本程序依賴第三方庫UIImage+animatedImageWithGIF, 但是有小幅度修改
1 //
2 // UIImage+animatedImageWithGIF.h
3 //
4 // Created by YuAo on 2/24/12.
5 // Copyright (c) 2012 eico design. All rights reserved.
6 //
7 // Note:
8 // ImageIO.framework is needed.
9 // This lib is only available on iOS 4+
10
11 #import <Foundation/Foundation.h>
12
13 @interface UIImageView(animatedImageViewWithGIF)
14 + (UIImageView *)imageViewWithGIFData:(NSData *)data;
15 //+ (UIImageView *)imageViewWithGIFURL:(NSURL *)url;
16 @end
1 //
2 // UIImage+animatedImageWithGIF.m
3 //
4 // Created by YuAo on 2/24/12.
5 // Copyright (c) 2012 eico design. All rights reserved.
6 //
7
8 #import "UIImageView+imageViewWithGIF.h"
9 #import <ImageIO/ImageIO.h>
10
11 #if __has_feature(objc_arc)
12 #define toCF (__bridge CFTypeRef)
13 #define ARCCompatibleAutorelease(object) object
14 #else
15 #define toCF (CFTypeRef)
16 #define ARCCompatibleAutorelease(object) [object autorelease]
17 #endif
18
19 @implementation UIImageView(animatedImageViewWithGIF)
20
21 + (UIImageView *)imageViewWithAnimatedGIFImageSource:(CGImageSourceRef) source
22 andDuration:(NSTimeInterval) duration {
23 if (!source) return nil;
24 size_t count = CGImageSourceGetCount(source);
25 NSMutableArray *images = [NSMutableArray arrayWithCapacity:count];
26
27 for (size_t i = 0; i < count; ++i) {
28 CGImageRef cgImage = CGImageSourceCreateImageAtIndex(source, i, NULL);
29 if (!cgImage)
30 return nil;
31 [images addObject:[UIImage imageWithCGImage:cgImage]];
32 CGImageRelease(cgImage);
33 }
34 UIImageView *imageView = [[UIImageView alloc] init];
35 if ([images count] > 0) {
36 imageView.image = [images objectAtIndex:0];
37 }
38 [imageView setAnimationImages:images];
39 [imageView setHighlighted:NO];
40 // [imageView setHighlightedAnimationImages:images];
41 [imageView setAnimationDuration:duration];
42 [imageView sizeToFit];
43 // [imageView startAnimating];
44 [imageView performSelector:@selector(startAnimating) withObject:nil afterDelay:0.3f];//tableviewcell中需要延時播放動畫, 否則會停住不動
45 // NSLog(@"begin");
46 return ARCCompatibleAutorelease(imageView);
47 }
48
49 + (NSTimeInterval)durationForGifData:(NSData *)data {
50 char graphicControlExtensionStartBytes[] = {0x21,0xF9,0x04};
51 double duration=0;
52 NSRange dataSearchLeftRange = NSMakeRange(0, data.length);
53 while(YES){
54 NSRange frameDescriptorRange = [data rangeOfData:[NSData dataWithBytes:graphicControlExtensionStartBytes
55 length:3]
56 options:NSDataSearchBackwards
57 range:dataSearchLeftRange];
58 if(frameDescriptorRange.location != NSNotFound){
59 NSData *durationData = [data subdataWithRange:NSMakeRange(frameDescriptorRange.location+4, 2)];
60 unsigned char buffer[2];
61 [durationData getBytes:buffer];
62 double delay = (buffer[0] | buffer[1] << 8);
63 duration += delay;
64 dataSearchLeftRange = NSMakeRange(0, frameDescriptorRange.location);
65 }else{
66 break;
67 }
68 }
69 return duration/100;
70 }
71
72 + (UIImageView *)imageViewWithGIFData:(NSData *)data{
73 NSTimeInterval duration = [self durationForGifData:data];
74 CGImageSourceRef source = CGImageSourceCreateWithData(toCF data, NULL);
75 UIImageView *imageView = [UIImageView imageViewWithAnimatedGIFImageSource:source andDuration:duration];
76 CFRelease(source);
77 return imageView;
78 }
79
80 //+ (UIImageView *)imageViewWithGIFURL:(NSURL *)url{
81 // NSData *data = [NSData dataWithContentsOfURL:url];
82 // return [UIImageView imageViewWithGIFData:data];
83 //}
84
85 @end
86
1 //
2 // testViewController.h
3 // UIImageViewGIF
4 //
5 // Created by khan.lau on 13-2-26.
6 //
7 //
8
9 #import <UIKit/UIKit.h>
10
11 @interface testViewController : UITableViewController
12
13 @end
1 // 在UITableview中顯示的范例
2 // testViewController.m
3 // UIImageViewGIF
4 //
5 // Created by khan.lau on 13-2-26.
6 //
7 //
8
9 #import "testViewController.h"
10 #import "UIImageView+imageViewWithGIF.h"
11
12 @interface testViewController ()
13
14 @end
15
16 @implementation testViewController
17
18 - (id)initWithStyle:(UITableViewStyle)style
19 {
20 self = [super initWithStyle:style];
21 if (self) {
22 // Custom initialization
23 }
24 return self;
25 }
26
27 - (void)viewDidLoad
28 {
29 [super viewDidLoad];
30 UIBarButtonItem *exitBtn = [[UIBarButtonItem alloc] initWithTitle:@"返回" style:UIBarButtonItemStyleBordered target:self action:@selector(doExit:)] ;
31 self.navigationItem.leftBarButtonItem = exitBtn;
32 // Uncomment the following line to preserve selection between presentations.
33 // self.clearsSelectionOnViewWillAppear = NO;
34
35 // Uncomment the following line to display an Edit button in the navigation bar for this view controller.
36 // self.navigationItem.rightBarButtonItem = self.editButtonItem;
37
38 }
39 - (void)reStartAnimating{
40 NSArray *vc = [self.tableView visibleCells];
41 for (UITableViewCell *cell in vc) {
42 // NSLog(@"%d", [cell isSelected]);
43 // if ([cell isSelected] == NO) {
44 // continue;
45 // }
46 for (UIView *v in [cell.contentView subviews]) {
47 if ([v isKindOfClass:[UIImageView class]]){
48 UIImageView * imageview = (UIImageView *)v;
49 if ([imageview isAnimating] == NO) {
50 [imageview startAnimating];
51 }
52 }
53 }
54 }
55 }
56
57 - (void)didReceiveMemoryWarning
58 {
59 [super didReceiveMemoryWarning];
60 // Dispose of any resources that can be recreated.
61 }
62 -(void)doExit:(id)sender{
63 [self.parentViewController dismissViewControllerAnimated:YES completion:^{}];
64 // [self.parentViewController dismissModalViewControllerAnimated:YES];
65 }
66 #pragma mark - Table view data source
67
68 - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
69 {
70 // Return the number of sections.
71 return 1;
72 }
73
74 - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
75 {
76 // Return the number of rows in the section.
77 return 8;
78 }
79
80 - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
81 {
82 static NSString *CellIdentifier = @"Cell";
83 UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
84 if (cell == nil) {
85 cell = [[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier] autorelease];
86 }
87
88 for (UIView *v in [cell.contentView subviews]) {
89 if ([v isKindOfClass:[UIView class]]){
90 [v removeFromSuperview];
91 }
92 }
93 if ([indexPath row] == 0) {
94 // NSData *gifData = [NSData dataWithContentsOfFile:[[NSBundle mainBundle]
95 // pathForResource:@"demo"
96 // ofType:@"gif"]];
97 UIImageView *imageView = [[UIImageView alloc] init];
98 imageView.image = [UIImage imageNamed:@"IMG_0015.jpg"];
99 imageView.frame = CGRectMake(0, 0, 100, 100);
100 [cell.contentView addSubview:imageView];
101 }else if ( [indexPath row] == 1){
102 NSData *gifData = [NSData dataWithContentsOfFile:[[NSBundle mainBundle]
103 pathForResource:@"bbb"
104 ofType:@"gif"]];
105 UIImageView *imageView = [UIImageView imageViewWithGIFData:gifData];
106 imageView.frame = CGRectMake(0, 0, 100, 100);
107 [cell.contentView addSubview:imageView];
108 }else if ( [indexPath row] == 2){
109 NSData *gifData = [NSData dataWithContentsOfFile:[[NSBundle mainBundle]
110 pathForResource:@"demo"
111 ofType:@"gif"]];
112 UIImageView *imageView = [UIImageView imageViewWithGIFData:gifData];
113 imageView.frame = CGRectMake(0, 0, 100, 100);
114 [cell.contentView addSubview:imageView];
115 }else if ( [indexPath row] == 3){
116 NSData *gifData = [NSData dataWithContentsOfFile:[[NSBundle mainBundle]
117 pathForResource:@"bbb"
118 ofType:@"gif"]];
119 UIImageView *imageView = [UIImageView imageViewWithGIFData:gifData];
120 imageView.frame = CGRectMake(0, 0, 100, 100);
121 [cell.contentView addSubview:imageView];
122 }else if ( [indexPath row] == 4){
123 NSData *gifData = [NSData dataWithContentsOfFile:[[NSBundle mainBundle]
124 pathForResource:@"demo"
125 ofType:@"gif"]];
126 UIImageView *imageView = [UIImageView imageViewWithGIFData:gifData];
127 imageView.frame = CGRectMake(0, 0, 100, 100);
128 [cell.contentView addSubview:imageView];
129 }else if ( [indexPath row] == 5){
130 NSData *gifData = [NSData dataWithContentsOfFile:[[NSBundle mainBundle]
131 pathForResource:@"bbb"
132 ofType:@"gif"]];
133 UIImageView *imageView = [UIImageView imageViewWithGIFData:gifData];
134 imageView.frame = CGRectMake(0, 0, 100, 100);
135 [cell.contentView addSubview:imageView];
136 }else if ( [indexPath row] == 6){
137 NSData *gifData = [NSData dataWithContentsOfFile:[[NSBundle mainBundle]
138 pathForResource:@"demo"
139 ofType:@"gif"]];
140 UIImageView *imageView = [UIImageView imageViewWithGIFData:gifData];
141 imageView.frame = CGRectMake(0, 0, 100, 100);
142 [cell.contentView addSubview:imageView];
143 }else if ( [indexPath row] == 7){
144 NSData *gifData = [NSData dataWithContentsOfFile:[[NSBundle mainBundle]
145 pathForResource:@"bbb"
146 ofType:@"gif"]];
147 UIImageView *imageView = [UIImageView imageViewWithGIFData:gifData];
148 imageView.frame = CGRectMake(0, 0, 100, 100);
149 [cell.contentView addSubview:imageView];
150 }else{
151 NSData *gifData = [NSData dataWithContentsOfFile:[[NSBundle mainBundle]
152 pathForResource:@"bbb"
153 ofType:@"gif"]];
154 UIImageView *imageView = [UIImageView imageViewWithGIFData:gifData];
155 imageView.frame = CGRectMake(0, 0, 100, 100);
156 [cell.contentView addSubview:imageView];
157 }
158
159
160 // [self performSelector:@selector(reStartAnimating) withObject:nil afterDelay:0.3f];
161 return cell;
162 }
163 //行高度
164 - (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{
165 if ([indexPath section]==0) {
166 return 115;
167 } else
168 return 50;
169 }
170
171 //判斷選中的行
172 -(NSIndexPath *)tableView:(UITableView *)tableView willSelectRowAtIndexPath:(NSIndexPath *)indexPath{
173 // [self reStartAnimating];
174 return indexPath;
175 }
176 - (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{
177 [self performSelector:@selector(reStartAnimating) withObject:nil afterDelay:0.3f];
178 // [tableView deselectRowAtIndexPath:indexPath animated:YES];//選中後的反顯顏色即刻消失
179 }
180
181
182 - (NSIndexPath *)tableView:(UITableView *)tableView willDeselectRowAtIndexPath:(NSIndexPath *)indexPath{
183 // [self reStartAnimating];
184 return indexPath;
185 }
186 // Called after the user changes the selection.
187 - (void)tableView:(UITableView *)tableView didDeselectRowAtIndexPath:(NSIndexPath *)indexPath{
188 [self performSelector:@selector(reStartAnimating) withObject:nil afterDelay:0.3f];
189 }
190
191
192
193 @end
194
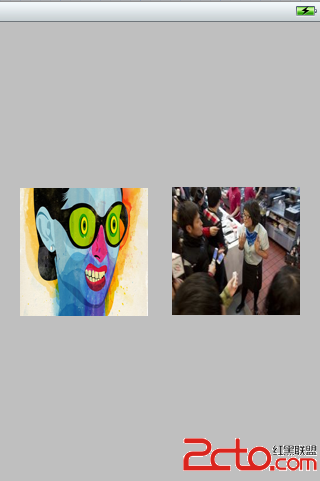
1 // 主界面入口.... 包含在正常的UIViewController中顯示gif
2 // DemoViewController.m
3 // UIImageViewGIF
4 //
5 // Created by YuAo on 2/27/12.
6 // Copyright (c) 2012 __MyCompanyName__. All rights reserved.
7 //
8
9 #import "DemoViewController.h"
10 #import "UIImageView+imageViewWithGIF.h"
11 #import "testViewController.h"
12
13 @implementation DemoViewController
14
15 - (void)loadView {
16 UIView *mainView = [[[UIView alloc] initWithFrame:[UIScreen mainScreen].applicationFrame] autorelease];
17 mainView.backgroundColor = [UIColor whiteColor];
18
19 NSData *gifData = [NSData dataWithContentsOfFile:[[NSBundle mainBundle]
20 pathForResource:@"demo"
21 ofType:@"gif"]];
22 UIImageView *imageView = [UIImageView imageViewWithGIFData:gifData];
23 imageView.frame = CGRectMake(90, 100, 100, 100);
24 [mainView addSubview:imageView];
25
26 NSData *gifData1 = [NSData dataWithContentsOfFile:[[NSBundle mainBundle]
27 pathForResource:@"bbb"
28 ofType:@"gif"]];
29 UIImageView *imageView1 = [UIImageView imageViewWithGIFData:gifData1];
30 imageView1.frame = CGRectMake(90, 0, 100, 100);
31 [mainView addSubview:imageView1];
32 self.view = mainView;
33
34 UIButton * button = [UIButton buttonWithType:UIButtonTypeRoundedRect];
35 button.frame = CGRectMake(10, 10, 70, 40);
36 [button setTitle:@"表格測試" forState:UIControlStateNormal];
37 [button addTarget:self action:@selector(click:) forControlEvents:UIControlEventTouchUpInside];
38 [mainView addSubview:button];
39 }www.2cto.com
40
41 -(IBAction) click:(UIButton*) sender{
42 testViewController * detail = [[testViewController alloc] init];
43 detail.hidesBottomBarWhenPushed = YES;
44
45 detail.modalTransitionStyle = UIModalTransitionStyleCoverVertical;
46 UINavigationController *vd = [[UINavigationController alloc] initWithRootViewController:detail];
47 [vd.navigationBar.topItem setTitle: @"用戶注冊"];
48 [self presentViewController:vd animated:YES completion:^{}];
49 }
50 @end
重點需要注意TableViewCell選中狀態會對動畫播放造成影響, 因此我將動畫播放延時0.3s執行 避開事件沖突