iOS 獲取公歷、農歷日期的年月日的實例代碼
介紹三種方法獲取 Date (NSDate) 的年月日。
用 date 表示當前日期。測試日期為公歷 2017 年 2 月 5 日,農歷丁酉年,雞年,正月初九。
let date: Date = Date() NSDate *date = [NSDate date];
獲取公歷年月日
用 Calendar (NSCalendar) 獲取公歷年月日
let calendar: Calendar = Calendar(identifier: .gregorian)
print("Year:", calendar.component(.year, from: date))
print("Month:", calendar.component(.month, from: date))
print("Day:", calendar.component(.day, from: date))
NSCalendar *calendar = [NSCalendar calendarWithIdentifier:NSCalendarIdentifierGregorian]; NSLog(@"Year: %ld", [calendar component:NSCalendarUnitYear fromDate:date]); NSLog(@"Month: %ld", [calendar component:NSCalendarUnitMonth fromDate:date]); NSLog(@"Day: %ld", [calendar component:NSCalendarUnitDay fromDate:date]);
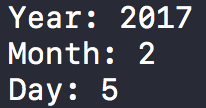
結果

用 Calendar 和 DateComponents (NSCalendar 和 NSDateComponents) 獲取公歷年月日
let componentSet: Set<Calendar.Component> = Set(arrayLiteral: .year, .month, .day)
let components: DateComponents = calendar.dateComponents(componentSet, from: date)
print("Year:", components.year!)
print("Month:", components.month!)
print("Day:", components.day!)
NSCalendarUnit calenderUnit = NSCalendarUnitYear | NSCalendarUnitMonth | NSCalendarUnitDay; NSDateComponents *components = [calendar components:calenderUnit fromDate:date]; NSLog(@"Year: %ld", components.year); NSLog(@"Month: %ld", components.month); NSLog(@"Day: %ld", components.day);
結果

用 DateFormatter (NSDateFormatter) 獲取公歷年月日
let formatter: DateFormatter = DateFormatter()
print("Date formatter identifier:", formatter.calendar.identifier) // gregorian by default
formatter.dateFormat = "y"
print("Year:", formatter.string(from: date))
formatter.dateFormat = "M"
print("Month:", formatter.string(from: date))
formatter.dateFormat = "d"
print("Day:", formatter.string(from: date))
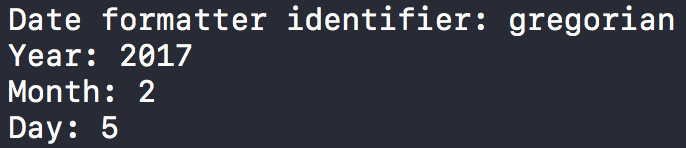
NSDateFormatter *formatter = [[NSDateFormatter alloc] init]; NSLog(@"Date formatter calendar: %@", formatter.calendar.calendarIdentifier); // gregorian by default formatter.dateFormat = @"y"; NSLog(@"Year: %@", [formatter stringFromDate:date]); formatter.dateFormat = @"M"; NSLog(@"Month: %@", [formatter stringFromDate:date]); formatter.dateFormat = @"d"; NSLog(@"Day: %@", [formatter stringFromDate:date]);

獲取農歷年月日
用 Calendar (NSCalendar) 獲取農歷年月日
與公歷相似,更改 Calendar (NSCalendar) 的初始化即可,其他代碼相同
let calendar: Calendar = Calendar(identifier: .chinese)
NSCalendar *calendar = [NSCalendar calendarWithIdentifier:NSCalendarIdentifierChinese];
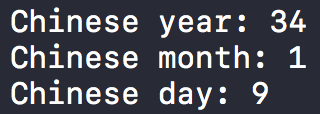
結果

用 Calendar 和 DateComponents (NSCalendar 和 NSDateComponents) 獲取農歷年月日
同上節用 Calendar (NSCalendar) 獲取農歷年月日
用 DateFormatter (NSDateFormatter) 獲取農歷年月日
與公歷相似,在初始化 DateFormatter (NSDateFormatter) 之後,給 calendar 屬性賦值即可,其他代碼相同
let formatter: DateFormatter = DateFormatter() formatter.calendar = Calendar(identifier: .chinese)
NSDateFormatter *formatter = [[NSDateFormatter alloc] init]; formatter.calendar = [NSCalendar calendarWithIdentifier:NSCalendarIdentifierChinese];
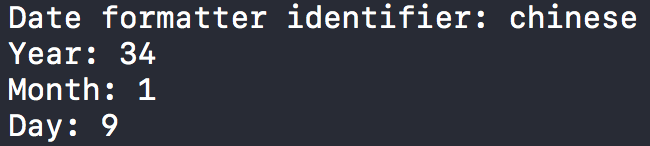
結果

計算日期年份的生肖
自定義一個類 ChineseCalendar 來計算。十二生肖數組寫在類外面。
復制代碼 代碼如下:
private let Zodiacs: [String] = ["鼠", "牛", "虎", "兔", "龍", "蛇", "馬", "羊", "猴", "雞", "狗", "豬"]
十二生肖數組
ChineseCalendar 的類方法
static func zodiac(withYear year: Int) -> String {
let zodiacIndex: Int = (year - 1) % Zodiacs.count
return Zodiacs[zodiacIndex]
}
static func zodiac(withDate date: Date) -> String {
let calendar: Calendar = Calendar(identifier: .chinese)
return zodiac(withYear: calendar.component(.year, from: date))
}
測試
print("Chinese zodiac string:", ChineseCalendar.zodiac(withDate: date))
結果

計算日期年份的天干地支
在 ChineseCalendar 中用類方法計算。天干地支數組寫在類外面。
天干地支數組
private let HeavenlyStems: [String] = ["甲", "乙", "丙", "丁", "戊", "己", "庚", "辛", "壬", "癸"] private let EarthlyBranches: [String] = ["子", "丑", "寅", "卯", "辰", "巳", "午", "未", "申", "酉", "戌", "亥"]
ChineseCalendar 的類方法
static func era(withYear year: Int) -> String {
let heavenlyStemIndex: Int = (year - 1) % HeavenlyStems.count
let heavenlyStem: String = HeavenlyStems[heavenlyStemIndex]
let earthlyBrancheIndex: Int = (year - 1) % EarthlyBranches.count
let earthlyBranche: String = EarthlyBranches[earthlyBrancheIndex]
return heavenlyStem + earthlyBranche
}
static func era(withDate date: Date) -> String {
let calendar: Calendar = Calendar(identifier: .chinese)
return era(withYear: calendar.component(.year, from: date))
}
測試
print("Chinese era string:", ChineseCalendar.era(withDate: date))
結果

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。