CGContextRef context = UIGraphicsGetCurrentContext(); 設置上下文
CGContextMoveToPoint 開始畫線
CGContextAddLineToPoint 畫直線
CGContextAddEllipseInRect 畫一橢圓
CGContextSetLineCap 設置線條終點形狀
CGContextSetLineDash 畫虛線
CGContextAddRect 畫一方框
CGContextStrokeRect 指定矩形
CGContextStrokeRectWithWidth 指定矩形線寬度
CGContextStrokeLineSegments 一些直線
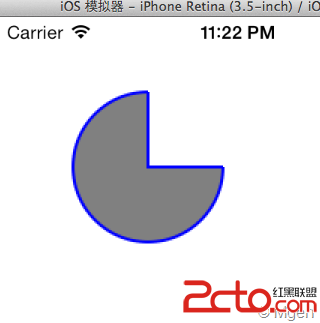
CGContextAddArc 畫已曲線 前倆店為中心 中間倆店為起始弧度 最後一數據為0則順時針畫 1則逆時針
CGContextAddArcToPoint(context,0,0, 2, 9, 40);//先畫倆條線從point 到 弟1點 , 從弟1點到弟2點的線 切割裡面的圓
CGContextSetShadowWithColor 設置陰影
CGContextSetRGBFillColor 這只填充顏色
CGContextSetRGBStrokeColor 畫筆顏色設置
CGContextSetFillColorSpace 顏色空間填充
CGConextSetStrokeColorSpace 顏色空間畫筆設置
CGContextFillRect 補充當前填充顏色的rect
CGContextSetAlaha 透明度
CGContextTranslateCTM 改變畫布位置
CGContextSetLineWidth 設置線的寬度
CGContextAddRects 畫多個線
CGContextAddQuadCurveToPoint 畫曲線
CGContextStrokePath 開始繪制圖片
CGContextDrawPath 設置繪制模式
CGContextClosePath 封閉當前線路
CGContextTranslateCTM(context, 0, rect.size.height); CGContextScaleCTM(context, 1.0, -1.0);反轉畫布
CGContextSetInterpolationQuality 背景內置顏色質量等級
CGImageCreateWithImageInRect 從原圖片中取小圖
//字符串的 寫入可用 nsstring本身的畫圖方法
-(CGSize)drawInRect:(CGRect)rect
withFont:(UIFont *)font
lineBreakMode:(UILineBreakMode)lineBreakMode
alignment:(UITextAlignment)alignment;來寫進去即可
//對圖片放大縮小的功能就是慢了點
UIGraphicsBeginImageContext(newSize);
UIImage* newImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
CGColorGetComponents() 返回顏色的各個直 以及透明度 可用只讀const float 來接收 是個數組
//畫圖片
CGImageRef image=CGImageRetain(img.CGImage);
CGContextDrawImage(context, CGRectMake(10.0, height - 100.0, 90.0, 90.0), image);
//實現逐變顏色填充方法 CGContextClip(context);
CGColorSpaceRef rgb = CGColorSpaceCreateDeviceRGB();
CGFloat colors[] =
{
204.0 / 255.0, 224.0 / 255.0, 244.0 / 255.0, 1.00,
29.0 / 255.0, 156.0 / 255.0, 215.0 / 255.0, 1.00,
0.0 / 255.0, 50.0 / 255.0, 126.0 / 255.0, 1.00,
};
CGGradientRef gradient = CGGradientCreateWithColorComponents(rgb, colors, NULL, sizeof(colors)/(sizeof(colors[0])*4));
CGColorSpaceRelease(rgb);
CGContextDrawLinearGradient(context, gradient,CGPointMake(0.0,0.0) ,CGPointMake(0.0,self.frame.size.height),
kCGGradientDrawsBeforeStartLocation);
//注: 畫完圖後,必須
先用CGContextStrokePath來描線,即形狀
後用CGContextFillPath來填充形狀內的顏色.
//填充一個路徑的時候,路徑裡面的子路徑都是獨立填充的。
//假如是重疊的路徑,決定一個點是否被填充,有兩種規則
1,nonzero winding number rule:非零繞數規則,假如一個點被從左到右跨過,計數器+1,從右到左跨過,計數器-1,最後,如果結果是0,那麼不填充,如果是非零,那麼填充。
2,even-odd rule: 奇偶規則,假如一個點被跨過,那麼+1,最後是奇數,那麼要被填充,偶數則不填充,和方向沒有關系。
CGContextEOFillPath //使用奇偶規則填充當前路徑
CGContextFillPath //使用非零繞數規則填充當前路徑
CGContextFillRect //填充指定的矩形
CGContextFillRects //填充指定的一些矩形
CGContextFillEllipseInRect //填充指定矩形中的橢圓
CGContextDrawPath //兩個參數決定填充規則,kCGPathFill表示用非零繞數規則,kCGPathEOFill表示用奇偶規則,kCGPathFillStroke表示填充,kCGPathEOFillStroke表示描線,不是填充
//設置當一個顏色覆蓋上另外一個顏色,兩個顏色怎麼混合
//默認方式是
result = (alpha * foreground) + (1 - alpha) * background
CGContextSetBlendMode :設置blend mode.
CGContextSaveGState :保存blend mode.
CGContextRestoreGState:在沒有保存之前,用這個函數還原blend mode.
CGContextSetBlendMode 混合倆種顏色