IOS開發(20)之UIProgressView控件
1 前言
UIProgressView控件用來顯示進度條描述某個任務的進度。
2 代碼實例
ZYViewController.h:
[plain] view plaincopyprint?#import <UIKit/UIKit.h>
@interface ZYViewController : UIViewController
@property(nonatomic,strong) UIProgressView *progressView;
@end
#import <UIKit/UIKit.h>
@interface ZYViewController : UIViewController
@property(nonatomic,strong) UIProgressView *progressView;
@end
ZYViewController.m:
[plain]
@synthesize progressView;
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
self.view.backgroundColor = [UIColor whiteColor];
self.progressView = [[UIProgressView alloc] initWithProgressViewStyle:UIProgressViewStyleBar];//初始化條狀進度條
self.progressView.center = self.view.center;
self.progressView.progress = 0.5f;//設置進度條進度為50%
[self.view addSubview:self.progressView];
}
@synthesize progressView;
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
self.view.backgroundColor = [UIColor whiteColor];
self.progressView = [[UIProgressView alloc] initWithProgressViewStyle:UIProgressViewStyleBar];//初始化條狀進度條
self.progressView.center = self.view.center;
self.progressView.progress = 0.5f;//設置進度條進度為50%
[self.view addSubview:self.progressView];
}
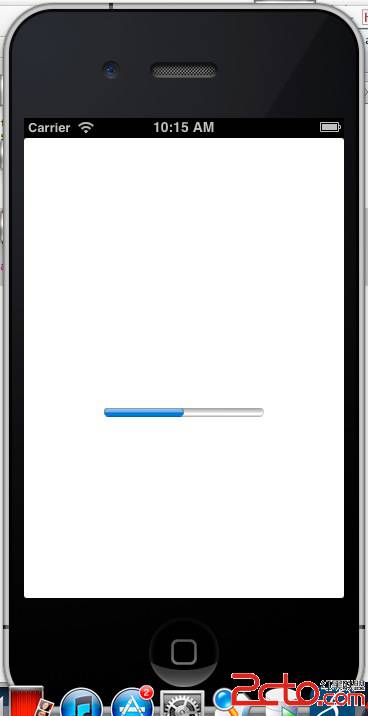
運行結果: