IOS開發(17)之UIImageView控件
1 前言
顯示給用戶圖片視圖,其視圖大小控制比較麻煩
2 代碼實例
ZYViewController.m:
[plain]
@synthesize myImageView;
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
UIImage *macBook = [UIImage imageNamed:@"Apple.png"];
// myImageView = [[UIImageView alloc] initWithImage:macBook];//不改變圖片的長寬比例
myImageView = [[UIImageView alloc] initWithFrame:self.view.frame];//使圖片適應整個視圖窗
myImageView.image = macBook;
myImageView.center = self.view.center;
[self.view addSubview:myImageView];
}
@synthesize myImageView;
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
UIImage *macBook = [UIImage imageNamed:@"Apple.png"];
// myImageView = [[UIImageView alloc] initWithImage:macBook];//不改變圖片的長寬比例
myImageView = [[UIImageView alloc] initWithFrame:self.view.frame];//使圖片適應整個視圖窗
myImageView.image = macBook;
myImageView.center = self.view.center;
[self.view addSubview:myImageView];
}
保持原有的比例結果:

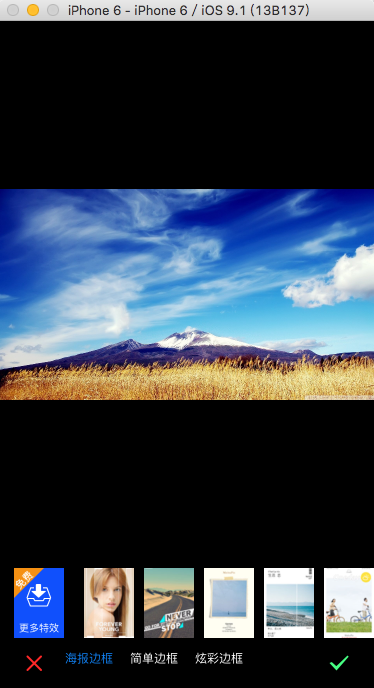
充滿屏幕運行結果: