IOS開發之——Core Text對象模型
Core Text是iOS 3.2+和OSX 10.5+的文本渲染引擎,可以讓你自由的控制文本格式和排版。
Core Text不同於UIKit和Core Graphics/Quartz(雖然通過後兩者你也可以進行文字渲染):
在UIKit中,你可以使用UILabel來顯示文字,它的操作非常簡單,但是你沒有辦法控制UILabel中單獨一個字符的字體顏色。也就是說,沒有辦法進行富文本的顯示。 www.2cto.com
在Core Graphics/Quartz中你可以非常漂亮的做系統所能做的每一件事,但是你必須要自己計算每個字符的位置,然後再把它渲染到屏幕上。也就是說它無法進行文字排版。
Core Text 正是以上兩點的結合。你既可以控制文字的位置、布局、顏色、大小等等屬性,又不需要實際操心字符位置、文字斷行等瑣事。
Core Text對象模型
這裡簡單介紹一下Core Text渲染文本的一些基本概念,以便有助於理解CoreText的工作機制。
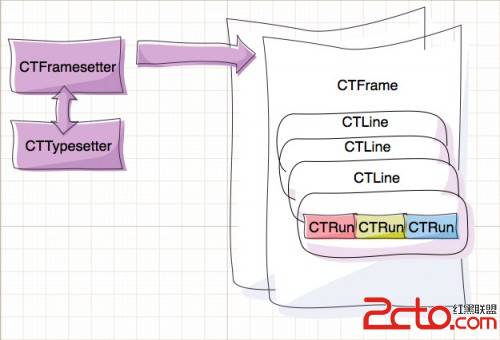
下圖是Core Text對象模型:

我們通過NSAttributedString創建一個CTFramesetter,這時候會自動創建一個 CTTypesetter實例,它負責管理字體,下面通過CTFramesetter來創建一個或多個frame來渲染文字。然後Core Text會根據frame的大小自動創建CTLine(每行對應一個CTLine)和CTRun(相同格式的一個或多個相鄰字符組成一個CTRun)。
文檔原文解釋:
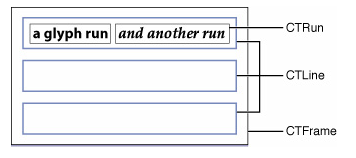
A line object contains glyph-run objects, represented by the CTRun opaque type. A glyph run is a set of consecutive glyphs sharing the same attributes and direction. The typesetter creates glyph runs as it produces lines from character strings, attributes, and font objects. That is, a line is constructed of one or more glyphs runs. Glyph runs can draw themselves into a graphic context, if desired, although most clients have no need to interact directly with glyph runs. Figure 1-4 shows the conceptual hierarchy of a frame object containing line objects that, in turn, contain glyph-run objects.
Figure 1-4 A frame object containing lines and glyph runs

CTLine has a convenience method for creating a freestanding line independent of a frame, CTLineCreateWithAttributedString. You can use this method to create a line object directly from an attributed string without needing to create and manage a typesetter. Without a typesetter, however, there’s no way to calculate line breaks, so this method is meant for a single line only (for example, creating a text label).
After you have a line object, you can do a number of things with it. For example, you can have the line create a justified or truncated copy of itself, and you can ask the line for pen offsets for various degrees of flushness. You can use these pen offsets to draw the line with left, right, or centered alignments. You can also ask the line for measurements, such as its image bounds and typographic bounds. Image bounds represent the rectangle tightly enclosing the graphic shapes of the glyphs actually appearing in the line. Typographic bounds include the height of the ascenders in the font and the depth of its descenders, regardless of whether those features appear in the glyphs in a given line.
Like a frame object, a line object is ready to draw. You simply set the text position in a Core Graphics context and have the line draw itself. Core Text uses the same placement strategy as Quartz, setting the origin of the text on the text baseline.
In Quartz, you specify the location of text in user-space coordinates. The text matrix specifies the transform from text space to user space. The text position is stored in the tx and ty variables of the text matrix. When you first create a graphics context, it initializes the text matrix to the identity matrix; thus text-space coordinates are initially the same as user-space coordinates. Quartz conceptually concatenates the text matrix with the current transformation matrix and other parameters from the graphics state to produce the final text-rendering matrix, that is, the matrix actually used to draw the text on the page.
舉例來說,Core Text將創建一個CTRun來繪制一些紅色文字,然後創建一個CTRun來繪制純文本,然後再創建一個CTRun來繪制加粗文字等等。要注意,你不需要自己創建CTRun,Core Text將根據NSAttributedString的屬性來自動創建CTRun。每個CTRun對象對應不同的屬性,正因此,你可以自由的控制字體、顏色、字間距等等信息。
- 上一頁:自己動手打造ICO容器
- 下一頁:instance method '-AddList:' not found (return type defaults to 'id')---- iOS開發之最靈異事件