iPhone半透明狀態欄與導航條錯位的解決辦法
編輯:IOS開發綜合
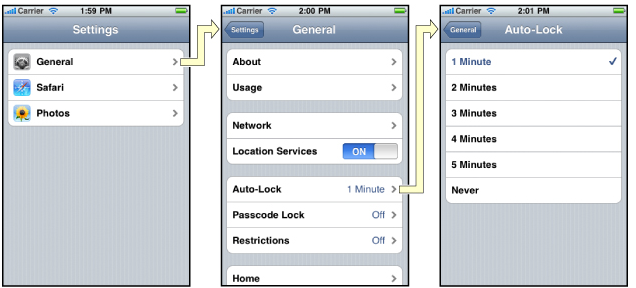
<span style="font-size:24px;">iPhone的狀態欄可以設置成半透明, 這是眾所周知的, 用UINavigationController,在頁面切換時, 如果你的子viewController的view是全屏的(480*320) 就會出現錯位, 表現是所以的子view會向下偏移了 20像素 (就是狀態欄的高度).
我搜索了好長時間也沒有找到答案, 於是自己去看官方文檔, 結果發現了這個方法, 這是UIViewController的一個屬性.
wantsFullScreenLayout
看字面意思就很好理解(蘋果的方法名都很好理解, 還是帶時態和語法的 很人性化), 就是”我要全屏布局” 這樣錯位的問題就解決了 </span>
<span style="font-size:24px;">iPhone的狀態欄可以設置成半透明, 這是眾所周知的, 用UINavigationController,在頁面切換時, 如果你的子viewController的view是全屏的(480*320) 就會出現錯位, 表現是所以的子view會向下偏移了 20像素 (就是狀態欄的高度).
我搜索了好長時間也沒有找到答案, 於是自己去看官方文檔, 結果發現了這個方法, 這是UIViewController的一個屬性.
wantsFullScreenLayout
看字面意思就很好理解(蘋果的方法名都很好理解, 還是帶時態和語法的 很人性化), 就是”我要全屏布局” 這樣錯位的問題就解決了 </span>
摘自 計算機學習村落
相關文章
+- iOS獲得以後裝備型號等信息(全)包括iPhone7和iPhone7P
- xcode8提交ipa掉敗沒法構建版本成績的處理計劃
- Objective-C 代碼與Javascript 代碼互相挪用實例
- iOS開辟之UIPickerView完成城市選擇器的步調詳解
- iPhone/iPad開辟經由過程LocalNotification完成iOS准時當地推送功效
- iOS法式開辟之應用PlaceholderImageView完成優雅的圖片加載後果
- iOS Runntime 靜態添加類辦法並挪用-class_addMethod
- iOS開辟之用javascript挪用oc辦法而非url
- iOS App中挪用iPhone各類感應器的辦法總結
- 實例講授iOS中的UIPageViewController翻頁視圖掌握器
- IOS代碼筆記UIView的placeholder的後果
- iOS中應用JSPatch框架使Objective-C與JavaScript代碼交互
- iOS中治理剪切板的UIPasteboard粘貼板類用法詳解
- iOS App開辟中的UIPageControl分頁控件應用小結
- 詳解iOS App中UIPickerView轉動選擇欄的添加辦法