iPhone開發學習筆記001——Xib界面上的控件與代碼的相互關聯方法
(注:環境Mac OS X Lion 10.7.3 + Xcode 4.2.1 + iOS SDK 5.0.)
比如工程中添加了一個UIViewController的sub class,新建的時候選中“With XIB for user interface”,則新建完成會同時生成三個文件:xxx.h, xxx.m, xxx.xib(前期也可是*.nib,xib和nib都指UI源文件,後來蘋果統一用xib後綴名了)。
xxx.h默認內容:
#import <UIKit/UIKit.h>
@interface xxx : UIViewController
@end
xxx.m默認內容:
除了工程自動添加的接口,其它的任何內容都沒有。
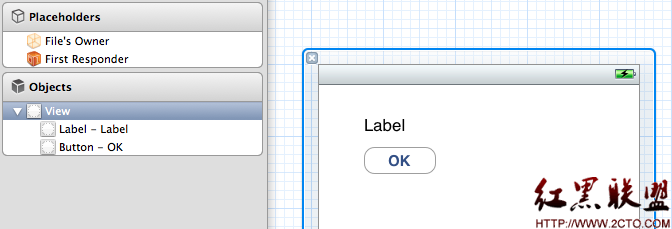
*.xib默認有一個view,這個就是UIViewController的默認view,也是其它的任何子view都沒有添加. 此時從Xcode的Object Library中拖兩個控件到該view:一個label,一個button.
最後如下圖:
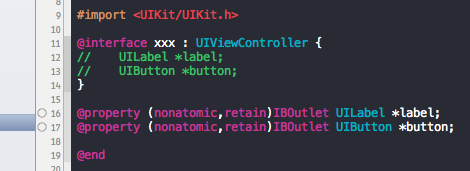
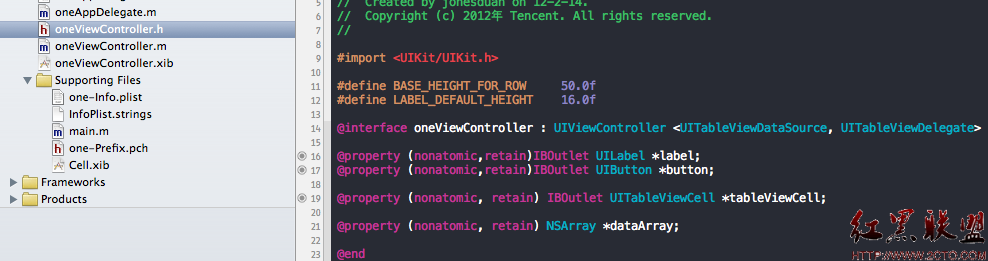
此後在xxx.h中也添加一個UILabel和一個UIButton,並且做為屬性。此時會發現Xcode自動在屬性的定義旁邊生成了兩個用於連接的小圓標志,如下圖:

可以看到上面對應的成員變量注釋掉了,其實在以前的老版本上面是必須要寫上的,表示對應的@property和@synthesize生成的屬性訪問器getter setter方法操作的是這兩個成員變量。後期的版本成員變量可以不用再這樣寫了。即:
(1)以前的版本:
頭文件:
@interface xxx :UIViewController {
UILabel *label;
UIButton *button;
}
@property (nonatomic,retain)IBOutletUILabel *label;
@property (nonatomic,retain)IBOutletUIButton *button;
@end
*.m源文件:
@implementation xxx
@synthesize label;
@synthesize button;
。。。
(2)Xcode 4.2的版本:
頭文件:
@interface xxx : UIViewController {
// UILabel *label;
// UIButton *button;
}
@property (nonatomic,retain)IBOutlet UILabel *label;
@property (nonatomic,retain)IBOutlet UIButton *button;
@end
*.m源文件:
@implementation xxx
@synthesize label = _label;
@synthesize button = _button;
。。。
後來的版本表示屬性訪問方法默認操作的是_lable和_button成員變量。頭文件中省寫了,當然*.m中也還是可以像以前那樣寫,不用在後面添加=_label和=_button也沒有任何問題,應該是編譯器默認作處理了。細節沒多追究。
現在源代碼中有label和button,對應的xib文件中也有label和button,現在想把它們對應聯系起來,畢竟很多時候一些動態的效果是需要代碼來實現的。現在介紹方法:
方法:“拖拽”
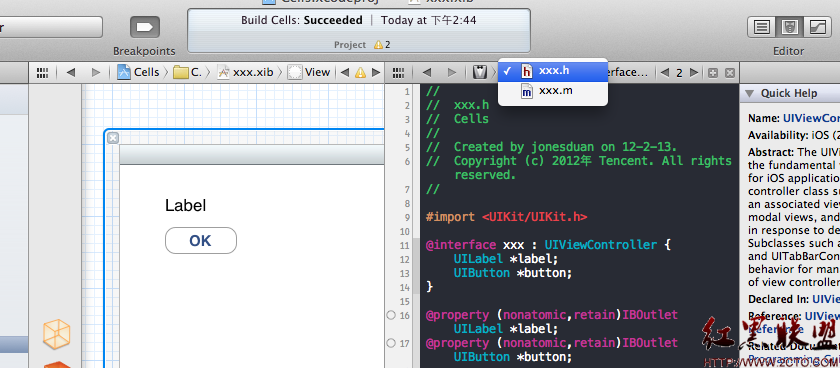
如下圖:

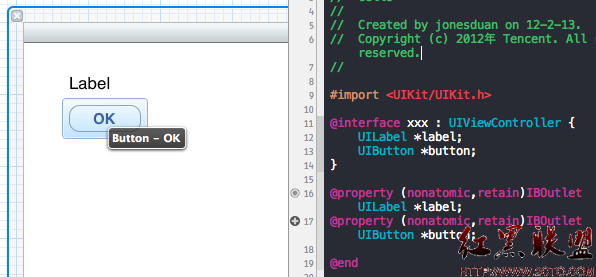
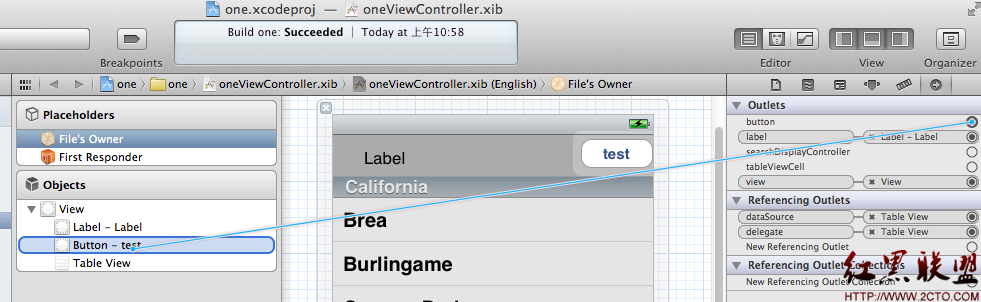
注意右上腳Editor位置,將視圖打到assistant editor,使顯示方式變成上面左邊是xxx.xib,右邊是xxx.h,此時點中右側label property聲明左側的小圓,按住並移向左側xib視圖區域的Label控件上面。Xcode產生連線,此時松開即完成界面上label和代碼中label屬性的連接,button同理。連完後相應的小圓變成實心。鼠標移到上面,會變成+號,並且左側xib界面上會顯示已經和界面上哪個控件建立了連接。
如下圖:

這就是所謂的拖拽方法,然後就可以在*.m文件裡面隨意控制該控件的顯示樣式了,包括背景顏色、背景圖像,圓角,字體大小,所顯示的文本等等。
補充:
最近在網上偶然看到一位大牛的博文,對Xcode4中xib的綁定原理又有了新的理解,下面摘錄原文敘述如下:
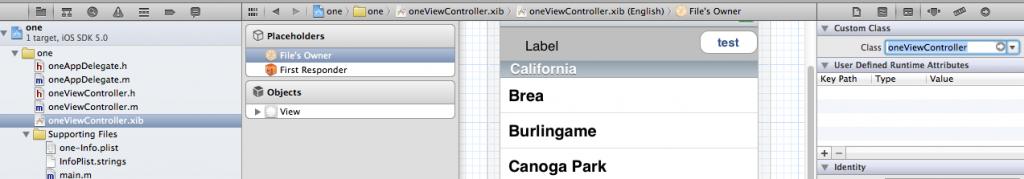
1. 第一步:設置xib文件的File's Owner的class屬性:
在xib文件中有一個最重要的就是File's Owner,這個對象指的就是Class屬性中設定的那個類的對象。只有設定了Class屬性中的類才有辦法進行xib界面上的控件與IBOutlet與IBAction的綁定關聯。也就是說要先檢查xib文件中的File's Owner的屬性Class是否設置正確,然後再去設置對應的Outlet與Action。即設置了File's Owner對應的實體類之後Xcode就知道這個實體類有哪些IBOutet與IBAction,這樣在拖動進行連接的時候就會顯示實體類的頭文件中定義好的IBOulet與IBAction。
2. 第二步:在上面指定的所屬類頭文件中,聲明IBOutlet與IBAction:
在頭文件中聲明IBOutlet與IBAction這兩個作用就是讓編譯器知道這些屬性與事件調用是公共給界面調用的。IBOutet就是把界面(xib)中的對象讀取到實現類中,這樣就可以在實現類中對這些界面控件進行屬性的設置,從而改為界面的展示。

3. 第三步:在xib編輯器中(IB)進行關聯綁定(選中xib的File's Owner,Utilities窗口切換到connections inspector選項卡)
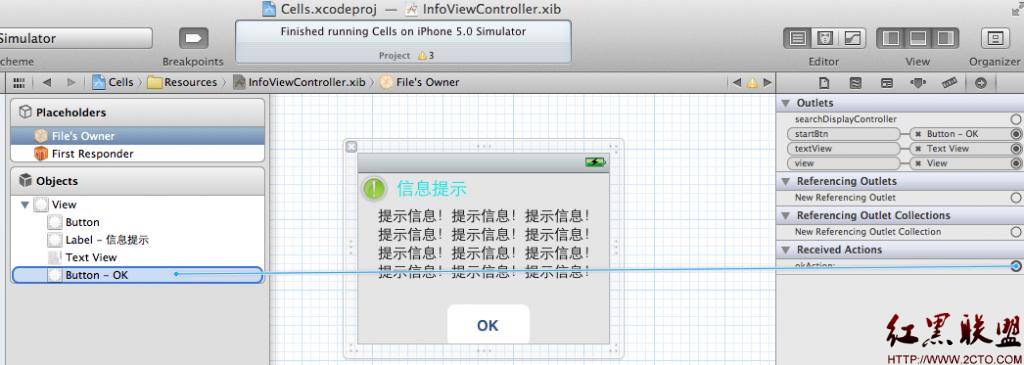
將connections inspector選項卡下的Outlets(如果在指定所屬類的頭文件中聲明有IBOutlet),和Received Actions(如果有指定所屬類的頭文件中聲明有IBAction)與中間窗口中的Objects下的控件相拖拽連接。
具體即通過左鍵拖動關聯界面控件與實現類的IBOulet或IBAction即可完成界面編輯與綁定的操作。
放兩張圖:
Outlets:

Received Actions:

在此再次感謝這位大牛的博客!
摘自 Code Heaven
- iOS獲得以後裝備型號等信息(全)包括iPhone7和iPhone7P
- xcode8提交ipa掉敗沒法構建版本成績的處理計劃
- Objective-C 代碼與Javascript 代碼互相挪用實例
- iOS開辟之UIPickerView完成城市選擇器的步調詳解
- iPhone/iPad開辟經由過程LocalNotification完成iOS准時當地推送功效
- iOS法式開辟之應用PlaceholderImageView完成優雅的圖片加載後果
- iOS Runntime 靜態添加類辦法並挪用-class_addMethod
- iOS開辟之用javascript挪用oc辦法而非url
- iOS App中挪用iPhone各類感應器的辦法總結
- 實例講授iOS中的UIPageViewController翻頁視圖掌握器
- IOS代碼筆記UIView的placeholder的後果
- iOS中應用JSPatch框架使Objective-C與JavaScript代碼交互
- iOS中治理剪切板的UIPasteboard粘貼板類用法詳解
- iOS App開辟中的UIPageControl分頁控件應用小結
- 詳解iOS App中UIPickerView轉動選擇欄的添加辦法