創建我們的顏色選取器
我們先來創建一個視圖,用戶可以在顏色列表中選擇顏色,我將用顏色的名稱來填充列表。
通過 “File\New File…”, 選擇 “UIViewController subclass”, 勾選上 “Targeted for iPad” 和 “UITableViewController subclass” ,不要勾選 “With XIB for user interface” , 然後單擊 Next. 類命名為 ColorPickerController, 然後單擊 Finish.
用下面的代碼替換 ColorPickerController.h 中的內容:
@protocol ColorPickerDelegate
- (void)colorSelected:(NSString *)color;
@end
@interface ColorPickerController : UITableViewController {
NSMutableArray *_colors;
id<ColorPickerDelegate> _delegate;
}
@property (nonatomic, retain) NSMutableArray *colors;
@property (nonatomic, assign) id<ColorPickerDelegate> delegate;
@end
在上面的代碼中,我聲明了一個delegate,這樣當用戶選擇了一個顏色時,就可以通知別的類。接著是聲明了兩個變量/屬性:一個是顯示用的顏色列表,另外一個用來存儲delegate。
然後對ColorPickerController.m做如下修改:
// Under @implementation
@synthesize colors = _colors;
@synthesize delegate = _delegate;
// Add viewDidLoad like the following:
- (void)viewDidLoad {
[super viewDidLoad];
self.clearsSelectionOnViewWillAppear = NO;
self.contentSizeForViewInPopover = CGSizeMake(150.0, 140.0);
self.colors = [NSMutableArray array];
[_colors addObject:@"Red"];
[_colors addObject:@"Green"];
[_colors addObject:@"Blue"];
}
// in numberOfSectionsInTableView:
return 1;
// in numberOfRowsInSection:
return [_colors count];
// In cellForRowAtIndexPath, under configure the cell:
NSString *color = [_colors objectAtIndex:indexPath.row];
cell.textLabel.text = color;
// In didSelectRowAtIndexPath:
if (_delegate != nil) {
NSString *color = [_colors objectAtIndex:indexPath.row];
[_delegate colorSelected:color];
}
// In dealloc
self.colors = nil;
self.delegate = nil;
上面的大多數代碼跟使用table view一樣,只是多了下面這行代碼::
self.contentSizeForViewInPopover = CGSizeMake(150.0, 140.0);
這行代碼是用來設置popover顯示時的尺寸。如果不添加這行代碼,默認情況下,popover會占據整個屏幕的高度(通常很大)。
顯示選取器
不管你信不信,這是最難的一部分。要顯示選取器,我們所需要做的是在工具欄上添加一個按鈕,並添加一些代碼來進行選取器的顯示,以及對選擇操作進行處理。
首先,我們添加一個按鈕,打開 RightViewController.xib文件,然後在工具欄上添加一個bar button。將按鈕的title設置為 “Set Color”.
現在,在RightViewController.h中為這個按鈕聲明一個觸發方法,並聲明其它一些變量:
// Up top, under #import
#import "ColorPickerController.h"
// Modfiy class declaration
@interface RightViewController : UIViewController <MonsterSelectionDelegate,
UISplitViewControllerDelegate, ColorPickerDelegate> {
// Inside class
ColorPickerController *_colorPicker;
UIPopoverController *_colorPickerPopover;
// In property section
@property (nonatomic, retain) ColorPickerController *colorPicker;
@property (nonatomic, retain) UIPopoverController *colorPickerPopover;
- (IBAction)setColorButtonTapped:(id)sender;
對了,忘記了一件事情,我們需要將按鈕與這個action方法連接起來:在IB中從按鈕上control-dragging到File’s Owner,然後連接到“setColorButtonTapped” 插槽.
下面對 RightViewController.m做一些改變:
// In synthesize section
@synthesize colorPicker = _colorPicker;
@synthesize colorPickerPopover = _colorPickerPopover;
// In dealloc
self.colorPicker = nil;
self.colorPickerPopover = nil;
// Add to end of file
- (void)colorSelected:(NSString *)color {
if ([color compare:@"Red"] == NSOrderedSame) {
_nameLabel.textColor = [UIColor redColor];
} else if ([color compare:@"Green"] == NSOrderedSame) {
_nameLabel.textColor = [UIColor greenColor];
} else if ([color compare:@"Blue"] == NSOrderedSame){
_nameLabel.textColor = [UIColor blueColor];
}
[self.colorPickerPopover dismissPopoverAnimated:YES];
}
- (IBAction)setColorButtonTapped:(id)sender {
if (_colorPicker == nil) {
self.colorPicker = [[[ColorPickerController alloc]
initWithStyle:UITableViewStylePlain] autorelease];
_colorPicker.delegate = self;
self.colorPickerPopover = [[[UIPopoverController alloc]
initWithContentViewController:_colorPicker] autorelease];
}
[self.colorPickerPopover presentPopoverFromBarButtonItem:sender
permittedArrowDirections:UIPopoverArrowDirectionAny animated:YES];
}
OK,我對上面的代碼稍加解釋。所有的popover都是將以及存在的view controller進行一個包裝,並顯示在某個確定的位置(可能會在與popover相關的某個地方顯示一個箭頭)。可以在setColorButtonTapped中看到具體的操作 – 創建了一個顏色選取器,然後用一個popover controller對其進行包裝。
接著就是調用popover controller的presentPopoverFromBarButtonItem方法將其顯示在view中。
當用戶完成選擇操作後,通過點擊popover以外的任何地方,就可以自動的將這個popover隱藏起來。如果用戶選擇了某個顏色,我們希望能把popover隱藏起來,那麼我們只需要在適當的地方調用 dismissPopoverAnimated方法即可(最好在設置顏色的地方)。
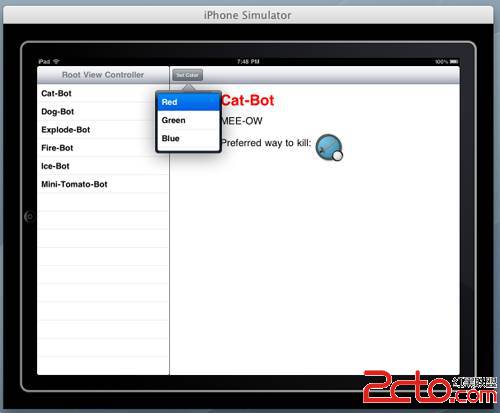
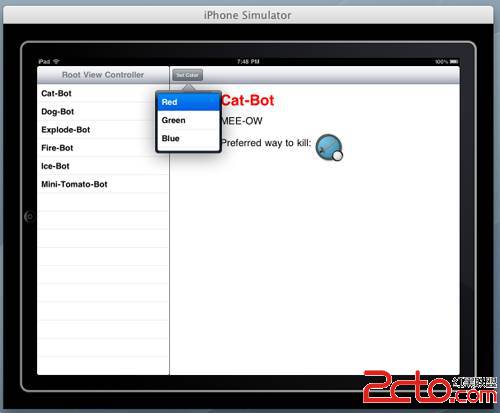
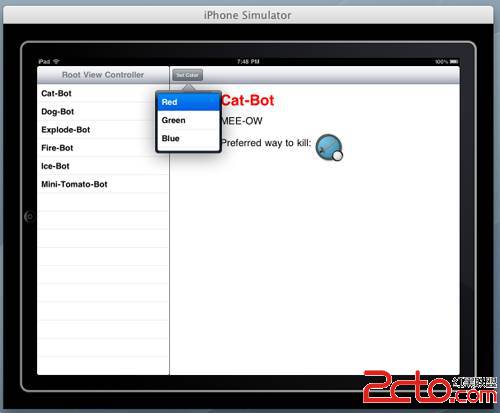
上面就是所有內容了!編譯並運行程序,然後點擊“Set Color”按鈕,將會看到如下的一個popover畫面:

你會發現在用戶需要編輯一個字段或者對某個設置進行開關時,在iPad中只需要一小點空間,而在iPhone中,則是通過UINavigationController導航到下一級畫面進行修改或設置。在iPad文檔中這稱為“扁平化的層次結構”。
 你會發現在用戶需要編輯一個字段或者對某個設置進行開關時,在iPad中只需要一小點空間,而在iPhone中,則是通過UINavigationController導航到下一級畫面進行修改或設置。在iPad文檔中這稱為“扁平化的層次結構”。
你會發現在用戶需要編輯一個字段或者對某個設置進行開關時,在iPad中只需要一小點空間,而在iPhone中,則是通過UINavigationController導航到下一級畫面進行修改或設置。在iPad文檔中這稱為“扁平化的層次結構”。
 你會發現在用戶需要編輯一個字段或者對某個設置進行開關時,在iPad中只需要一小點空間,而在iPhone中,則是通過UINavigationController導航到下一級畫面進行修改或設置。在iPad文檔中這稱為“扁平化的層次結構”。
你會發現在用戶需要編輯一個字段或者對某個設置進行開關時,在iPad中只需要一小點空間,而在iPhone中,則是通過UINavigationController導航到下一級畫面進行修改或設置。在iPad文檔中這稱為“扁平化的層次結構”。