IOS 圖片輪播和開始的指導界面
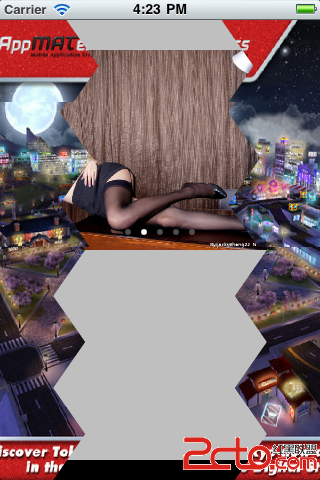
開始的引導界面 借鑒了 code4app.com 上的 我更改了他的實現方式 用到他的 image分割
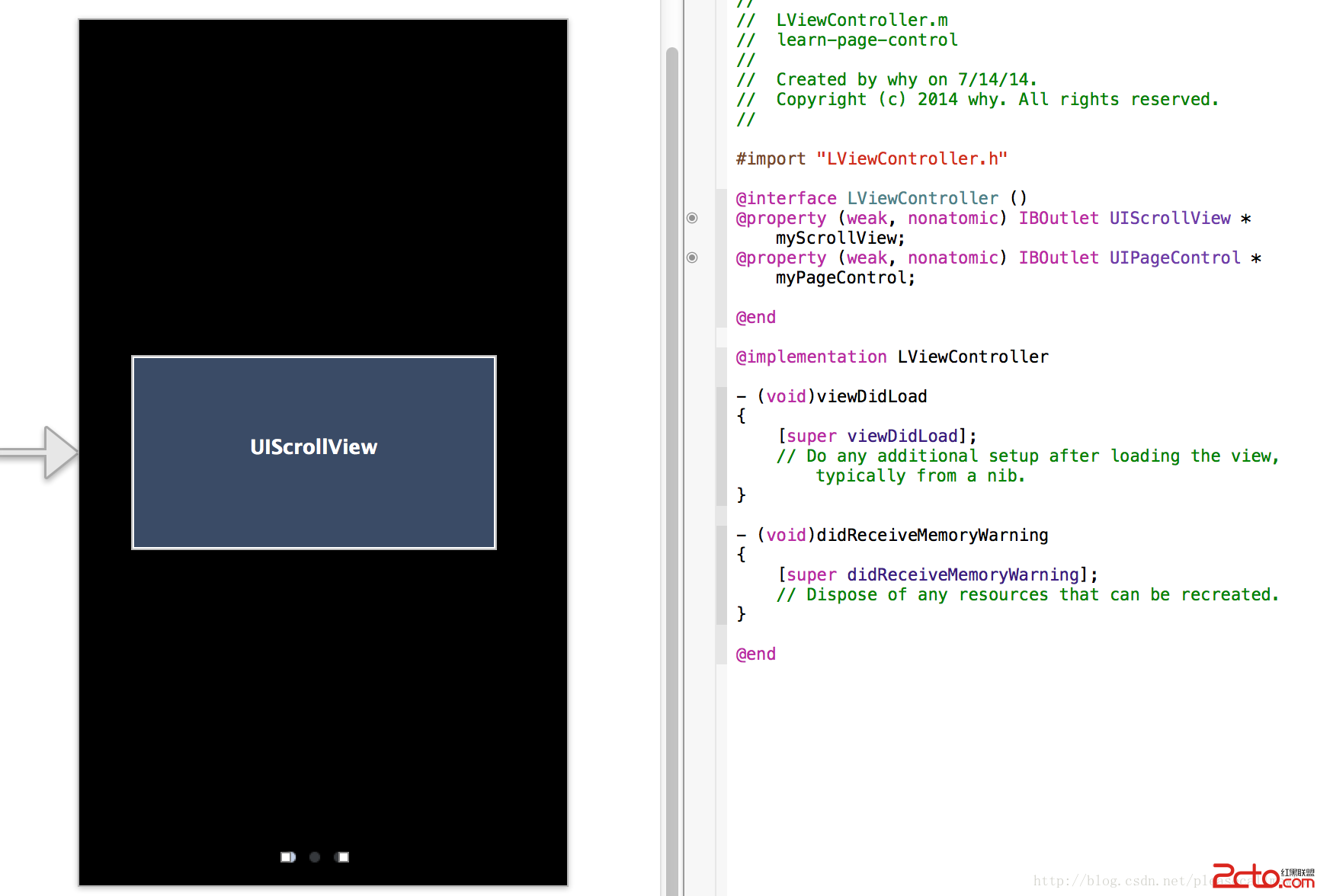
圖片輪播是我以前寫的 輪播我設置了計時器 可自動下一張
現在分享出來



這是引導界面的用法
[cpp]
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
self.viewController = [[LKViewController alloc] initWithNibName:@"LKViewController" bundle:nil];
NSMutableArray* dataArray = [NSMutableArray array];
for (int i=1; i<=5; i++) {
//加載圖片的完整路勁
[dataArray addObject:[[NSBundle mainBundle] pathForResource:[NSString stringWithFormat:@"welcome-%d",i] ofType:@"jpg"]];
}
//怎麼判斷是第一次進入 可以有 判斷文件 判斷字段 等等方法
LKWelcomeView* welcome = [[LKWelcomeView alloc]initWithFrame:CGRectMake(0, 20, self.window.frame.size.width, self.window.frame.size.height-20) andPathArray:dataArray];
[self.window addSubview:welcome];
welcome.endEvent = ^(){
//當要進入主程序
[self.window insertSubview:self.viewController.view atIndex:0];
};
[self.window makeKeyAndVisible];
return YES;
}
這是輪播的用法都很簡單
[cpp] www.2cto.com
- (void)viewDidLoad
{
NSMutableArray* pagearray = [NSMutableArray arrayWithCapacity:5];
for (int i = 1 ; i <= 5; i++) {
[pagearray addObject:[[NSBundle mainBundle] pathForResource:[NSString stringWithFormat:@"page_%d",i] ofType:@"jpg"]];
}
LKPageView* page = [[LKPageView alloc]initWithPathStringArray:pagearray andFrame:CGRectMake(0, 50, 320, 200)];
[self.view addSubview:page];
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}