Element Size (in points)
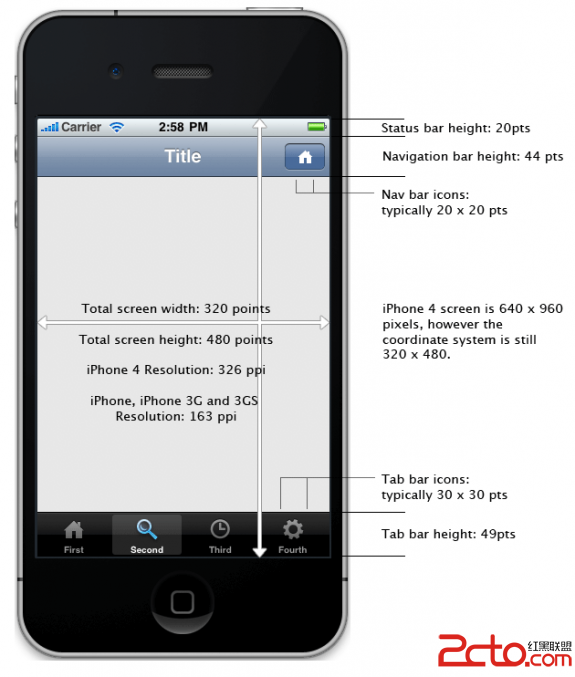
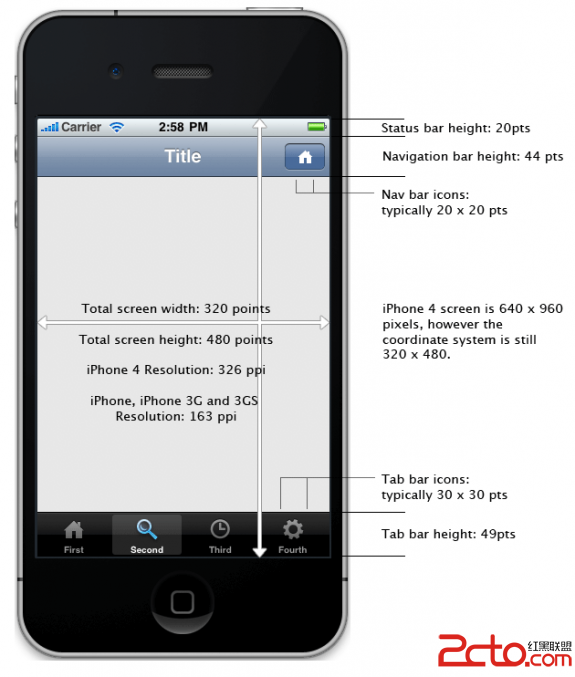
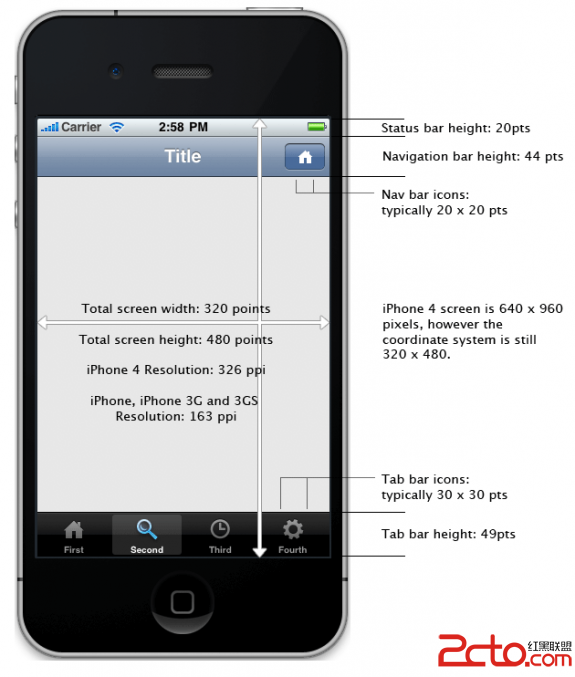
Window (including status bar) 320 x 480 pts
Status Bar
(How to hide the status bar) 20 pts
View inside window
(visible status bar) 320 x 460
Navigation Bar 44 pts
Nav Bar Image /
Toolbar Image up to 20 x 20 pts (transparent PNG)
Tab Bar 49 pts
Tab Bar Icon up to 30 x 30 pts (transparent PNGs)
Text Field 31 pts
Height of a view inside
a navigation bar 416 pts
Height of a view inside
a tab bar 411 pts
Height of a view inside
a navbar and atab bar 367 pts
Portrait Keyboard height 216 pts
Landscape Keyboard height 140 ptsPointsvs. Pixels
The iPhone 4 introduced a high resolution display with twice thepixels of previous iPhones. However you don't have to modifyyour code tosupport high-res displays; the coordinate system goes by pointsrather than pixels, and the dimensi***** in points of the screenand all UI elements remain the same.
iOS 4supports high resolution displays (like the iPhone 4 display) viathe scale propertyon UIScreen, UIView, UIImage, and CALayer classes. If the object isdisplaying high-res content, its scale property is set to 2.0.Otherwise it defaults to 1.0.
All you need to do to support high-res displays is to provide @2xversi***** of the images in your project. Seethe checklist for updating to iOS4 or Apple documentationfor Supporting High Resolution Screens formore info.
Adjusting Sizes
Click here to see how toadjust View Frames and Bounds.
Additional References
Apple Documentation: Points vs. PixelsAppleDocumentation: UIBarButtonItem ClassReference says "Typically, the size of atoolbar and navigation bar image is 20 x 20 points."AppleDocumentation: UITabBarItem ClassReference says "The size of an tab bar imageis typically 30 x 30 points."