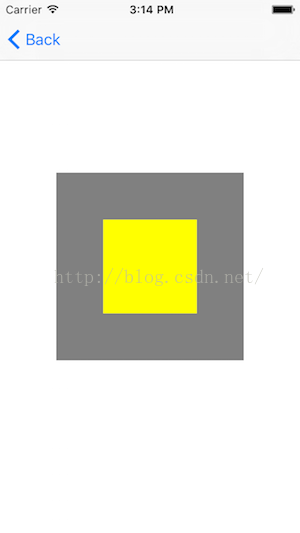
可調整內邊距的UILabel
繼承UILabel,重載drawTextInRect方法。
//1.header file
#import <UIKit/UIKit.h>
@interface InsetsLabel : UILabel
@property(nonatomic) UIEdgeInsets insets;
-(id) initWithFrame:(CGRect)frame andInsets: (UIEdgeInsets) insets;
-(id) initWithInsets: (UIEdgeInsets) insets;
@end
//2. implementation file
@implementation InsetsLabel
@synthesize insets=_insets;
-(id) initWithFrame:(CGRect)frame andInsets:(UIEdgeInsets)insets {
self = [super initWithFrame:frame];
if(self){
self.insets = insets;
}
return self;
}
-(id) initWithInsets:(UIEdgeInsets)insets {
self = [super init];
if(self){
self.insets = insets;
}
return self;
}
-(void) drawTextInRect:(CGRect)rect {
return [super drawTextInRect:UIEdgeInsetsInsetRect(rect, self.insets)];
}
@end
調用部分
InsetsLabel * lblTitle=[[InsetsLabel alloc] initWithFrame:CGRectMake(0, 35+25*i, 185, 22)];
[lblTitle setInsets:UIEdgeInsetsMake(0, 5, 0, 5)];
- iOS中 UIImage依據屏寬調整size的實例代碼
- iOS之蘋果調整 App Store 截圖上傳規則,截圖尺寸、大小等
- 蘋果iOS9.3 Beta1發布:含調整屏幕色溫等大量更新
- 蘋果iOS9.3 beta2公測版發布:UI調整+3D Touch優化
- iOS設備充電時怎麼調整亮度
- HUD Sliders:助於調整音量大小及屏幕亮度
- iphone拍照時怎麼調整焦距?
- iOS7新手iPhone拍照如何調整焦距
- iOS7如何查看和調整移動網絡流量消耗
- iOS7拍照時如何調整焦距
- iOS7新手教程:拍照時調整焦距
- iOS 7怎麼調整Dock底欄顏色顯示
- 五種調整iOS設備文本大小的方法
- iOS設備文本大小的調整方法匯總
- iOS7平台怎麼調整Dock底欄顏色顯示