關於iPhone 5的適配
前兩天在我的微博裡提到iPhone 5的適配真是體力活,安卓的同學笑而不語⋯⋯
要適配iPhone 5,需要做以下一些基本動作:
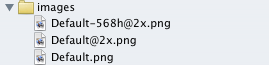
1. 提供一張1136 * 640的啟動頁面:

否則App運行在iPhone 5上,屏幕的上下兩邊都會有黑色橫條。
2. 不要使用480、460甚至是320等數值來進行布局。
我們可以提供一些基本的宏:
[cpp]
#define APP_SCREEN_BOUNDS [[UIScreen mainScreen] bounds]
#define APP_SCREEN_HEIGHT (APP_SCREEN_BOUNDS.size.height)
#define APP_SCREEN_WIDTH (APP_SCREEN_BOUNDS.size.width)
#define APP_STATUS_FRAME [UIApplication sharedApplication].statusBarFrame
#define APP_CONTENT_WIDTH (APP_SCREEN_BOUNDS.size.width)
#define APP_CONTENT_HEIGHT (APP_SCREEN_BOUNDS.size.height-APP_STATUS_FRAME.size.height)
在響應鍵盤事件調整界面時,也不要硬編碼,而是要根據鍵盤高度調整,之前這篇博文講過。
如果要響應橫屏事件,iOS 6的API已經發生了變化,可以參見此文。
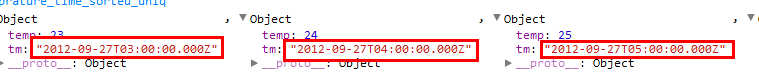
3. 根據不同屏幕進行動態適配:
[cpp]
if ( screenBounds.size.height == 568 ) {
} else {
}
4. 使用image作為背景,此時會鋪不滿,可以采用#3 來解決,也可以重繪。見此文。
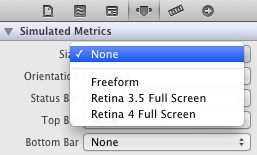
5. 使用nib文件時,可以注意到提供了不同大小:

6. 最後可能是要考慮一下第三方庫的兼容性,比如新浪微博SDK等,做一些調整。
- iOS獲得以後裝備型號等信息(全)包括iPhone7和iPhone7P
- xcode8提交ipa掉敗沒法構建版本成績的處理計劃
- Objective-C 代碼與Javascript 代碼互相挪用實例
- iOS中關於信鴿推送的應用demo詳解
- iOS中關於模塊化開辟處理計劃(純干貨)
- iOS開辟之UIPickerView完成城市選擇器的步調詳解
- iPhone/iPad開辟經由過程LocalNotification完成iOS准時當地推送功效
- 基於IOS完成帶箭頭的view
- iOS開辟之用javascript挪用oc辦法而非url
- IOS關於年夜型網站搶購、距運動停止,殘剩時光倒計時的完成代碼
- iOS App中挪用iPhone各類感應器的辦法總結
- 實例講授iOS中的UIPageViewController翻頁視圖掌握器
- iOS中應用JSPatch框架使Objective-C與JavaScript代碼交互
- iOS中治理剪切板的UIPasteboard粘貼板類用法詳解
- iOS App開辟中的UIPageControl分頁控件應用小結