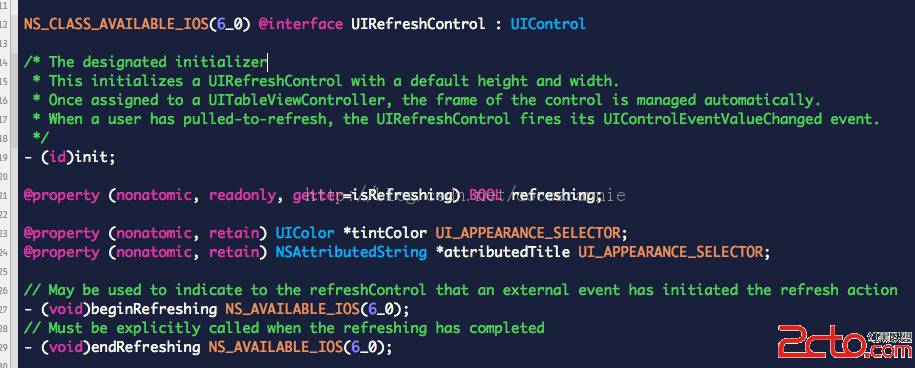
 三個屬性,算上初始化三個方法,並不難,然後配置refreshControl
[cpp]
/******內置刷新的常用屬性設置******/
UIRefreshControl *refresh = [[UIRefreshControl alloc] init];
refresh.attributedTitle = [[NSAttributedString alloc] initWithString:@"下拉刷新"];
refresh.tintColor = [UIColor blueColor];
[refresh addTarget:self action:@selector(pullToRefresh) forControlEvents:UIControlEventValueChanged];
self.refreshControl = refresh;
設置了一個監聽方法,來簡單看下其實現
[cpp]
//下拉刷新
- (void)pullToRefresh
{
//模擬網絡訪問
[UIApplication sharedApplication].networkActivityIndicatorVisible = YES;
self.refreshControl.attributedTitle = [[NSAttributedString alloc] initWithString:@"刷新中"];
double delayInSeconds = 1.5;
dispatch_time_t popTime = dispatch_time(DISPATCH_TIME_NOW, (int64_t)(delayInSeconds * NSEC_PER_SEC));
dispatch_after(popTime, dispatch_get_main_queue(), ^(void){
_rowCount += 5;
[self.tableView reloadData];
//刷新結束時刷新控件的設置
[self.refreshControl endRefreshing];
self.refreshControl.attributedTitle = [[NSAttributedString alloc] initWithString:@"下拉刷新"];
[UIApplication sharedApplication].networkActivityIndicatorVisible = NO;
_bottomRefresh.frame = CGRectMake(0, 44+_rowCount*RCellHeight, 320, RCellHeight);
});
}
因為這裡並不是真正進行網絡訪問,所以這裡用到了一個模擬網絡訪問延時的方法 dispatch_after 關於這個GCD方法並不難,只要設置延時時間和延時結束Block中的代碼即可。
三個屬性,算上初始化三個方法,並不難,然後配置refreshControl
[cpp]
/******內置刷新的常用屬性設置******/
UIRefreshControl *refresh = [[UIRefreshControl alloc] init];
refresh.attributedTitle = [[NSAttributedString alloc] initWithString:@"下拉刷新"];
refresh.tintColor = [UIColor blueColor];
[refresh addTarget:self action:@selector(pullToRefresh) forControlEvents:UIControlEventValueChanged];
self.refreshControl = refresh;
設置了一個監聽方法,來簡單看下其實現
[cpp]
//下拉刷新
- (void)pullToRefresh
{
//模擬網絡訪問
[UIApplication sharedApplication].networkActivityIndicatorVisible = YES;
self.refreshControl.attributedTitle = [[NSAttributedString alloc] initWithString:@"刷新中"];
double delayInSeconds = 1.5;
dispatch_time_t popTime = dispatch_time(DISPATCH_TIME_NOW, (int64_t)(delayInSeconds * NSEC_PER_SEC));
dispatch_after(popTime, dispatch_get_main_queue(), ^(void){
_rowCount += 5;
[self.tableView reloadData];
//刷新結束時刷新控件的設置
[self.refreshControl endRefreshing];
self.refreshControl.attributedTitle = [[NSAttributedString alloc] initWithString:@"下拉刷新"];
[UIApplication sharedApplication].networkActivityIndicatorVisible = NO;
_bottomRefresh.frame = CGRectMake(0, 44+_rowCount*RCellHeight, 320, RCellHeight);
});
}
因為這裡並不是真正進行網絡訪問,所以這裡用到了一個模擬網絡訪問延時的方法 dispatch_after 關於這個GCD方法並不難,只要設置延時時間和延時結束Block中的代碼即可。
相關文章
+