IOS開發(1)之UIAlertView
1.前言
之前簡單的學習了Objective-C的基礎語法,從今天起我們開始學習簡單的IOS視圖開發。
2.UIAlertView入門
2.1普通彈框
使用提示視圖的最好方法,當然是使用特定的初始化方法:
[plain]
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
//Title:這個字符串會顯示在提示視圖的最上面的Title。
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"Title"
//message:這是要給用戶看的實際訊息。
message:@"Message"
//delegate:我們可以傳遞委托對象(可選)給提示視圖。當視圖狀態變更時,委托對象會被通知。傳遞的參數對象必須實踐UIAlertViewDelegate協定.
delegate:nil
//cancelButtonTitle:可選參數。這個字符串符會顯示在提示視圖的取消按鈕上。通常有取消按鈕的提示視圖都是要要求用戶做確認,用戶若不願意進行該動作,就會按下取消。這個按鈕的的標是可以自行設定的,不一定會顯示取消。
cancelButtonTitle:@"Cancel"
//otherButtonTitles:可選參數。若你希望提示視圖出現其他按鈕,只要傳遞標題參數。此參數需用逗號分隔,用 nil 做結尾。
otherButtonTitles:@"Ok", nil];
[alertView show];
}
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
//Title:這個字符串會顯示在提示視圖的最上面的Title。
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"Title"
//message:這是要給用戶看的實際訊息。
message:@"Message"
//delegate:我們可以傳遞委托對象(可選)給提示視圖。當視圖狀態變更時,委托對象會被通知。傳遞的參數對象必須實踐UIAlertViewDelegate協定.
delegate:nil
//cancelButtonTitle:可選參數。這個字符串符會顯示在提示視圖的取消按鈕上。通常有取消按鈕的提示視圖都是要要求用戶做確認,用戶若不願意進行該動作,就會按下取消。這個按鈕的的標是可以自行設定的,不一定會顯示取消。
cancelButtonTitle:@"Cancel"
//otherButtonTitles:可選參數。若你希望提示視圖出現其他按鈕,只要傳遞標題參數。此參數需用逗號分隔,用 nil 做結尾。
otherButtonTitles:@"Ok", nil];
[alertView show];
}
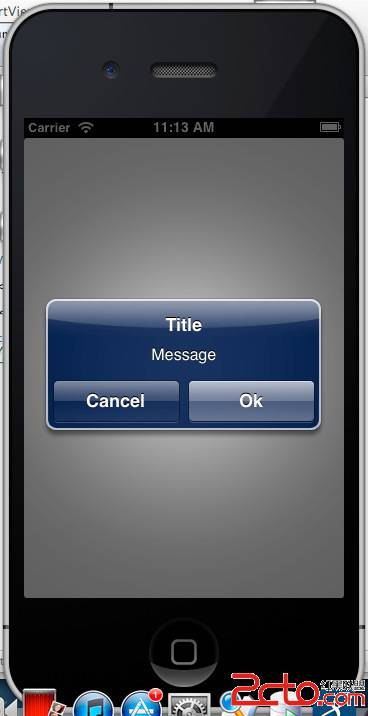
運行結果:

2.2代理彈框
.h文件:
[plain]
@interface ZYAlertYesOrNoViewController : UIViewController<UIAlertViewDelegate>//增加UIAlertViewDelegate代理
-(void) alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex;
@end
@interface ZYAlertYesOrNoViewController : UIViewController<UIAlertViewDelegate>//增加UIAlertViewDelegate代理
-(void) alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex;
@end.m文件:
[plain]
- (void)viewDidAppear:(BOOL)animated{
[super viewDidAppear:animated];
//初始化UIAlertView
self.view.backgroundColor = [UIColor whiteColor];
UIAlertView *alertView = [[UIAlertView alloc]
initWithTitle:@"Rating"
message:@"Can you please rate our app?"
//為自身添加代理
delegate:self
cancelButtonTitle:[self noButtonTitle]
otherButtonTitles:[self yesButtonTitle], nil];
[alertView show];
}
- (void)viewDidAppear:(BOOL)animated{
[super viewDidAppear:animated];
//初始化UIAlertView
self.view.backgroundColor = [UIColor whiteColor];
UIAlertView *alertView = [[UIAlertView alloc]
initWithTitle:@"Rating"
message:@"Can you please rate our app?"
//為自身添加代理
delegate:self
cancelButtonTitle:[self noButtonTitle]
otherButtonTitles:[self yesButtonTitle], nil];
[alertView show];
}
[plain]
- (NSString *) yesButtonTitle{ return @"Yes";
}
- (NSString *) noButtonTitle{ return @"No";
}
//判斷用戶按下的是Yes還是No
-(void) alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex{
NSString *buttonTitle = [alertView buttonTitleAtIndex:buttonIndex];
if ([buttonTitle isEqualToString:[self yesButtonTitle]]) {
NSLog(@"User pressed the Yes button.");
}else if([buttonTitle isEqualToString:[self noButtonTitle]]){
NSLog(@"User pressed the No button.");
}
}
- (NSString *) yesButtonTitle{ return @"Yes";
}
- (NSString *) noButtonTitle{ return @"No";
}
//判斷用戶按下的是Yes還是No
-(void) alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex{
NSString *buttonTitle = [alertView buttonTitleAtIndex:buttonIndex];
if ([buttonTitle isEqualToString:[self yesButtonTitle]]) {
NSLog(@"User pressed the Yes button.");
}else if([buttonTitle isEqualToString:[self noButtonTitle]]){
NSLog(@"User pressed the No button.");
}
}
當點擊Yes按鈕後
運行結果(控制台顯示):
2013-04-22 11:21:33.675 UIAlertViewTestDemo[1147:c07] User pressed the Yes button.
2.3帶輸入框的Alert
[plain]
//登陸彈出框:一個文本輸入框,一個密碼框
UIAlertView *alertView = [[UIAlertView alloc]
initWithTitle:@"Password" message:@"Please enter your credentials" delegate:self
cancelButtonTitle:@"Cancel" otherButtonTitles:@"OK", nil];
//設置AlertView的樣式
[alertView setAlertViewStyle:UIAlertViewStyleLoginAndPasswordInput];
[alertView show];
//登陸彈出框:一個文本輸入框,一個密碼框
UIAlertView *alertView = [[UIAlertView alloc]
initWithTitle:@"Password" message:@"Please enter your credentials" delegate:self
cancelButtonTitle:@"Cancel" otherButtonTitles:@"OK", nil];
//設置AlertView的樣式
[alertView setAlertViewStyle:UIAlertViewStyleLoginAndPasswordInput];
[alertView show];
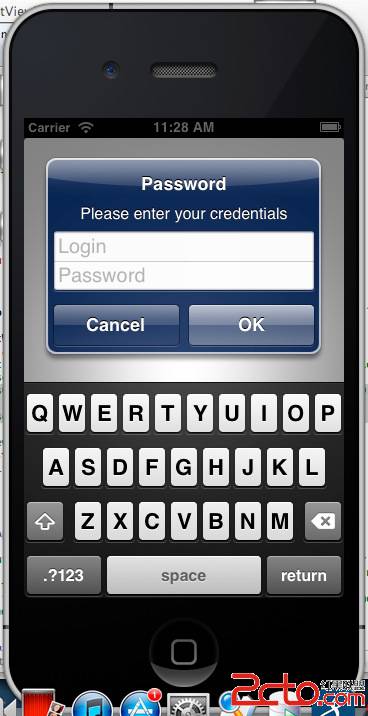
運行結果:

UIAlertView樣式:
[plain]
type enum{
UIAlertViewStyleDefalut=0;//默認樣式
UIAlertViewStyleSecureTextInput,//密碼框
UIAlertViewStylePlainTextInput,//文本輸入框
UIAlertViewStyleLoginAndPasswordInput //有登陸效果的提示框
}UIAlertViewStyle