IOS自動旋轉
iphone中很多應用都是可以根據你手機旋轉的方向自適應屏幕的方向,當然不是所有的應用都支持這個功能,這個具體是看應用開發人員有沒有開發相應的功能,需要不
需要這個功能也得看具體情況和需求,但是有一點請相信,實現這種效果並不難。本文就從一個入門的新手出發寫一下我對這方面的學習總結。
Iphone4,4s在豎直放的時候,視圖高是480#px,寬是320#px,如果加狀態欄高就是460px,橫放的時候,高是320px,寬是480px,加狀態欄高是300px.
三種實現方式:1、所有對象的自動調整,
2、手動調整對象的位置
3、為應用開發不同方向上的視圖版本。
無論使用哪種方法都需要覆蓋UIViewController的方法。
當手機方向發現改變的時候 ,系統會調用shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientataion interfacetion)來詢問應用是否支持
對應方向的改變,支持就返回true,默認的實現只支持一個方向上的,也就是禁止了自動旋轉的功能。要想開啟就在想支持的方向上返回true即可。
我現在的學習環境是mac10.8,xcode4.5,在此時IOS是6.0,在IOS6.0中已經廢棄了shouldAutorotateToInterfaceOrientation方法,所以也就不有上在的覆蓋方法
了,那麼它是通過什麼方式來做到讓應用在相應方向上是否支持自動旋轉呢,我覺得是在這裡。

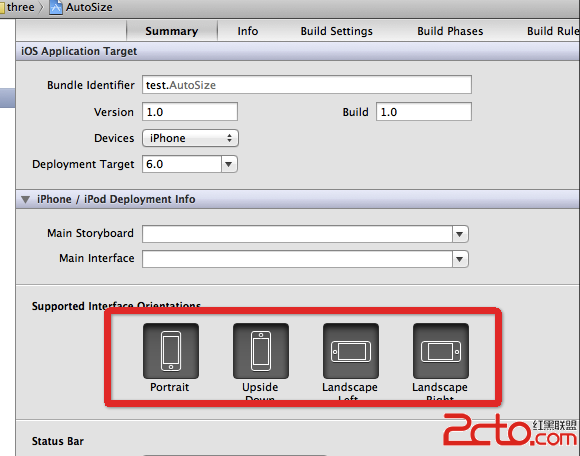
四個方向上的旋轉支持,默認是四個方向都支持的,如果只想支持某個方向或者某些方向,選擇相應的方向就可以了,那裡的設置能自動對四個方向上的旋轉支持,但不支持upsidedown方向上的,要想能支持還得在程序中做。實現方式如下大概:
只支持portait,不能旋轉:
-(BOOL)shouldAutorotate
{
return NO;
}
支持旋轉:
-(BOOL)shouldAutorotate
{
return YES;
}
-(NSUInteger)supportedInterfaceOrientations{
return UIInterfaceOrientationMaskLandscape; //UIInterfaceOrientationMaskLandscape、UIInterfaceOrientationMaskAll、 UIInterfaceOrientationMaskAllButUpsideDown
}
考慮到兼容低版本,最好加上:
-(BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)toInterfaceOrientation
{
return YES;
}
簡單說明:
UIInterfaceOrientationMaskLandscape 支持左右橫屏
UIInterfaceOrientationMaskAll 支持四個方向旋轉
UIInterfaceOrientationMaskAllButUpsideDown 支持除了UpsideDown以外的旋轉
1、自動調整屬性來適應自動旋轉
這個方式的實現不用我們編寫代碼,只要在interface builder中設置即可,
說到interface builder 不知道IOS6.0以前是什麼樣的,IOS6.0裡面是有個Storyboards,它是interface builder的的升級一樣,比它更好用一些,
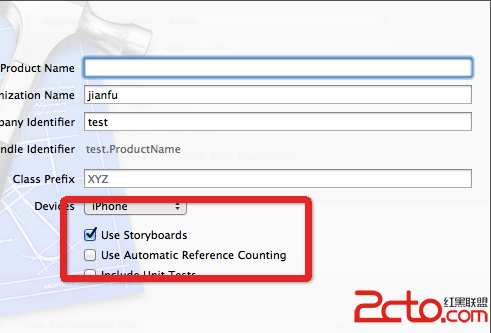
同時IOS6下新建的項目默認是自動垃圾回收的,所以不想用S#toryboards和自動垃圾回收的話,就得在新建項目的時候 ,在這裡把勾去掉,如下圖。
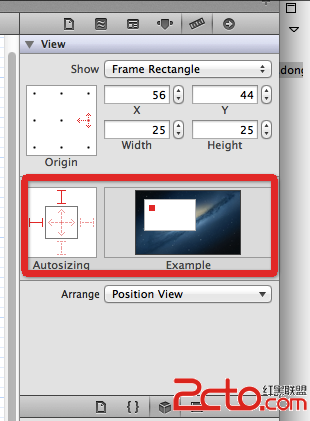
在xcode4.5中,默認自動已經是自旋轉的,要調旋轉時控件的方向,選擇控件,如下圖,定位Size Inspector 視圖
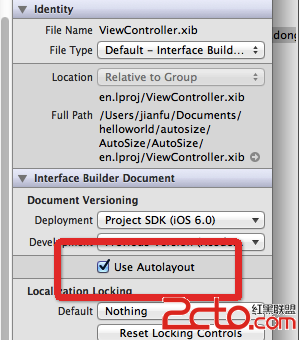
在xcode4.5中少的自調整的一塊AutoSizing,只要在File Inspector 把Use Autolayout去掉即可,如下圖
去掉之後Size Inspector視圖會變成如下樣子。
這後自動調整在手機方向改變的時候,對象根著改就是在Auotsizing 這裡了,左邊是能調整對象大方向改變時,對象位置的改變和大小的改變,右邊是能看到設置後的效果,效果是手機橫放時的效果。

左邊外邊的I是說設置對象的位置,當實現的時候保持不變,當虛線的時候是可變的。
裡面的鍵頭表示對象大小,當實現的時候會改變,當虛線的時候保持不變。也就是說如果能改變對象的大小,在自動調整的時候會自動調整它的大小來滿足顯示的需求。
這樣的自動調整屬性在很多情況下是不能滿足需求,只能適當的改變對象自動調整的位置,還有就是能改變大小時,它自動改變大小來適應顯示,但可能不是想要的顯示效果。這時候可能通過寫程序手機指定對象的位置,那樣會更加的靈活 .
2、手動調整對象的位置
手動的意思就是在通過代碼的實現來調整對象的位置,大小等等需求。在xib中當然得把對象連接到程序當中的變量當中去。
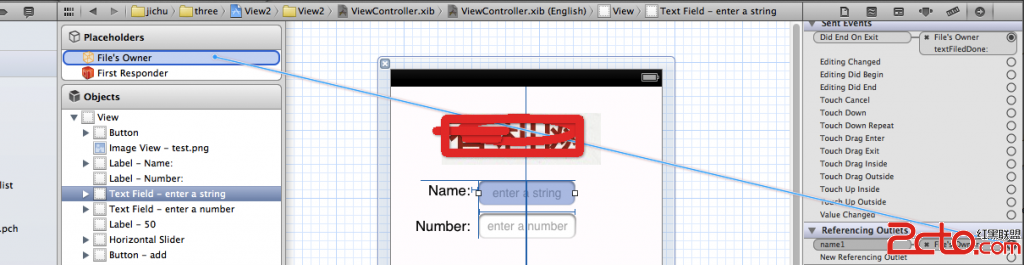
2.1、通過interface builder把控件連接到類的變量中簡單直接拖就可以了。如下圖。
指定了之後,比如要在旋轉的時候要改變對象的排版等,那就要調用相應的方法, IOS中當然已經有在手機旋轉的時候會觸發相應的的函數。這裡就用這個willAnimateSecondHalOf....方法,
也能用willAnimateFirstHalfOf, 這個方法會在旋轉開始的時候和結這段時間內調用完成,但是在我用的ios6中我發現這兩個方法都是被廢棄掉了,所以我用了willAnimateRotationToInterfaceOrientation這個方法代替做這兩個方法的功能。
也能實現相同的效果,可能官方就是用這個方法來代替吧,我也沒怎麼查資料,新手開始 學,不怎麼清楚的。willAnimateRotationToInterfaceOrientation方法的實現可以根據自己需要去實現。
3、為不同方向制定界面
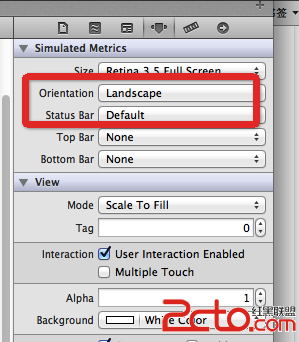
有些時候前面兩種方法不是最好的方法,第三種方式就是為不同方向上開發不同的界面,在用到要建多個view的時候,有的view是橫放,所以是寬是480,高300,但是發現沒辦法改變view的大小, 書上說新建一個就可以,但是發現也沒辦法改變,最後通過在這裡設置橫向,
然就在帶狀態欄就做到效果了,還有沒有其它方法沒有去尋找。

最後貼點代碼結束旋轉的學習結果
-(IBAction)buttonPressed:(id)sender{
NSLog(@"test");
if(sender== view1Button1|| sender == view2Button1){
view1Button2.hidden= YES;
view2BUtton2.hidden= YES;
}else{
view1Button1.hidden= YES;
view2Button1.hidden= YES;
}
}
-(void)willAnimateRotationToInterfaceOrientation:(UIInterfaceOrientation)toInterfaceOrientationduration:(NSTimeInterval)duration{
NSLog(@"aaa");
NSLog(@"%d",toInterfaceOrientation);
NSLog(@"%d",toInterfaceOrientation== UIInterfaceOrientationPortraitUpsideDown);
if(toInterfaceOrientation== UIInterfaceOrientationPortrait){
self.view= view1;
self.view.transform= CGAffineTransformIdentity;
self.view.transform= CGAffineTransformMakeRotation(degreeToRadian(0));
self.view.bounds= CGRectMake(0.0,0.0,300.0,460.0);
NSLog(@"toportrait");
}elseif(toInterfaceOrientation== UIInterfaceOrientationLandscapeLeft){
NSLog(@"tolandscapeleft");
self.view= view2;
self.view.transform= CGAffineTransformIdentity;
self.view.transform= CGAffineTransformMakeRotation(degreeToRadian(-90));
self.view.bounds= CGRectMake(0.0,0.0,480.0,300.0);
}elseif(toInterfaceOrientation== UIInterfaceOrientationPortraitUpsideDown){
NSLog(@"toupside down");
self.view= view1; www.2cto.com
self.view.transform= CGAffineTransformIdentity;
self.view.transform = CGAffineTransformMakeRotation(degreeToRadian(180));
self.view.bounds= CGRectMake(0.0,0.0,300.0,460.0);
}else{
NSLog(@"toright");
self.view= view2;
self.view.transform= CGAffineTransformIdentity;
self.view.transform = CGAffineTransformMakeRotation(degreeToRadian(90));
self.view.bounds= CGRectMake(0.0,0.0,480.0,300.0);
}
}
-(BOOL)shouldAutorotate{
returnYES;
}
-(NSUInteger)supportedInterfaceOrientations{
returnUIInterfaceOrientationMaskAll;
}
- 上一頁:iOS 根據經緯度翻譯成詳細位置的各種方法
- 下一頁:ios xml解析