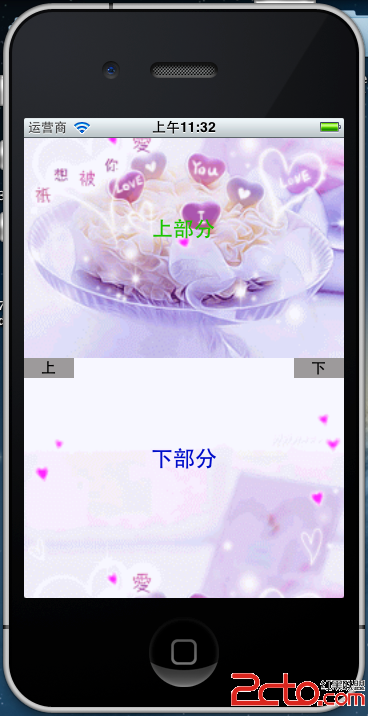
iphone用Animation實現動畫效果
編輯:IOS開發綜合


 主要代碼如下:
[cpp]
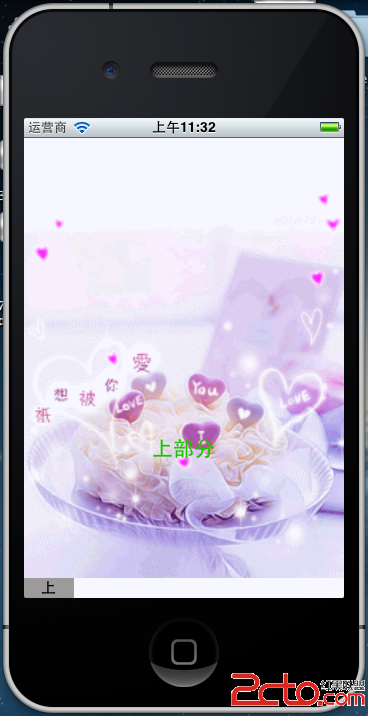
- (IBAction)upChange:(id)sender {
if (typeView == down) {
[self.downBtn setHidden:NO];
[self.upBtn setHidden:NO];
[UIView animateWithDuration:0.5 animations:^{
self.upView.center = CGPointMake(self.upView.center.x, 0);
self.downView.center = CGPointMake(self.downView.center.x, (self.upView.frame.size.height+self.downView.frame.size.height)/2);
}];
typeView = middle;
}else if(typeView == middle){
[self.downBtn setHidden:NO];
[self.upBtn setHidden:YES];
[UIView animateWithDuration:0.5 animations:^{
self.upView.center = CGPointMake(self.upView.center.x, -(self.upView.frame.size.height/2));
self.downView.center = CGPointMake(self.downView.center.x, self.downView.frame.size.height/2);
}];
typeView = up;
}
}
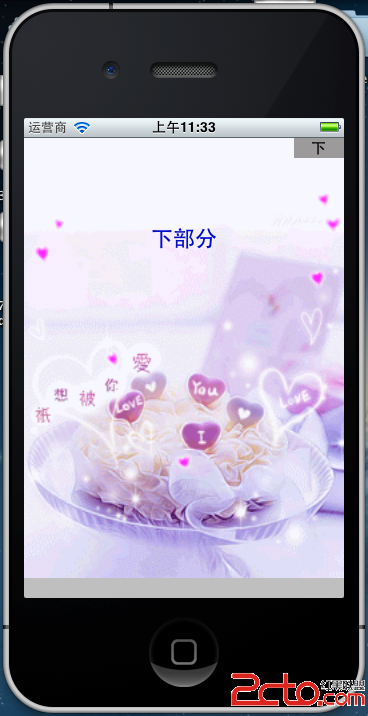
- (IBAction)downChange:(id)sender {
if (typeView == middle) {
[self.downBtn setHidden:YES];
[self.upBtn setHidden:NO];
[UIView animateWithDuration:0.5 animations:^{
self.upView.center = CGPointMake(self.upView.center.x, self.upView.frame.size.height/2);
self.downView.center = CGPointMake(self.downView.center.x, self.upView.frame.size.height+self.downView.frame.size.height/2);
}];
typeView = down;
}else if(typeView == up)
{
[self.downBtn setHidden:NO];
[self.upBtn setHidden:NO];
[UIView animateWithDuration:0.5 animations:^{
self.upView.center = CGPointMake(self.upView.center.x, 0);
self.downView.center = CGPointMake(self.downView.center.x, (self.upView.frame.size.height+self.downView.frame.size.height)/2);
}];
typeView = middle;
}
}
- (IBAction)upChange:(id)sender {
if (typeView == down) {
[self.downBtn setHidden:NO];
[self.upBtn setHidden:NO];
[UIView animateWithDuration:0.5 animations:^{
self.upView.center = CGPointMake(self.upView.center.x, 0);
self.downView.center = CGPointMake(self.downView.center.x, (self.upView.frame.size.height+self.downView.frame.size.height)/2);
}];
typeView = middle;
}else if(typeView == middle){
[self.downBtn setHidden:NO];
[self.upBtn setHidden:YES];
[UIView animateWithDuration:0.5 animations:^{
self.upView.center = CGPointMake(self.upView.center.x, -(self.upView.frame.size.height/2));
self.downView.center = CGPointMake(self.downView.center.x, self.downView.frame.size.height/2);
}];
typeView = up;
}
}
- (IBAction)downChange:(id)sender {
if (typeView == middle) {
[self.downBtn setHidden:YES];
[self.upBtn setHidden:NO];
[UIView animateWithDuration:0.5 animations:^{
self.upView.center = CGPointMake(self.upView.center.x, self.upView.frame.size.height/2);
self.downView.center = CGPointMake(self.downView.center.x, self.upView.frame.size.height+self.downView.frame.size.height/2);
}];
typeView = down;
}else if(typeView == up)
{
[self.downBtn setHidden:NO];
[self.upBtn setHidden:NO];
[UIView animateWithDuration:0.5 animations:^{
self.upView.center = CGPointMake(self.upView.center.x, 0);
self.downView.center = CGPointMake(self.downView.center.x, (self.upView.frame.size.height+self.downView.frame.size.height)/2);
}];
typeView = middle;
}
}
這是主要的代碼,另外還有一些需要注意的一些小細,如你的兩個view的大小,需要計算出精確位置。
下面開始學習[UIView animateWithDuration]方法的使用:
函數原型:
+ (void)animateWithDuration:(NSTimeInterval)duration animations:(void (^)(void))animations __OSX_AVAILABLE_STARTING(__MAC_NA,__IPHONE_4_0); // delay = 0.0, options = 0, completion = NULL
duration:動畫持續時間
animations:該代碼兒塊中是所有view要完成的動畫的所有屬性的定義;
還有另外兩個函數:
+ (void)animateWithDuration:(NSTimeInterval)duration delay:(NSTimeInterval)delay options:(UIViewAnimationOptions)options animations:(void (^)(void))animations completion:(void (^)(BOOL finished))completion __OSX_AVAILABLE_STARTING(__MAC_NA,__IPHONE_4_0);
+ (void)animateWithDuration:(NSTimeInterval)duration animations:(void (^)(void))animations completion:(void (^)(BOOL finished))completion__OSX_AVAILABLE_STARTING(__MAC_NA,__IPHONE_4_0);// delay = 0.0, options = 0
options:是動畫執行的選項
completion:是動畫完成以後所要執行的代碼塊兒。
主要代碼如下:
[cpp]
- (IBAction)upChange:(id)sender {
if (typeView == down) {
[self.downBtn setHidden:NO];
[self.upBtn setHidden:NO];
[UIView animateWithDuration:0.5 animations:^{
self.upView.center = CGPointMake(self.upView.center.x, 0);
self.downView.center = CGPointMake(self.downView.center.x, (self.upView.frame.size.height+self.downView.frame.size.height)/2);
}];
typeView = middle;
}else if(typeView == middle){
[self.downBtn setHidden:NO];
[self.upBtn setHidden:YES];
[UIView animateWithDuration:0.5 animations:^{
self.upView.center = CGPointMake(self.upView.center.x, -(self.upView.frame.size.height/2));
self.downView.center = CGPointMake(self.downView.center.x, self.downView.frame.size.height/2);
}];
typeView = up;
}
}
- (IBAction)downChange:(id)sender {
if (typeView == middle) {
[self.downBtn setHidden:YES];
[self.upBtn setHidden:NO];
[UIView animateWithDuration:0.5 animations:^{
self.upView.center = CGPointMake(self.upView.center.x, self.upView.frame.size.height/2);
self.downView.center = CGPointMake(self.downView.center.x, self.upView.frame.size.height+self.downView.frame.size.height/2);
}];
typeView = down;
}else if(typeView == up)
{
[self.downBtn setHidden:NO];
[self.upBtn setHidden:NO];
[UIView animateWithDuration:0.5 animations:^{
self.upView.center = CGPointMake(self.upView.center.x, 0);
self.downView.center = CGPointMake(self.downView.center.x, (self.upView.frame.size.height+self.downView.frame.size.height)/2);
}];
typeView = middle;
}
}
- (IBAction)upChange:(id)sender {
if (typeView == down) {
[self.downBtn setHidden:NO];
[self.upBtn setHidden:NO];
[UIView animateWithDuration:0.5 animations:^{
self.upView.center = CGPointMake(self.upView.center.x, 0);
self.downView.center = CGPointMake(self.downView.center.x, (self.upView.frame.size.height+self.downView.frame.size.height)/2);
}];
typeView = middle;
}else if(typeView == middle){
[self.downBtn setHidden:NO];
[self.upBtn setHidden:YES];
[UIView animateWithDuration:0.5 animations:^{
self.upView.center = CGPointMake(self.upView.center.x, -(self.upView.frame.size.height/2));
self.downView.center = CGPointMake(self.downView.center.x, self.downView.frame.size.height/2);
}];
typeView = up;
}
}
- (IBAction)downChange:(id)sender {
if (typeView == middle) {
[self.downBtn setHidden:YES];
[self.upBtn setHidden:NO];
[UIView animateWithDuration:0.5 animations:^{
self.upView.center = CGPointMake(self.upView.center.x, self.upView.frame.size.height/2);
self.downView.center = CGPointMake(self.downView.center.x, self.upView.frame.size.height+self.downView.frame.size.height/2);
}];
typeView = down;
}else if(typeView == up)
{
[self.downBtn setHidden:NO];
[self.upBtn setHidden:NO];
[UIView animateWithDuration:0.5 animations:^{
self.upView.center = CGPointMake(self.upView.center.x, 0);
self.downView.center = CGPointMake(self.downView.center.x, (self.upView.frame.size.height+self.downView.frame.size.height)/2);
}];
typeView = middle;
}
}
這是主要的代碼,另外還有一些需要注意的一些小細,如你的兩個view的大小,需要計算出精確位置。
下面開始學習[UIView animateWithDuration]方法的使用:
函數原型:
+ (void)animateWithDuration:(NSTimeInterval)duration animations:(void (^)(void))animations __OSX_AVAILABLE_STARTING(__MAC_NA,__IPHONE_4_0); // delay = 0.0, options = 0, completion = NULL
duration:動畫持續時間
animations:該代碼兒塊中是所有view要完成的動畫的所有屬性的定義;
還有另外兩個函數:
+ (void)animateWithDuration:(NSTimeInterval)duration delay:(NSTimeInterval)delay options:(UIViewAnimationOptions)options animations:(void (^)(void))animations completion:(void (^)(BOOL finished))completion __OSX_AVAILABLE_STARTING(__MAC_NA,__IPHONE_4_0);
+ (void)animateWithDuration:(NSTimeInterval)duration animations:(void (^)(void))animations completion:(void (^)(BOOL finished))completion__OSX_AVAILABLE_STARTING(__MAC_NA,__IPHONE_4_0);// delay = 0.0, options = 0
options:是動畫執行的選項
completion:是動畫完成以後所要執行的代碼塊兒。
- 上一頁:iOS 6版本與之前版本差異總結
- 下一頁:IOS文件操作
相關文章
+- iOS獲得以後裝備型號等信息(全)包括iPhone7和iPhone7P
- xcode8提交ipa掉敗沒法構建版本成績的處理計劃
- Objective-C 代碼與Javascript 代碼互相挪用實例
- iOS開辟之UIPickerView完成城市選擇器的步調詳解
- iPhone/iPad開辟經由過程LocalNotification完成iOS准時當地推送功效
- iOS法式開辟之應用PlaceholderImageView完成優雅的圖片加載後果
- iOS Runntime 靜態添加類辦法並挪用-class_addMethod
- iOS開辟之用javascript挪用oc辦法而非url
- iOS App中挪用iPhone各類感應器的辦法總結
- 實例講授iOS中的UIPageViewController翻頁視圖掌握器
- IOS代碼筆記UIView的placeholder的後果
- iOS中應用JSPatch框架使Objective-C與JavaScript代碼交互
- iOS中治理剪切板的UIPasteboard粘貼板類用法詳解
- iOS App開辟中的UIPageControl分頁控件應用小結
- 詳解iOS App中UIPickerView轉動選擇欄的添加辦法