IOS自動化測試之UIAutomation學習
編輯:IOS開發綜合
首先通過appstore下載安裝Xcode開發工具,當前編寫文檔時最新版本為4.5.1
二、通過Xcode工具編寫運行測試腳本
說明:如果是在IOS模擬器上運行測試用例,需要有被測試應用的源代碼才有權限把應用安裝到模擬器中,當前示例中使用了自己編寫的一個簡單Iphone應用,大家也可以直接在網上搜索一個開源的應用即可。
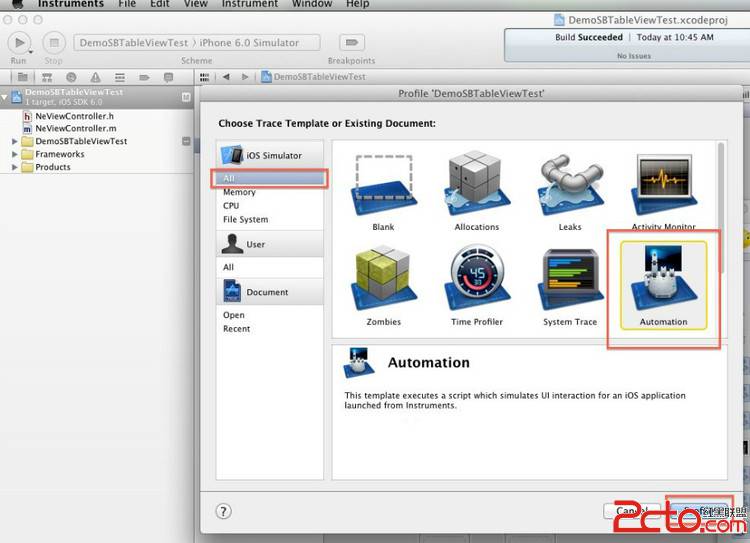
1、當你有了一個應用的源代碼之後,在Xcode工具中,首先選中被測應用,然後點擊菜單欄中的“Product-Profile”,則會彈出Instruments工具,在彈出的工具中選擇IOS Simulator-》Automation,然後點擊Profile

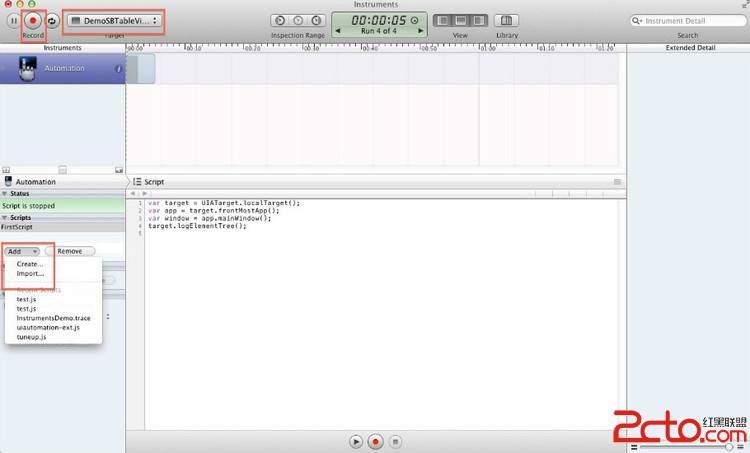
2、在彈出的Automation工具中選擇需要測試的項目,同時在Add-》Create 添加測試腳本,點擊Create後,在中間區域會出現編寫測試腳本的區域,在中間添加以下腳本
//獲取當前window對象
var target = UIATarget.localTarget();
var app = target.frontMostApp();
var window = app.mainWindow();
//打印除當前界面的控件數信息
target.logElementTree();
具體的API參考官方文檔
http://developer.apple.com/library/ios/#documentation/DeveloperTools/Reference/UIAutomationRef/_index.html

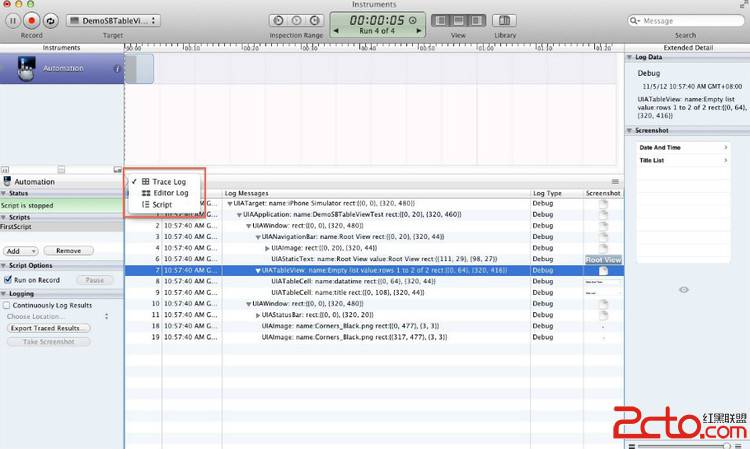
3、點擊左上角的Record按鈕則開始運行測試用例,運行完成後在工具的中間位置,原來編寫代碼的地方會出現運行結果的log日志,我們在剛才的代碼中編寫了target.logElementTree(),這句API會打印出當前頁面的控件信息,可以在日志中看到樹形結構的控件,點擊可以查看控件的一些屬性,這個API在編寫代碼的過程中也會比較有用。
另外如果想切換到編寫代碼的頁面,可以點擊圖中紅框處的進行切換。
注意:通過點擊Record來運行測試用例時,代碼執行完成後不會自動停止,所以需要手工的點擊一下左上角的Stop按鈕來停止運行。

4、錄制回放功能
如果你是第一次編寫自動測試腳本,可能很多API都不知道,這時候你可以先使用一下UIAutomation的錄制回訪功能,參考一下大概是怎麼來編寫測試用例的,當然你也會發現通過錄制回訪會有很多重復的代碼,當你熟悉之後就可以不用錄制回訪來編寫腳本了。
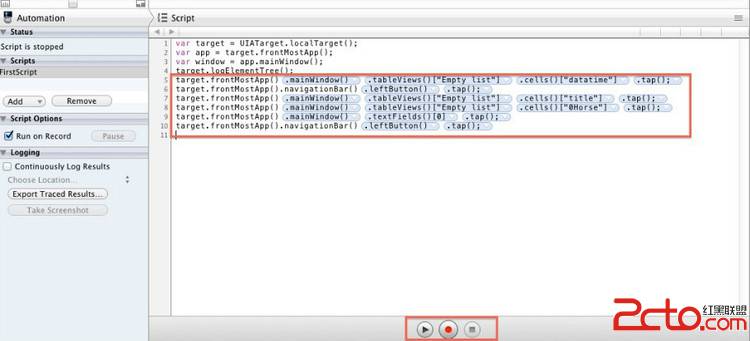
首先你切換到編寫腳本的界面,這時候會看到中間的下方會有一個紅色按鈕,你點擊一下就開始錄制了,這時候會自動幫你在模擬器中啟動起來被測應用,然後你在模擬器上繼續點擊操作的步驟都會被記錄下來。
中間紅色區域就是自動生成的代碼,你可以點擊代碼中的箭頭能看到不同的API,因為查找到一個元素可以使用不同的路徑,對你屬性了解API會有些幫助。
錄制完成後點擊紅色按鈕旁邊的方塊形停止按鈕,錄制就停止了,
想要運行的話還是點擊左上角的Record按鈕就再次運行錄制結果了。

三、編寫測試用例進階篇
通過上面你應該了解了大概怎麼來使用UIAutomation工具以及編寫簡單的測試腳本,當時編寫的也不算是一個測試用例,最起碼的斷言操作都沒有,那麼這一篇我們來將一下如何來編寫一個真正的測試用例。
1、元素識別
如果要編寫測試用例,我們首先想到要操作的控件元素應該如何去識別找到它呢,第二節我們簡單說了一下通過腳本輸出控件Log是一種方式可以識別到控件,還有另外一種方式是使用設備自帶的Accessibility Inspector功能
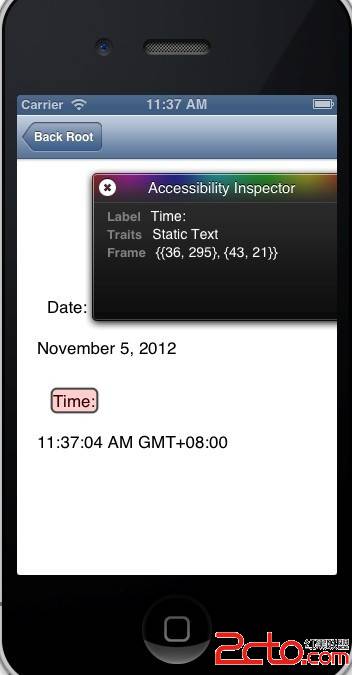
在模擬器上,你還可以激活Accessibility 的檢測器。啟動模擬器,找到“Settings > General > Accessibility > Accessibility Inspector”,然後將它設為“打開”狀態。
此時在模擬器上會出現一個覆層,你進入需要測試的應用,鼠標點擊相應的控件,如下圖所示會看到一些信息,Label就是這個控件的id屬性,Traits就是這個控件的類型,Frame就是這個控件的位置以及大小{{36,295},{43,21}},其中第一個位置{36,295}是該控件的左上角的坐標,{43,21}則是這個控件的寬度和高度,通過這兩個參數可以算出控件的具體坐標位置。

2、編寫測試用例
var testName = "FirstTest";
UIALogger.logStart(testName);
var target = UIATarget.localTarget();
var app = target.frontMostApp();
var window = app.mainWindow();
app.logElementTree();
window.tableViews()[0].cells()[0].tap();
target.delay(3);
var date = window.elements()["date"];
UIALogger.logMessage( date );
if (date){
UIALogger.logPass( testName );
}
else{
UIALogger.logFail( testName );
}
上面是使用了UIAutomation自帶的一些API完成了一個自動測試用例的編寫,包括了元素查找以及斷言操作,但是如果你編寫多個測試用例的話會發現一些問題,比如一些代碼會有重復,用例組織不是很好,斷言操作不方便。
3、tuneup介紹下面為大家介紹一個開源的基於UIAutomation擴展的JS庫tuneup,這個js擴展庫是方便大家來編寫測試用例。
Tuneup開源地址 https://github.com/alexvollmer/tuneup_js
如何來使用,首先你可以在電腦上新建一個測試用例目錄,比如文件夾名稱就叫Demo,下面可以新建一個lib子文件夾,存放需要用到的一個擴展庫,你下載的tuneup目錄內容可以都放到lib目錄下,在demo文件夾下新建一個測試用例的js文件,測試代碼中只需要把tuneup使用import引用進來就可以使用了,通過tuneup編寫的測試用例如下。
#import "lib/tuneup/tuneup.js"
var target = UIATarget.localTarget();
var app = target.frontMostApp();
/* Second是測試用例的注釋,可以填寫用例的用途,以及編寫人等信息 */
test("Second", function(target, app) {
var window = app.mainWindow();
app.logElementTree();
window.tableViews()[0].cells()[0].tap();
var date = window.elements()["date"];
assertNotNull(date,"進入日期詳情頁面,date屬性沒找到!"); });
四、通過命令行運行測試用例
為了能夠實現自動定時運行測試腳本,編寫完成的測試用例我們希望是能夠通過命令行的方式來啟動運行的,那麼下面我們介紹一下如何通過命令行來啟動運行我們編寫好的測試用例。
instruments -t /Applications/Xcode.app/Contents/Applications/Instruments.app/Contents/PlugIns/ AutomationInstrument.bundle/Contents/Resources/Automation.tracetemplate "/Users/ios/Library /Application Support/iPhone Simulator/6.0/Applications/D02EF837-94F7-457A-989A-A654FC034803 / DemoSBTableViewTest.app" -e UIASCRIPT /AutoTest/workspace/IosDemo/test.js -e UIARESULTSPATH /AutoTest/workspace/IosDemo/lib/上面是通過命令行來運行測試用例的腳本,
-t 後面的參數為Automation.tracetemplate的路徑,不用修改,Xcode4.5以後的版本路徑都是這個,如果是Xcode4.5以前的路徑會不一樣
“/User***.app” 這個參數為被測程序的絕對路徑,模擬器中安裝的應用都可以在本地硬盤中找到
-e UIASCRIPT 指定執行的js腳本
-e UIARESULTSPATH 指定輸出結果存放的路徑
五、後續基於UIAutomation擴展需要的改進點
1、輸出的用例運行結果存在給定的xml文件中, 後續需要解析xml文件,解析成testng的格式,方便後續和Jenkins等持續集成平台整合
2、查找定位元素,只能按照控件層級,一級一級往下找,使用起來有些不方便,需要再次封裝一下
3、需要加入外圍的一些控制,使整個自動化測試運行完全自動化,另外還需要加入一些失敗重跑機制,UI的自動化一般都會存在一些不穩定的因素
相關文章
+