iphone關於單倍圖和二倍圖(導航 背景 變高)
編輯:IOS開發綜合
UINavigationController *nav = [[UINavigationController alloc]initWithRootViewController:self.viewController];
[nav.navigationBar setBackgroundImage:[UIImage imageNamed:@"image.png"] forBarMetrics:UIBarMetricsDefault];
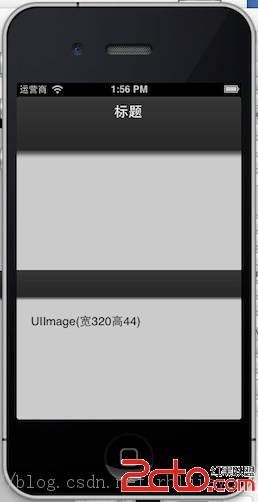
不管在什麼設備上,大家看一下效果: 3gs和iphone4以上

 iphone4以上,系統找圖片時,會直接在後面加上@2x,那麼這個的問題是,系統加image@2x.png找不到圖片,就直接用image.png,用一倍圖來做處理。(也有可能,設備找不到圖片而無法顯示的,這個是聽說的,我沒碰到過)
so,大家可以看出效果來!所以大家在用系統控件時,設置圖片時考慮一下圖片的問題,看你是不是也犯這個錯誤了。
第二種情況:項目中只有帶@2x的圖片,image@2x.png(640*960)圖片,在項目中所有的圖片後面都加上了@2x,那麼你會怎麼用,我猜,你會這麼用:
iphone4以上,系統找圖片時,會直接在後面加上@2x,那麼這個的問題是,系統加image@2x.png找不到圖片,就直接用image.png,用一倍圖來做處理。(也有可能,設備找不到圖片而無法顯示的,這個是聽說的,我沒碰到過)
so,大家可以看出效果來!所以大家在用系統控件時,設置圖片時考慮一下圖片的問題,看你是不是也犯這個錯誤了。
第二種情況:項目中只有帶@2x的圖片,image@2x.png(640*960)圖片,在項目中所有的圖片後面都加上了@2x,那麼你會怎麼用,我猜,你會這麼用:
UINavigationController *nav = [[UINavigationController alloc]initWithRootViewController:self.viewController];
[nav.navigationBar setBackgroundImage:[UIImage imageNamed:@"image@2x.png"] forBarMetrics:UIBarMetricsDefault];
同樣是處理系統的控件,圖片你這樣用了[UIImage imageNamed:@"image@2x.png"],導致的情況跟上面第一種情況是一樣的。 正確的用法[UIImage imageNamed:@"image.png"],即使你的圖片後面跟@2x你也不要這麼用,直接image.png就行了,因為系統 會幫你加上@2x。這樣系統在找這張圖的時候是image@2x.png在項目中能夠找到,如果你直接用image@2x.png,系統會找 image@2x@2x.png這樣的圖片,那麼在系統找不到的情況下,就直接用image@2x.png圖片來當做一倍圖做處理。 所以,只有雙倍圖的情況下,我跟周曉棟的見解是: 1、在項目中,無論代碼還是 xib只用不帶@2x的圖片做為名字,就像這樣UIImage *image = [UIImage imageNamed:@"image.png"] 2、在真實文件中必須有@2x 的文件,不帶@2x 的文件可有可無(如果有,可以在 xib 中更好的顯示,因為xib 只認不帶@2x 的圖片預覽)
相關文章
+- iOS獲得以後裝備型號等信息(全)包括iPhone7和iPhone7P
- xcode8提交ipa掉敗沒法構建版本成績的處理計劃
- Objective-C 代碼與Javascript 代碼互相挪用實例
- iOS開辟之UIPickerView完成城市選擇器的步調詳解
- iPhone/iPad開辟經由過程LocalNotification完成iOS准時當地推送功效
- iOS法式開辟之應用PlaceholderImageView完成優雅的圖片加載後果
- iOS Runntime 靜態添加類辦法並挪用-class_addMethod
- iOS開辟之用javascript挪用oc辦法而非url
- iOS App中挪用iPhone各類感應器的辦法總結
- 實例講授iOS中的UIPageViewController翻頁視圖掌握器
- IOS代碼筆記UIView的placeholder的後果
- iOS中應用JSPatch框架使Objective-C與JavaScript代碼交互
- iOS中治理剪切板的UIPasteboard粘貼板類用法詳解
- iOS App開辟中的UIPageControl分頁控件應用小結
- 詳解iOS App中UIPickerView轉動選擇欄的添加辦法