ios button 自定義
可以通過子類化按鈕來定制屬於你自己的按鈕類。
在子類化的時候你可以重載下面這些方法,這些方法返回CGRect結構,指明了按鈕每一組成部分的邊界。
注意:不要直接調用這些方法, 這些方法是你寫給系統調用的。
// these return the rectangle for the background (assumes bounds), the content (image + title) and for the image and title separately. the content rect is calculated based
// on the title and image size and padding and then adjusted based on the control content alignment. there are no draw methods since the contents
// are rendered in separate subviews (UIImageView, UILabel)
- (CGRect)backgroundRectForBounds:(CGRect)bounds; //返回背景邊界 (image + title)
- (CGRect)contentRectForBounds:(CGRect)bounds; //
- (CGRect)titleRectForContentRect:(CGRect)contentRect; //返回title邊界
- (CGRect)imageRectForContentRect:(CGRect)contentRect; //返回image邊界
例:
#define BACK_BOUNDS_W 54.0
#define BACK_BOUNDS_H 22.0
- (CGRect)backgroundRectForBounds:(CGRect)bounds
{
return CGRectMake((bounds.size.width - BACK_BOUNDS_W)/2,
-BACK_BOUNDS_H,
BACK_BOUNDS_W,
BACK_BOUNDS_H);
}
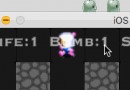
如下圖中的選項按鈕自定義圖片和文字的位置