Iphone游戲開發之五:游戲場景切換,點陣字的實現和Hiero工具的利
一、游戲場景切換
在iPhone游戲開發中,游戲之間的場景開發中有很多動畫可以實現,具體實現的動畫如下:
CCTransitionRotoZoom//從大到小畫面縮小並跳動進入 CCTransitionJumpZoom//立體從左邊縮小跳動進入 CCTransitionMoveInL//從左邊移動進入右邊 CCTransitionMoveInR//從右邊移動進入左邊 CCTransitionMoveInT//從上邊移動到入下邊 CCTransitionMoveInB//從下邊移動到入上邊 CCTransitionSlideInL//從左邊移動入右邊 CCTransitionSlideInR//從右邊移動入左邊 CCTransitionSlideInT//從上邊移動入下邊 CCTransitionSlideInB//從下邊移動入上邊 CCTransitionShrinkGrow//從大到小在中間縮小進入 CCTransitionFlipX//從X軸方向立體翻轉 CCTransitionFlipY//從Y軸方向立體翻轉 CCTransitionFlipAngular//從右邊頭翻轉進入 CCTransitionZoomFlipX//從X軸方向立體跳動翻轉 CCTransitionZoomFlipY//從Y軸方向立體跳動翻轉 CCTransitionZoomFlipAngular//從右邊立體縮小翻轉進入 CCTransitionFade//從中間漸變進入 CCTransitionCrossFade//從外圍漸變進入 CCTransitionTurnOffTiles//從格子覆蓋上層進入 CCTransitionSplitCols//豎直分三個方塊切入 CCTransitionSplitRows//橫向分三個方塊切入 CCTransitionFadeTR//從左下角向右上角格子漸變進入 CCTransitionFadeBL//從右上角角向左下角格子漸變進入 CCTransitionFadeUp//從下向上漸變進入 CCTransitionFadeDown//從上向下漸變進入
上面的每個動畫都作了解釋,當調用的時候要寫入如下代碼:
CCScene *sc = [CCScene node];
[sc addChild:[HelloWorld scene]];
[[CCDirector sharedDirector] replaceScene:[CCTransitionZoomFlipX transitionWithDuration:ttime scene:sc]];
畫面中提供了二十六種場景切換的動作,我將貼上demo給大家分享。
二、點陣字的實現
在iPhone開發中,我們要實現不同類型的字體,不同變相的字體,我們除了用Photoshop畫好圖片加載進入之外還可以做點貼字來實現。
(1)點陣字介紹
點陣字能使用OpenGL ES將文本渲染到屏幕上。在點陣字中每個字符由一張圖像表示,我們可以通過Hiero生成的點陣字精靈表來實現。Hiero的下載地址為:(http://n4te.com/hiero/hiero.jnlp),我們在windows平台還能利用BMFont(http://www.anglecode.com/products/bmfont) 從TrueType生成點陣字。它提供的功能比Hiero多。
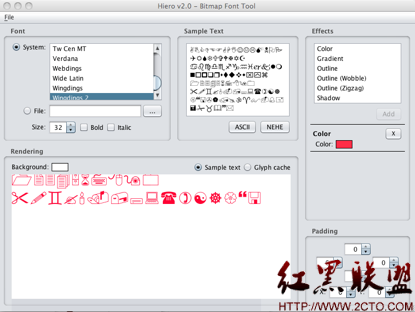
(2)Hiero介紹
Hiero主界面

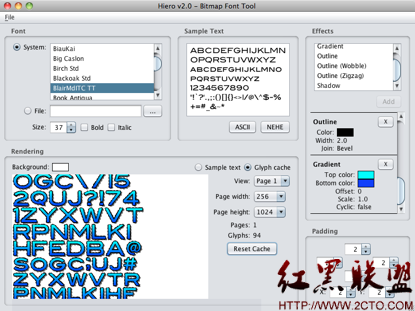
從左邊的Font裡面選擇system裡面的字體,或者可以加載文件裡面的字體,並設置字體的大小或者黑體,斜體等,然後選擇在右邊的Effects,選擇你喜歡的,然後在Rendering設置要用的寬度和高度,之後我們可以選擇Reset Cache,設置後的如下:

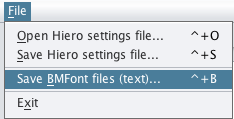
然後我們點擊File的save bmfont files,如下圖:

這樣我們就可以得到BMFont的文件了,一個png的精靈表使用的圖片和一個fnt的控制文件。
(3)如何使用CCLabelBMFont解析並顯示

在初始化裡面寫入如下代碼:
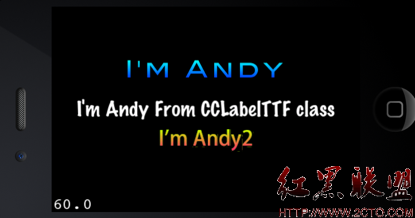
CCLabelTTF *label = [CCLabelTTF labelWithString:@"I'm Andy From CCLabelTTF class" fontName:@"Marker Felt" fontSize:33];
CCLabelBMFont *label1 = [CCLabelBMFont labelWithString:@"I'm Andy" fntFile:@"Andy.fnt"];
CCLabelBMFont *label2 = [CCLabelBMFont labelWithString:@"I'm Andy2" fntFile:@"Andy2.fnt"];
// ask director the the window size
CGSize size = [[CCDirector sharedDirector] winSize];
// position the label on the center of the screen
label1.position = ccp( size.width /2 , size.height/2 +60);
label.position = ccp( size.width /2 , size.height/2 );
label2.position = ccp( size.width /2 , size.height/2 -60);
// add the label as a child to this Layer
[self addChild: label1];
[self addChild: label];
[self addChild: label2];
這樣我們就可以得到我們像上圖那樣模擬器的顯示結果了,這節課講了場景切換和點陣字,主要是場景的動畫實現和如何制作我們想要的點陣字。好了,這節就講到這裡啦,歡迎大家支持哈。
附上源代碼:
http://files.cnblogs.com/huangdongcheng/SceneTransition.zip
http://files.cnblogs.com/huangdongcheng/HelloCocos.zip
共同的事業,共同的斗爭,可以使人們產生忍受一切的力量。 —— 奧斯特洛夫斯基 作者 Andy--清風- iOS獲得以後裝備型號等信息(全)包括iPhone7和iPhone7P
- xcode8提交ipa掉敗沒法構建版本成績的處理計劃
- Objective-C 代碼與Javascript 代碼互相挪用實例
- iOS開辟之UIPickerView完成城市選擇器的步調詳解
- iPhone/iPad開辟經由過程LocalNotification完成iOS准時當地推送功效
- iOS法式開辟之應用PlaceholderImageView完成優雅的圖片加載後果
- iOS Runntime 靜態添加類辦法並挪用-class_addMethod
- iOS開辟之用javascript挪用oc辦法而非url
- iOS App中挪用iPhone各類感應器的辦法總結
- 實例講授iOS中的UIPageViewController翻頁視圖掌握器
- IOS代碼筆記UIView的placeholder的後果
- iOS中應用JSPatch框架使Objective-C與JavaScript代碼交互
- iOS中治理剪切板的UIPasteboard粘貼板類用法詳解
- iOS App開辟中的UIPageControl分頁控件應用小結
- 詳解iOS App中UIPickerView轉動選擇欄的添加辦法