iphone開發之適配iphone5
編輯:IOS開發綜合
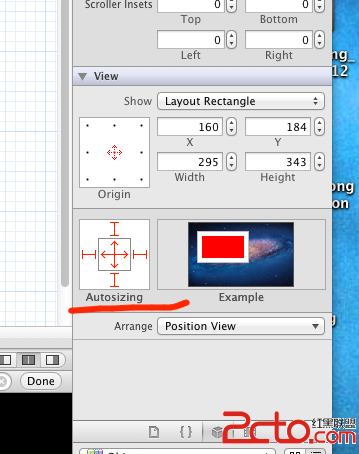
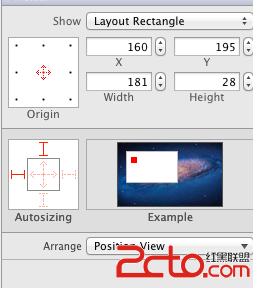
 當然還要確認選中另一項
當然還要確認選中另一項
 這一項默認會選中的,意思是自動縮放子視圖。
如果我們的view沒有使用xib那我們可以使用代碼設置這些屬性:
[cpp]
self.view.autoresizingMask = UIViewAutoresizingFlexibleLeftMargin | UIViewAutoresizingFlexibleTopMargin
| UIViewAutoresizingFlexibleRightMargin | UIViewAutoresizingFlexibleBottomMargin
| UIViewAutoresizingFlexibleHeight | UIViewAutoresizingFlexibleWidth;
self.view.autoresizingMask = UIViewAutoresizingFlexibleLeftMargin | UIViewAutoresizingFlexibleTopMargin
| UIViewAutoresizingFlexibleRightMargin | UIViewAutoresizingFlexibleBottomMargin
| UIViewAutoresizingFlexibleHeight | UIViewAutoresizingFlexibleWidth;接下來設置子視圖(比如button,image等):
這一項默認會選中的,意思是自動縮放子視圖。
如果我們的view沒有使用xib那我們可以使用代碼設置這些屬性:
[cpp]
self.view.autoresizingMask = UIViewAutoresizingFlexibleLeftMargin | UIViewAutoresizingFlexibleTopMargin
| UIViewAutoresizingFlexibleRightMargin | UIViewAutoresizingFlexibleBottomMargin
| UIViewAutoresizingFlexibleHeight | UIViewAutoresizingFlexibleWidth;
self.view.autoresizingMask = UIViewAutoresizingFlexibleLeftMargin | UIViewAutoresizingFlexibleTopMargin
| UIViewAutoresizingFlexibleRightMargin | UIViewAutoresizingFlexibleBottomMargin
| UIViewAutoresizingFlexibleHeight | UIViewAutoresizingFlexibleWidth;接下來設置子視圖(比如button,image等):
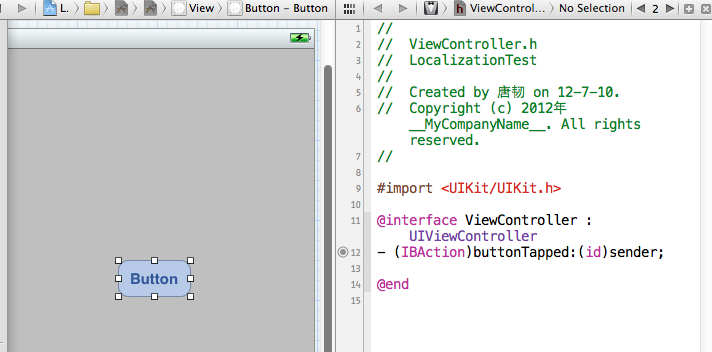
 對應代碼:
[cpp]
autoresizingMask = UIViewAutoresizingFlexibleLeftMargin | UIViewAutoresizingFlexibleTopMargin;
.autoresizingMask = UIViewAutoresizingFlexibleLeftMargin | UIViewAutoresizingFlexibleTopMargin;
意思是將控件縮放時與父視圖左邊和頂部對應。可以根據具體需要設置子控件的autorizingMask相應值。
我們還可以通過代碼手動改變iphone5下控件的大小或位置:
首先判定一下設備是否為iphone5:
[cpp]
#define DEVICE_IS_IPHONE5 ([[UIScreen mainScreen] bounds].size.height == 568)
#define DEVICE_IS_IPHONE5 ([[UIScreen mainScreen] bounds].size.height == 568) 接著我們可以在view初始化的時候改變frame:
[cpp]
if (DEVICE_IS_IPHONE5) {
[botton setFrame:CGRectMake(0, 450, 320, 440)];
}
if (DEVICE_IS_IPHONE5) {
[botton setFrame:CGRectMake(0, 450, 320, 440)];
}
對應代碼:
[cpp]
autoresizingMask = UIViewAutoresizingFlexibleLeftMargin | UIViewAutoresizingFlexibleTopMargin;
.autoresizingMask = UIViewAutoresizingFlexibleLeftMargin | UIViewAutoresizingFlexibleTopMargin;
意思是將控件縮放時與父視圖左邊和頂部對應。可以根據具體需要設置子控件的autorizingMask相應值。
我們還可以通過代碼手動改變iphone5下控件的大小或位置:
首先判定一下設備是否為iphone5:
[cpp]
#define DEVICE_IS_IPHONE5 ([[UIScreen mainScreen] bounds].size.height == 568)
#define DEVICE_IS_IPHONE5 ([[UIScreen mainScreen] bounds].size.height == 568) 接著我們可以在view初始化的時候改變frame:
[cpp]
if (DEVICE_IS_IPHONE5) {
[botton setFrame:CGRectMake(0, 450, 320, 440)];
}
if (DEVICE_IS_IPHONE5) {
[botton setFrame:CGRectMake(0, 450, 320, 440)];
}
- 上一頁:IOS 雪花飄落效果
- 下一頁:ios後台處理數據存儲線程
相關文章
+- iOS獲得以後裝備型號等信息(全)包括iPhone7和iPhone7P
- xcode8提交ipa掉敗沒法構建版本成績的處理計劃
- Objective-C 代碼與Javascript 代碼互相挪用實例
- iOS開辟之UIPickerView完成城市選擇器的步調詳解
- iPhone/iPad開辟經由過程LocalNotification完成iOS准時當地推送功效
- iOS法式開辟之應用PlaceholderImageView完成優雅的圖片加載後果
- iOS Runntime 靜態添加類辦法並挪用-class_addMethod
- iOS開辟之用javascript挪用oc辦法而非url
- iOS App中挪用iPhone各類感應器的辦法總結
- 實例講授iOS中的UIPageViewController翻頁視圖掌握器
- IOS代碼筆記UIView的placeholder的後果
- iOS中應用JSPatch框架使Objective-C與JavaScript代碼交互
- iOS中治理剪切板的UIPasteboard粘貼板類用法詳解
- iOS App開辟中的UIPageControl分頁控件應用小結
- 詳解iOS App中UIPickerView轉動選擇欄的添加辦法