IOS開發(15)之UITextView控件
1 前言
UITextView可以在一個滑動視圖裡面顯示多行文本。
2 代碼實例
ZYViewController.h:
[plain] #import <UIKit/UIKit.h>
@interface ZYViewController : UIViewController
@property(nonatomic,strong) UITextView *myTextView;
@end
#import <UIKit/UIKit.h>
@interface ZYViewController : UIViewController
@property(nonatomic,strong) UITextView *myTextView;
@end
ZYViewController.m:
[plain] @synthesize myTextView;
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
self.view.backgroundColor = [UIColor whiteColor];
myTextView = [[UITextView alloc] initWithFrame:self.view.bounds];//設置該文行文本框邊框與整個手機視圖相匹配
myTextView.text = @"Some text here...";//內容
myTextView.font = [UIFont systemFontOfSize:16.0f];//字體樣式
[self.view addSubview:myTextView];//添加視圖
}
@synthesize myTextView;
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
self.view.backgroundColor = [UIColor whiteColor];
myTextView = [[UITextView alloc] initWithFrame:self.view.bounds];//設置該文行文本框邊框與整個手機視圖相匹配
myTextView.text = @"Some text here...";//內容
myTextView.font = [UIFont systemFontOfSize:16.0f];//字體樣式
[self.view addSubview:myTextView];//添加視圖
}
ZYUITextViewViewController.h:
[plain] #import <UIKit/UIKit.h>
@interface ZYUITextViewViewController : UIViewController
@property(nonatomic,strong) UITextView *myTextView;
@end
#import <UIKit/UIKit.h>
@interface ZYUITextViewViewController : UIViewController
@property(nonatomic,strong) UITextView *myTextView;
@end
ZYUITextViewViewController.m:
[plain] (void)viewWillAppear:(BOOL)animated{
[super viewWillAppear:animated];
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(handleKeyboardDidShow:) name:UIKeyboardDidShowNotification object:nil];//通知中心鍵盤即將顯示時候觸發事件
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(handleKeyboardWillHide:) name:UIKeyboardWillHideNotification object:nil];//通知中心鍵盤即將消失時刻觸發事件
self.view.backgroundColor = [UIColor whiteColor];
myTextView = [[UITextView alloc] initWithFrame:self.view.bounds];//設置該文行文本框邊框與整個手機視圖相匹配
myTextView.text = @"handleKeyboardWillHidehandleKeyboardWillHidehandleKeyboardWillHidehandleKeyboardWillHidehandleKeyboardWillHidehandleKeyboardWillHidehandleKeyboardWillHidehandleKeyboardWillHidehandleKeyboardWillHidehandleKeyboardWillHidehandleKeyboardWillHidehandleKeyboardWillHidehandleKeyboardWillHidehandleKeyboardWillHidehandleKeyboardWillHidehandleKeyboardWillHidehandleKeyboardWillHidehandleKeyboardWillHidehandleKeyboardWillHidehandleKeyboardWillHidehandleKeyboardWillHide";//內容
myTextView.font = [UIFont systemFontOfSize:16.0f];//字體樣式
[self.view addSubview:myTextView];//添加視圖
}
-(void)handleKeyboardDidShow:(NSNotification *)paramNotifation{
//paramNotifation userInfo 返回接受的用戶信息字典。UIKeyboardFrameEndUserInfoKey 獲得鍵盤結束時候的位置
NSValue *keyboardRectAsObject = [[paramNotifation userInfo] objectForKey:UIKeyboardFrameEndUserInfoKey];
CGRect keyboardRect;
[keyboardRectAsObject getValue:&keyboardRect];//獲取鍵盤控件大小
myTextView.contentInset = UIEdgeInsetsMake(0.0f, 0.0f, keyboardRect.size.height, 0.0f);
}
-(void)handleKeyboardWillHide:(NSNotification *)paramNotification{
self.myTextView.contentInset = UIEdgeInsetsZero;
}
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view.
}
-(void)viewWillDisappear:(BOOL)animated{
[super viewWillDisappear:animated];
[[NSNotificationCenter defaultCenter] removeObserver:self];//刪除通知中心所有的信息
}
-(void)viewWillAppear:(BOOL)animated{
[super viewWillAppear:animated];
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(handleKeyboardDidShow:) name:UIKeyboardDidShowNotification object:nil];//通知中心鍵盤即將顯示時候觸發事件
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(handleKeyboardWillHide:) name:UIKeyboardWillHideNotification object:nil];//通知中心鍵盤即將消失時刻觸發事件
self.view.backgroundColor = [UIColor whiteColor];
myTextView = [[UITextView alloc] initWithFrame:self.view.bounds];//設置該文行文本框邊框與整個手機視圖相匹配
myTextView.text = @"handleKeyboardWillHidehandleKeyboardWillHidehandleKeyboardWillHidehandleKeyboardWillHidehandleKeyboardWillHidehandleKeyboardWillHidehandleKeyboardWillHidehandleKeyboardWillHidehandleKeyboardWillHidehandleKeyboardWillHidehandleKeyboardWillHidehandleKeyboardWillHidehandleKeyboardWillHidehandleKeyboardWillHidehandleKeyboardWillHidehandleKeyboardWillHidehandleKeyboardWillHidehandleKeyboardWillHidehandleKeyboardWillHidehandleKeyboardWillHidehandleKeyboardWillHide";//內容
myTextView.font = [UIFont systemFontOfSize:16.0f];//字體樣式
[self.view addSubview:myTextView];//添加視圖
}
-(void)handleKeyboardDidShow:(NSNotification *)paramNotifation{
//paramNotifation userInfo 返回接受的用戶信息字典。UIKeyboardFrameEndUserInfoKey 獲得鍵盤結束時候的位置
NSValue *keyboardRectAsObject = [[paramNotifation userInfo] objectForKey:UIKeyboardFrameEndUserInfoKey];
CGRect keyboardRect;
[keyboardRectAsObject getValue:&keyboardRect];//獲取鍵盤控件大小
myTextView.contentInset = UIEdgeInsetsMake(0.0f, 0.0f, keyboardRect.size.height, 0.0f);
}
-(void)handleKeyboardWillHide:(NSNotification *)paramNotification{
self.myTextView.contentInset = UIEdgeInsetsZero;
}
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view.
}
-(void)viewWillDisappear:(BOOL)animated{
[super viewWillDisappear:animated];
[[NSNotificationCenter defaultCenter] removeObserver:self];//刪除通知中心所有的信息
}
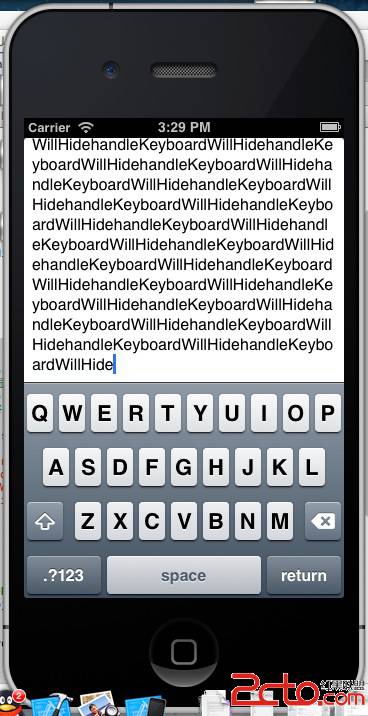
運行結果:

- 蘋果一切常用證書,appID,Provisioning Profiles配置闡明及制造圖文教程
- iOS開發中常見的解析XML的類庫以及簡要安裝方法
- IOS開發入門教程(一)
- IOS開發檢測設備搖動
- 出棧操作----跨頁面pop,但是又不pop到rootViewController
- iOS實現微信朋友圈與搖一搖功能
- IOS開發(26)之UITableView的頁眉和頁腳
- iOS開辟之UITableView與UISearchController完成搜刮及上拉加載,下拉刷新實例代碼
- 詳解2016 cocoapods的安裝和使用以及版本升級遇到的問題
- iOS 本地推送 UILocalNotification