IOS開發(5)之UISegmentedControl控件
1 前言
UISegmentedController類似於單選按鈕,可以提供選擇操作,今天我們就來學習一下其簡單用法。
2 UISegmentedController簡介
上代碼
.h文件
[plain]
#import <UIKit/UIKit.h>
@interface ZYViewController : UIViewController
@property(nonatomic,strong) UISegmentedControl *mySegmentedControl;
@end
#import <UIKit/UIKit.h>
@interface ZYViewController : UIViewController
@property(nonatomic,strong) UISegmentedControl *mySegmentedControl;
@end
.m文件:
[plain]
@synthesize mySegmentedControl;
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
self.view.backgroundColor = [UIColor whiteColor];
//初始化內容數組
NSArray *segments = [[NSArray alloc] initWithObjects:@"iPhone",[UIImage imageNamed:@"ipad.png"],@"iPod",@"iMac",nil];
// NSArray *segments = [[NSArray alloc] initWithObjects:@"iPhone",@"iPad",@"iPod",@"iMac",nil];
//構造mySegmentedControl的外形
self.mySegmentedControl = [[UISegmentedControl alloc] initWithItems:segments];
CGRect segmentedFrame = self.mySegmentedControl.frame;
segmentedFrame.size.height = 64.0f;
segmentedFrame.size.width = 300.0f;
self.mySegmentedControl.frame = segmentedFrame;
self.mySegmentedControl.center = self.view.center;
self.mySegmentedControl.segmentedControlStyle = UISegmentedControlStyleBar;//修改樣式
self.mySegmentedControl.momentary = YES;//選擇了某項後,馬上變回原始狀態
[self.mySegmentedControl addTarget:self action:@selector(segmentChanged:) forControlEvents:UIControlEventValueChanged];//添加事件
[self.view addSubview:self.mySegmentedControl];
}
-(void)segmentChanged:(UISegmentedControl *)paramSender{
if ([paramSender isEqual:self.mySegmentedControl]) {
//獲得索引位置
NSInteger selectedSegmentIndex = [paramSender selectedSegmentIndex];
//獲得對應索引位置的text值
NSString *selectedSegmentText = [paramSender titleForSegmentAtIndex:selectedSegmentIndex];
NSLog(@"Segment %ld with %@ text is selected",(long)selectedSegmentIndex,selectedSegmentText);
}
}
@synthesize mySegmentedControl;
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
self.view.backgroundColor = [UIColor whiteColor];
//初始化內容數組
NSArray *segments = [[NSArray alloc] initWithObjects:@"iPhone",[UIImage imageNamed:@"ipad.png"],@"iPod",@"iMac",nil];
// NSArray *segments = [[NSArray alloc] initWithObjects:@"iPhone",@"iPad",@"iPod",@"iMac",nil];
//構造mySegmentedControl的外形
self.mySegmentedControl = [[UISegmentedControl alloc] initWithItems:segments];
CGRect segmentedFrame = self.mySegmentedControl.frame;
segmentedFrame.size.height = 64.0f;
segmentedFrame.size.width = 300.0f;
self.mySegmentedControl.frame = segmentedFrame;
self.mySegmentedControl.center = self.view.center;
self.mySegmentedControl.segmentedControlStyle = UISegmentedControlStyleBar;//修改樣式
self.mySegmentedControl.momentary = YES;//選擇了某項後,馬上變回原始狀態
[self.mySegmentedControl addTarget:self action:@selector(segmentChanged:) forControlEvents:UIControlEventValueChanged];//添加事件
[self.view addSubview:self.mySegmentedControl];
}
-(void)segmentChanged:(UISegmentedControl *)paramSender{
if ([paramSender isEqual:self.mySegmentedControl]) {
//獲得索引位置
NSInteger selectedSegmentIndex = [paramSender selectedSegmentIndex];
//獲得對應索引位置的text值
NSString *selectedSegmentText = [paramSender titleForSegmentAtIndex:selectedSegmentIndex];
NSLog(@"Segment %ld with %@ text is selected",(long)selectedSegmentIndex,selectedSegmentText);
}
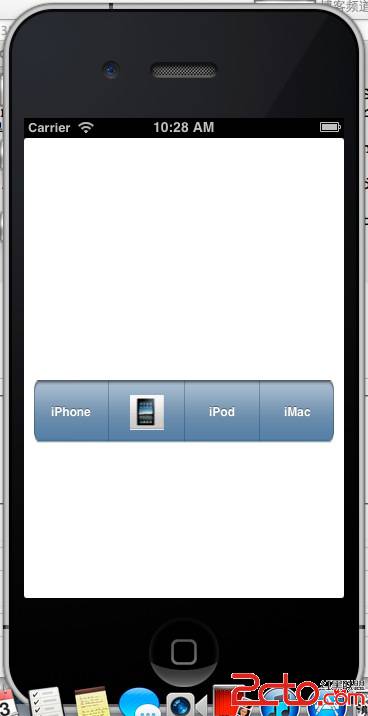
}運行後結果:

點擊各個按鈕後控制太顯示如下:
2013-04-23 10:30:00.543 UISegmentedControllerTest[985:c07] Segment 0 with iPhone text is selected
2013-04-23 10:30:01.045 UISegmentedControllerTest[985:c07] Segment 1 with (null) text is selected
2013-04-23 10:30:01.501 UISegmentedControllerTest[985:c07] Segment 2 with iPod text is selected
2013-04-23 10:30:01.862 UISegmentedControllerTest[985:c07] Segment 3 with iMac text is selected