ios日歷視圖實現日期輸入
在視圖控制器上,觸摸textfield,打開的不是虛擬鍵盤,也不是datepicker,也不要actionsheet,要一個類似html上的日歷輸入框。
這類控件有很多開源的,但目標不是我想要的。參考kal,自己實現了一個這類功能的日歷視圖。
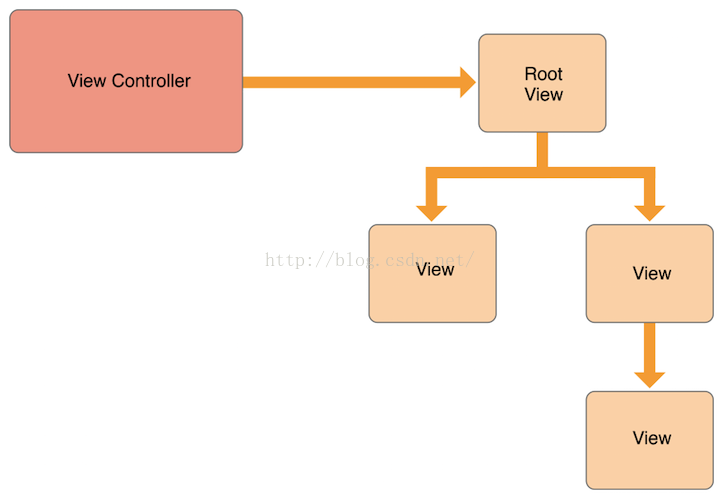
日歷視圖以自定義視圖的方式實現,再add到視圖控制器的view上,最後通過日歷視圖的delegate將自身remove掉。
在textFiled的- (BOOL)textFieldShouldBeginEditing:(UITextField *)textField的方法中增加一個操作,打開日歷輸入視圖。
- (BOOL)textFieldShouldBeginEditing:(UITextField *)textField
{
GTMLoggerDebug(@"textField tag is %d", textField.tag);
// [self performSegueWithIdentifier:@"calendarViewCtl" sender:self];
[self testCalView];
return NO;
}
日歷視圖所需要的日期數據,通過一個方法獲取,主要還是從系統自帶的NSCalendar上獲取。
- (void)testCalView
{
self.logicDao = [[XYCalendarDao alloc] initForDate:[NSDate date]];
calView = [[XYCalView alloc] initWithFrame:self.view.frame logicDao:self.logicDao];
calView.delegate = self;
CATransition *transition = [CATransition animation];
transition.type = kCATransitionPush;
transition.subtype = kCATransitionFromTop;
transition.duration = 0.6f;
transition.fillMode = kCAFillModeForwards;
transition.removedOnCompletion = YES;
transition.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
[calView.layer addAnimation:transition forKey:@"transition"];
NSLog(@"calView is %@", NSStringFromCGRect(calView.frame));
[self.view addSubview:calView];
}
在日歷視圖類上,調用它的delegate方法,關閉自己。
這是一個XYCalView的delegate的方法。
- (void)slideOutCalView:(XYCalDate *)selectedDate
{
[UIView animateWithDuration:1 delay:0 options:UIViewAnimationOptionCurveLinear animations:^{
calView.frame = CGRectMake(0, calView.frame.size.height, calView.frame.size.width, calView.frame.size.height);
} completion:^(BOOL finished) {
[calView removeFromSuperview];
}];
NSDateFormatter *dateFormatter = [[NSDateFormatter alloc] init];
[dateFormatter setDateFormat:@"yyyy-MM-dd"];
NSString *strDate = [dateFormatter stringFromDate:[selectedDate NSDate]];
self.testCalendar.text = strDate;
}
在這裡,我用兩種方式實現視圖的動畫效果,分別是CATransition和 UIView的animation。
- iPhone 6s系統提示沒電 手機卻顯示80%電量怎麼辦
- iPhone6/plus虛擬home鍵在哪設置?
- iPad mini3配置怎麼樣?搭載什麼處理器
- ios8.4撥號鍵盤美化 ios8.4撥號鍵盤封包下載
- iOS中的導航欄UINavigationBar與工具欄UIToolBar要點解析
- 蘋果Apple Pay怎麼設置 Apple Pay中文版設置圖文教程
- 蘋果iPhone 5s三個鎖屏密碼趣味插件集合
- iOS8.4越獄卡在60%怎麼辦?iOS8.4太極越獄卡60%解決辦法
- iOS10 beta3公測版體驗 去陳出新
- 怎麼分期付款購買iphone6s?iphone6s首付以及分期付款購買流程