Core Animation基礎介紹
編輯:IOS開發綜合
 1、關於層類
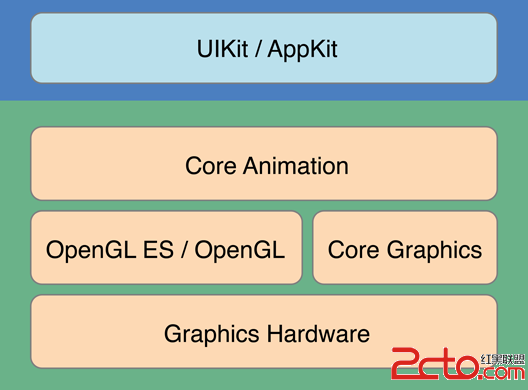
Layer Classes是core animation的基礎。Layer Classes提供了一個抽象的概念,這個概念對於那些使用NSview和UIview的開發者來說是很熟悉的。基礎層是由CAlayer類提供的,CAlayer是所有Core Animation層的父類。
同一個視圖類的實例一樣,一個CAlayer實例也有一個單獨的superlayer和上面所有的子層(sublayers),它創建了一個有層次結構的層,我們稱之為layer tree。layers的繪制就像views一樣是從後向前繪制的,繪制的時候我們要指定其相對與他們的superlayer的集合形狀,同時還需要創建一個局部的坐標系。layers可以做一些更復雜的操作,例如rotate(旋轉),skew(傾斜),scale(放縮),和project the layer content(層的投影)。
圖層的內容提供
(1)直接設置層的content屬性到一個core graphics圖,或者通過delegation來設置
(2)提供一個代理直接繪制到Core Graphics image context(核心圖形的上下文)
(3)設置任意數量的所有層共有的可視的風格屬性。例如:backgroundColor(背景色),opacity(透明度)和masking(遮罩)。max os x應用通過使用core image filters來達到這種可視化的屬性。
(4)子類化CAlayer,同時在更多的封裝方式中完成上面的任意技術。
1.1 CALayer的子類和他們的使用場景
Class
Usage
CAEmitterLayer
Used to implement a Core Animation–based particle emitter system. The emitter layer object controls the generation of the particles and their origin.
CAGradientLayer
Used to draw a color gradient that fills the shape of the layer (within the bounds of any rounded corners).
CAEAGLLayer/CAOpenGLLayer
Used to set up the backing store and context needed to draw using OpenGL ES (iOS) or OpenGL (OS X).
CAReplicatorLayer
Used when you want to make copies of one or more sublayers automatically. The replicator makes the copies for you and uses the properties you specify to alter the appearance or attributes of the copies.
CAScrollLayer
Used to manage a large scrollable area composed of multiple sublayers.
CAShapeLayer
Used to draw a cubic Bezier spline. Shape layers are advantageous for drawing path-based shapes because they always result in a crisp path, as opposed to a path you draw into a layer’s backing store, which would not look as good when scaled. However, the crisp results do involve rendering the shape on the main thread and caching the results.
CATextLayer
Used to render a plain or attributed string of text.
CATiledLayer
Used to manage a large image that can be divided into smaller tiles and rendered individually with support for zooming in and out of the content.
CATransformLayer
Used to render a true 3D layer hierarchy, rather than the flattened layer hierarchy implemented by other layer classes.
QCCompositionLayer
Used to render a Quartz Composer composition. (OS X only)
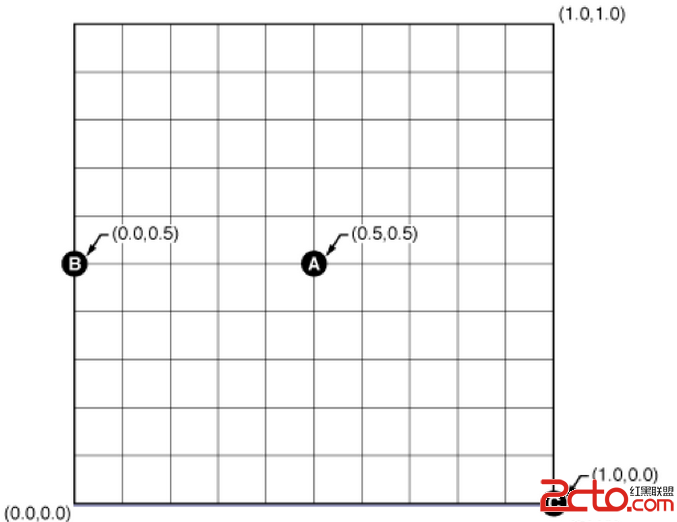
1.2、 anchorPoint、 position
anchorPoint又稱錨點,錨點對動畫是有很大影響的。下圖描述了基於錨點的三個示例值:
1、關於層類
Layer Classes是core animation的基礎。Layer Classes提供了一個抽象的概念,這個概念對於那些使用NSview和UIview的開發者來說是很熟悉的。基礎層是由CAlayer類提供的,CAlayer是所有Core Animation層的父類。
同一個視圖類的實例一樣,一個CAlayer實例也有一個單獨的superlayer和上面所有的子層(sublayers),它創建了一個有層次結構的層,我們稱之為layer tree。layers的繪制就像views一樣是從後向前繪制的,繪制的時候我們要指定其相對與他們的superlayer的集合形狀,同時還需要創建一個局部的坐標系。layers可以做一些更復雜的操作,例如rotate(旋轉),skew(傾斜),scale(放縮),和project the layer content(層的投影)。
圖層的內容提供
(1)直接設置層的content屬性到一個core graphics圖,或者通過delegation來設置
(2)提供一個代理直接繪制到Core Graphics image context(核心圖形的上下文)
(3)設置任意數量的所有層共有的可視的風格屬性。例如:backgroundColor(背景色),opacity(透明度)和masking(遮罩)。max os x應用通過使用core image filters來達到這種可視化的屬性。
(4)子類化CAlayer,同時在更多的封裝方式中完成上面的任意技術。
1.1 CALayer的子類和他們的使用場景
Class
Usage
CAEmitterLayer
Used to implement a Core Animation–based particle emitter system. The emitter layer object controls the generation of the particles and their origin.
CAGradientLayer
Used to draw a color gradient that fills the shape of the layer (within the bounds of any rounded corners).
CAEAGLLayer/CAOpenGLLayer
Used to set up the backing store and context needed to draw using OpenGL ES (iOS) or OpenGL (OS X).
CAReplicatorLayer
Used when you want to make copies of one or more sublayers automatically. The replicator makes the copies for you and uses the properties you specify to alter the appearance or attributes of the copies.
CAScrollLayer
Used to manage a large scrollable area composed of multiple sublayers.
CAShapeLayer
Used to draw a cubic Bezier spline. Shape layers are advantageous for drawing path-based shapes because they always result in a crisp path, as opposed to a path you draw into a layer’s backing store, which would not look as good when scaled. However, the crisp results do involve rendering the shape on the main thread and caching the results.
CATextLayer
Used to render a plain or attributed string of text.
CATiledLayer
Used to manage a large image that can be divided into smaller tiles and rendered individually with support for zooming in and out of the content.
CATransformLayer
Used to render a true 3D layer hierarchy, rather than the flattened layer hierarchy implemented by other layer classes.
QCCompositionLayer
Used to render a Quartz Composer composition. (OS X only)
1.2、 anchorPoint、 position
anchorPoint又稱錨點,錨點對動畫是有很大影響的。下圖描述了基於錨點的三個示例值:
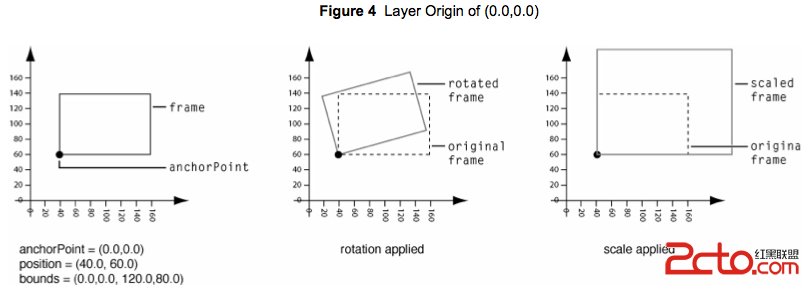
 1.3、 圖層的 frame、bounds、position 和 anchorPoint 關系如下圖所示:
在該示例中,anchorPoint 默認值為(0.5,0.5),位於圖層的中心點。圖層的 position 值為(100.0,100.0),bounds 為(0.0,0.0,120,80.0)。通過計算得到圖層的 frame為(40.0,60.0,120.0,80.0)。
如果你新創建一個圖層,則只有設置圖層的 frame 為(40.0,60.0,120.0,80.0),相應的 position 屬性值將會自動設置為(100.0,100.0),而 bounds 會自動設置為 (0.0,0.0,120.0,80.0)。下圖顯示一個圖層具有相同的 frame(如上圖),但是在該圖中它的 anchorPoint 屬性值被設置為(0.0,0.0),位於圖層的左下角位置。
1.3、 圖層的 frame、bounds、position 和 anchorPoint 關系如下圖所示:
在該示例中,anchorPoint 默認值為(0.5,0.5),位於圖層的中心點。圖層的 position 值為(100.0,100.0),bounds 為(0.0,0.0,120,80.0)。通過計算得到圖層的 frame為(40.0,60.0,120.0,80.0)。
如果你新創建一個圖層,則只有設置圖層的 frame 為(40.0,60.0,120.0,80.0),相應的 position 屬性值將會自動設置為(100.0,100.0),而 bounds 會自動設置為 (0.0,0.0,120.0,80.0)。下圖顯示一個圖層具有相同的 frame(如上圖),但是在該圖中它的 anchorPoint 屬性值被設置為(0.0,0.0),位於圖層的左下角位置。
 圖層的 frame 值同樣為(40.0,60.0,120.0,80.0),bounds 的值不變,但是圖層的 position 值已經改變為(40.0,60.0)。
2、關於動畫類
核心動畫的動畫類使用基本的動畫和關鍵幀動畫把圖層的內容和選取的屬性動畫的顯示出來。所有核心動畫的動畫類都是從 CAAnimation 類繼承而來。
CAAnimation 實現了 CAMediaTiming 協議,提供了動畫的持續時間,速度,和重復計數。 CAAnimation 也實現了 CAAction 協議。該協議為圖層觸發一個動畫動作提供了提供標准化響應。動畫類同時定義了一個使用貝塞爾曲線來描述動畫改變的時間函數。例如,一個 勻速時間函數(linear timing function)在動畫的整個生命周期裡面一直保持速度不變, 而漸緩時間函數(ease-out timing function)則在動畫接近其生命周期的時候減慢速度。核心動畫額外提供了一系列抽象的和細化的動畫類,比如:CATransition 提供了一個圖層變化的過渡效果,它能影響圖層的整個內容。 動畫進行的時候淡入淡出(fade)、推(push)、顯露(reveal)圖層的內容。這些過渡效 果可以擴展到你自己定制的 Core Image 濾鏡。CAAnimationGroup 允許一系列動畫效果組合在一起,並行顯示動畫。
2.1動畫類
CAPropertyAnimation :是一個抽象的子類,它支持動畫的顯示圖層的關鍵路 徑中指定的屬性一般不直接使用,而是使用它的子類,CABasicAnimation,CAKeyframeAnimation. 在它的子類裡修改屬性來運行動畫。
CABasicAnimation: 簡單的為圖層的屬性提供修改。 很多圖層的屬性修改默認會執行這個動畫類。比如大小,透明度,顏色等屬性
CAKeyframeAnimation: 支持關鍵幀動畫,你可以指定的圖層屬性的關鍵路徑動畫,包括動畫的每個階段的價值,以及關鍵幀時間和計時功能的一系列值。在 動畫運行是,每個值被特定的插入值替代。核心動畫 和 Cocoa Animation 同時使用這些動畫類。
2.2 如何使用多個動畫效果疊加
在執行動畫的過程中需要同時修改position,alpha, frame等屬性,使用CAAnimationGroup可以將三個動畫合成一起執行:
[cpp]
CAAnimationGroup *animGroup = [CAAnimationGroup animation];
animGroup.animations = [NSArray arrayWithObjects:moveAnim,scaleAnim,opacityAnim, nil];
animGroup.duration = 1;
[view.layer addAnimation:animGroup forKey:nil];
2.3事務管理類
圖層的動畫屬性的每一個修改必然是事務的一個部分。CATransaction 是核心動畫裡面負責協調多個動畫原子更新顯示操作。事務支持嵌套使用。
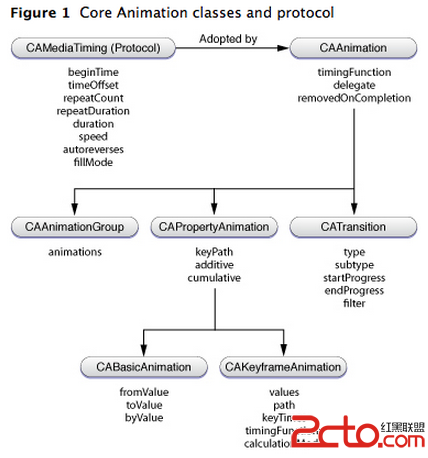
2.4 Core Animation類的繼承關系圖
圖層的 frame 值同樣為(40.0,60.0,120.0,80.0),bounds 的值不變,但是圖層的 position 值已經改變為(40.0,60.0)。
2、關於動畫類
核心動畫的動畫類使用基本的動畫和關鍵幀動畫把圖層的內容和選取的屬性動畫的顯示出來。所有核心動畫的動畫類都是從 CAAnimation 類繼承而來。
CAAnimation 實現了 CAMediaTiming 協議,提供了動畫的持續時間,速度,和重復計數。 CAAnimation 也實現了 CAAction 協議。該協議為圖層觸發一個動畫動作提供了提供標准化響應。動畫類同時定義了一個使用貝塞爾曲線來描述動畫改變的時間函數。例如,一個 勻速時間函數(linear timing function)在動畫的整個生命周期裡面一直保持速度不變, 而漸緩時間函數(ease-out timing function)則在動畫接近其生命周期的時候減慢速度。核心動畫額外提供了一系列抽象的和細化的動畫類,比如:CATransition 提供了一個圖層變化的過渡效果,它能影響圖層的整個內容。 動畫進行的時候淡入淡出(fade)、推(push)、顯露(reveal)圖層的內容。這些過渡效 果可以擴展到你自己定制的 Core Image 濾鏡。CAAnimationGroup 允許一系列動畫效果組合在一起,並行顯示動畫。
2.1動畫類
CAPropertyAnimation :是一個抽象的子類,它支持動畫的顯示圖層的關鍵路 徑中指定的屬性一般不直接使用,而是使用它的子類,CABasicAnimation,CAKeyframeAnimation. 在它的子類裡修改屬性來運行動畫。
CABasicAnimation: 簡單的為圖層的屬性提供修改。 很多圖層的屬性修改默認會執行這個動畫類。比如大小,透明度,顏色等屬性
CAKeyframeAnimation: 支持關鍵幀動畫,你可以指定的圖層屬性的關鍵路徑動畫,包括動畫的每個階段的價值,以及關鍵幀時間和計時功能的一系列值。在 動畫運行是,每個值被特定的插入值替代。核心動畫 和 Cocoa Animation 同時使用這些動畫類。
2.2 如何使用多個動畫效果疊加
在執行動畫的過程中需要同時修改position,alpha, frame等屬性,使用CAAnimationGroup可以將三個動畫合成一起執行:
[cpp]
CAAnimationGroup *animGroup = [CAAnimationGroup animation];
animGroup.animations = [NSArray arrayWithObjects:moveAnim,scaleAnim,opacityAnim, nil];
animGroup.duration = 1;
[view.layer addAnimation:animGroup forKey:nil];
2.3事務管理類
圖層的動畫屬性的每一個修改必然是事務的一個部分。CATransaction 是核心動畫裡面負責協調多個動畫原子更新顯示操作。事務支持嵌套使用。
2.4 Core Animation類的繼承關系圖

相關文章
+- iOS9與XCode7中不克不及應用http銜接的疾速處理方法
- xcode8 封閉掌握台不打印不信息的處理辦法(圖文詳解)
- 史上最具體的CocoaPods裝置教程(圖文)
- IOS Xcode中快捷鍵年夜全
- iOS中處理Xcode 8掌握台亂碼的方法
- IOS開辟之適配iOS10及Xcode8的留意點
- xcode8提交ipa掉敗沒法構建版本成績的處理計劃
- IOS 開辟自界說條形ProgressView的實例
- XCode 加速編譯鏈接速度的辦法
- 2016 cocoapods的裝置和應用辦法和版本進級碰到的成績
- IOS 陀螺儀開辟(CoreMotion框架)實例詳解
- 進修iOS自界說導航掌握器UINavigationController
- Xcode 8打印log日記的成績小結及處理辦法
- iOS10 適配和Xcode8設置裝備擺設總結
- iOS Xcode8更新後輸入log日記封閉的辦法