IOS的Bundle資源束制作
編輯:IOS開發綜合
 這樣我們直接添加xxxx.bundle文件到項目中就可以,這樣在以後如果要刪除的話直接刪除一個xxx.bundle文件就行了。
當然有人也會說,那我直接在項目中新建一個group來管理也是一樣的容易。
此刻,我只能很裝逼的說一句:這樣,顯得專業點麼~。
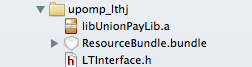
你看three20啊,銀聯啊等等。整體項目目錄相對看起來簡約點。
bundle的制作。
1.新建一個文件夾,然後將文件夾命名修改你要的文件夾名,並且加上後綴:xxx.bundle。
然後你就會看到文件夾變成了一個我們常見的bundle樣式的文件夾。
2.加入文件資源,此時為了方便管理,我們最好現在裡面新建3種資源的文件夾
這樣我們直接添加xxxx.bundle文件到項目中就可以,這樣在以後如果要刪除的話直接刪除一個xxx.bundle文件就行了。
當然有人也會說,那我直接在項目中新建一個group來管理也是一樣的容易。
此刻,我只能很裝逼的說一句:這樣,顯得專業點麼~。
你看three20啊,銀聯啊等等。整體項目目錄相對看起來簡約點。
bundle的制作。
1.新建一個文件夾,然後將文件夾命名修改你要的文件夾名,並且加上後綴:xxx.bundle。
然後你就會看到文件夾變成了一個我們常見的bundle樣式的文件夾。
2.加入文件資源,此時為了方便管理,我們最好現在裡面新建3種資源的文件夾
 當然了,不創建也沒關系,但是這個images文件夾最好創建,因為,我們會把所有的圖片資源放在這裡來方便管理。
然後添加點圖片到images中。
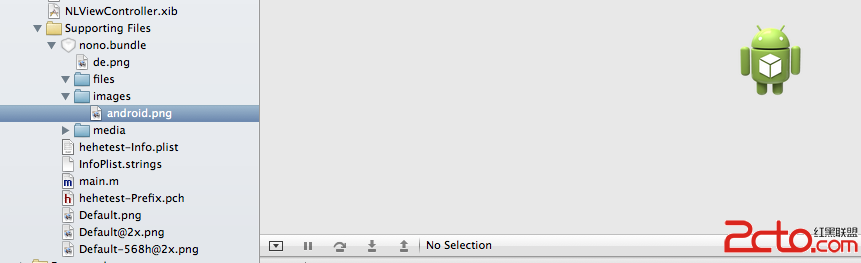
3.把bundle文件加入到項目中
當然了,不創建也沒關系,但是這個images文件夾最好創建,因為,我們會把所有的圖片資源放在這裡來方便管理。
然後添加點圖片到images中。
3.把bundle文件加入到項目中
 4.讀取和使用文件。
[cpp]
UILabel *la = [[UILabel alloc] initWithFrame:CGRectMake(50, 100, 50, 50)];
la.text = @"陳凱";
NSString *image_url = [[[NSBundle mainBundle] resourcePath] stringByAppendingPathComponent:@"nono.bundle/images/android.png"];
la.backgroundColor = [UIColor colorWithPatternImage:[UIImage imageWithContentsOfFile:image_url]];
4.讀取和使用文件。
[cpp]
UILabel *la = [[UILabel alloc] initWithFrame:CGRectMake(50, 100, 50, 50)];
la.text = @"陳凱";
NSString *image_url = [[[NSBundle mainBundle] resourcePath] stringByAppendingPathComponent:@"nono.bundle/images/android.png"];
la.backgroundColor = [UIColor colorWithPatternImage:[UIImage imageWithContentsOfFile:image_url]];
 此時,因為以前我們獲取UIImage對象大部分都是直接使用的api為:
[UIImage imageNamed:@"android.png"]
方法其實也是通過相對路徑給我們找到了圖片資源。
但是在我們自己制作的bundle文件夾的圖片資源則不能使用該方法來找到了。
我們每次指定圖片需要傳入一個很長的地址,覺得比較麻煩。但是我們會發現,圖片都是在xxx.bundle/images下面。
那麼我們也可以使用宏或是類別來定義一個方法來簡單到和[UIImage imageNamed:@"android.png"]一樣。只需一個文件名就行了。
宏的表現可以參考three20下的
[cpp]
TTIMAGE(@"bundle://Three20.bundle/images/backIcon.png")
返回的就是一個image對象。
three20框架中其實是使用了scheme的思想,bundle://和document;//來加載不同文件夾下的資源。
加載自定義bundle文件夾下的圖片最後就是根據
先獲取應用的絕對路徑
mainbundle_path = [NSBundlemainBundle] resourcePath] ;
然後截取了bundle://後面的path 和mainbundle_path組裝成最後的地址。
對於我們,簡單的實現可以直接使用類別
[cpp]
-(UIImage*) imagesNamedFromCustomBundle:(NSString *)name
{
NSString *main_images_dir_path = [[[NSBundle mainBundle] resourcePath] stringByAppendingPathComponent:@"nono.bundle/images"];
// NSAssert(main_images_dir_path, @"main_images_dir_path is null");
NSString *image_path = [main_images_dir_path stringByAppendingPathComponent:name];
return [UIImage imageWithContentsOfFile:image_path];
}
創建一個UIImage的類別,添加這個擴展的方法。
此時,因為以前我們獲取UIImage對象大部分都是直接使用的api為:
[UIImage imageNamed:@"android.png"]
方法其實也是通過相對路徑給我們找到了圖片資源。
但是在我們自己制作的bundle文件夾的圖片資源則不能使用該方法來找到了。
我們每次指定圖片需要傳入一個很長的地址,覺得比較麻煩。但是我們會發現,圖片都是在xxx.bundle/images下面。
那麼我們也可以使用宏或是類別來定義一個方法來簡單到和[UIImage imageNamed:@"android.png"]一樣。只需一個文件名就行了。
宏的表現可以參考three20下的
[cpp]
TTIMAGE(@"bundle://Three20.bundle/images/backIcon.png")
返回的就是一個image對象。
three20框架中其實是使用了scheme的思想,bundle://和document;//來加載不同文件夾下的資源。
加載自定義bundle文件夾下的圖片最後就是根據
先獲取應用的絕對路徑
mainbundle_path = [NSBundlemainBundle] resourcePath] ;
然後截取了bundle://後面的path 和mainbundle_path組裝成最後的地址。
對於我們,簡單的實現可以直接使用類別
[cpp]
-(UIImage*) imagesNamedFromCustomBundle:(NSString *)name
{
NSString *main_images_dir_path = [[[NSBundle mainBundle] resourcePath] stringByAppendingPathComponent:@"nono.bundle/images"];
// NSAssert(main_images_dir_path, @"main_images_dir_path is null");
NSString *image_path = [main_images_dir_path stringByAppendingPathComponent:name];
return [UIImage imageWithContentsOfFile:image_path];
}
創建一個UIImage的類別,添加這個擴展的方法。
- 上一頁:IOS學習筆記(5)
- 下一頁:IOS學習筆記 (4)
相關文章
+