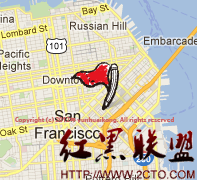
iphone開發:修改地圖藍色用戶位置
編輯:IOS開發綜合
效果如下:

代碼如下 :


源代碼這裡。全部復制即可。如果缺少某些方法(處理圖片的函數,請留言)
- (MKAnnotationView *)mapView:(MKMapView *)mapView viewForAnnotation:(id <MKAnnotation>)annotation
{
if ([annotation isKindOfClass:[MKUserLocation class]])
{
static NSString* annotation_id = @"annotation_id";
MKPinAnnotationView* pinView = (MKPinAnnotationView *)[map_view dequeueReusableAnnotationViewWithIdentifier:annotation_id];
if (!pinView)
{
MKAnnotationView *annotationView = [[[MKAnnotationView alloc] initWithAnnotation:annotation reuseIdentifier:annotation_id] autorelease];
annotationView.canShowCallout = YES;
//修改地圖的藍色圖片@"flag.png"
UIImage *annotation_image = [UIImage imageNamed:@"flag.png"];
CGRect resizeRect;
resizeRect.size = annotation_image.size;
CGSize maxSize = CGRectInset(map_view.bounds,0.0,0.0).size;
//這一段用於處理圖片,可以省略。這裡的目的是怕此圖片過大。
if (resizeRect.size.width > maxSize.width)
{
resizeRect.size = CGSizeMake(maxSize.width, resizeRect.size.height / resizeRect.size.width * maxSize.width);
}
if (resizeRect.size.height > maxSize.height)
{
resizeRect.size = CGSizeMake(resizeRect.size.width / resizeRect.size.height * maxSize.height, maxSize.height);
}
resizeRect.origin = (CGPoint){0.0f, 0.0f};
UIGraphicsBeginImageContext(resizeRect.size);
//這裡如果你的圖片大小合適,不用處理。直接用你圖片就行了。
UIImage *resize_image = [annotation_image imageByScalingAndCroppingForSize:CGSizeMake(45, 45)];
CGRect rect = CGRectMake(0.0, 0.0, 45, 45);
[resize_image drawInRect:rect];
UIImage *resizedImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
annotationView.image = resizedImage;
annotationView.opaque = NO;
return annotationView;
}
else
{
pinView.annotation = annotation;
}
return pinView;
}
return nil;
}
摘自 雲懷空-abel
相關文章
+- iOS獲得以後裝備型號等信息(全)包括iPhone7和iPhone7P
- xcode8提交ipa掉敗沒法構建版本成績的處理計劃
- Objective-C 代碼與Javascript 代碼互相挪用實例
- iOS開辟之UIPickerView完成城市選擇器的步調詳解
- iPhone/iPad開辟經由過程LocalNotification完成iOS准時當地推送功效
- iOS法式開辟之應用PlaceholderImageView完成優雅的圖片加載後果
- iOS Runntime 靜態添加類辦法並挪用-class_addMethod
- iOS開辟之用javascript挪用oc辦法而非url
- iOS App中挪用iPhone各類感應器的辦法總結
- 實例講授iOS中的UIPageViewController翻頁視圖掌握器
- IOS代碼筆記UIView的placeholder的後果
- iOS中應用JSPatch框架使Objective-C與JavaScript代碼交互
- iOS中治理剪切板的UIPasteboard粘貼板類用法詳解
- iOS App開辟中的UIPageControl分頁控件應用小結
- 詳解iOS App中UIPickerView轉動選擇欄的添加辦法