iOS圖片拉伸的4種方法
假如下面的一張圖片,是用來做按鈕的背景圖片的,原始尺寸是(128 * 112)

按鈕背景圖片.png
我們通過代碼將這張圖片設置為按鈕的背景圖片,假如我們將創建好的按鈕的寬高設置為:(W=200, H=50)代碼如下:
//
// ViewController.m
// iOS圖片拉伸總結
//
// Created by Sunshine on 15/6/29.
// Copyright (c) 2015年 YotrolZ. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// 創建一個按鈕
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
// 設置按鈕的frame
btn.frame = CGRectMake(100, 300, 200, 50);
// 加載圖片
UIImage *image = [UIImage imageNamed:@"chat_send_nor"];
// 設置按鈕的背景圖片
[btn setBackgroundImage:image forState:UIControlStateNormal];
// 將按鈕添加到控制器的view
[self.view addSubview:btn];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
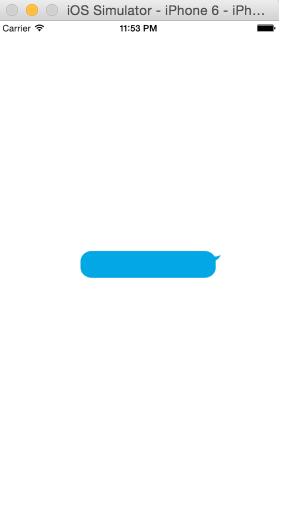
這是你發現運行的結果完全出乎你的意料(搓的無極限),如圖:

運行效果圖1.png
原因分析:是將原是尺寸為W=128 * H=112的圖片拉伸成了W=200, H=50;
解決方案:
1.找美工MM重做一張較大的圖片,這樣的話就會出現軟件包將來會變大,占用空間更大;如果我們要經常修改按鈕的frame,你是想讓MM殺你的節奏~~,顯然不可行;
2.蘋果為我們提供了關於圖片拉伸的API,我們可以直接利用代碼實現,是不是很牛X;
利用蘋果提供的API來拉伸圖片(目前發現的有四種):
方式一(iOS5之前):
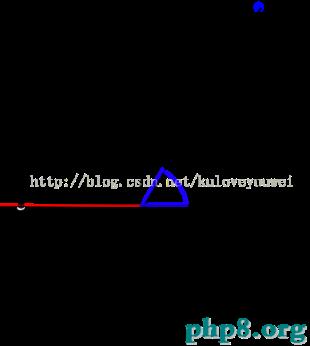
如下圖:設置topCapHeight、leftCapWidth、bottomCapHeight、lerightCapWidth,圖中的黑色區域就是圖片拉伸的范圍,也就是說邊上的不會被拉伸.
通過下面的方法我們可以設置:
// 官方API說明
// - stretchableImageWithLeftCapWidth:topCapHeight:(iOS 5.0)
// Creates and returns a new image object with the specified cap values.
說明:這個方法只有2個參數,leftCapWidth代表左端蓋寬度,topCapHeight代表上端蓋高度。系統會自動計算出右端蓋寬度rightCapWidth和底端蓋高度bottomCapHeight,算法如下:
// 系統會自動計算rightCapWidth rightCapWidth = image.width - leftCapWidth - 1; // 系統會自動計算bottomCapHeight bottomCapHeight = image.height - topCapHeight - 1
這樣一來,其實我們圖片的可拉伸范圍只有1 * 1,所以再怎麼拉伸都不會影響圖片的外觀;
具體代碼如下:
// 加載圖片 UIImage *image = [UIImage imageNamed:@"chat_send_nor"]; // 設置左邊端蓋寬度 NSInteger leftCapWidth = image.size.width * 0.5; // 設置上邊端蓋高度 NSInteger topCapHeight = image.size.height * 0.5; UIImage *newImage = [image stretchableImageWithLeftCapWidth:leftCapWidth topCapHeight:topCapHeight]; // 設置按鈕的背景圖片 [btn setBackgroundImage:newImage forState:UIControlStateNormal];
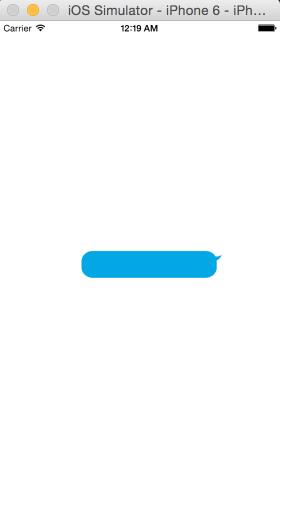
運行效果:

運行效果圖2.png
方式二:(iOS5)
利用下面的方法:
// 官方API說明
- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets NS_AVAILABLE_IOS(5_0);
// create a resizable version of this image. the interior is tiled when drawn.
typedef struct UIEdgeInsets {
CGFloat top, left, bottom, right;
// specify amount to inset (positive) for each of the edges. values can be negative to 'outset'
} UIEdgeInsets;
說明:UIEdgeInsets中的CGFloat top, left, bottom, right就是用來設置上端蓋、左端蓋、下端蓋、右端蓋的尺寸(逆時針方向);
具體代碼如下:
// 加載圖片 UIImage *image = [UIImage imageNamed:@"chat_send_nor"]; // 設置端蓋的值 CGFloat top = image.size.height * 0.5; CGFloat left = image.size.width * 0.5; CGFloat bottom = image.size.height * 0.5; CGFloat right = image.size.width * 0.5; UIEdgeInsets edgeInsets = UIEdgeInsetsMake(top, left, bottom, right); // 拉伸圖片 UIImage *newImage = [image resizableImageWithCapInsets:edgeInsets]; // 設置按鈕的背景圖片 [btn setBackgroundImage:newImage forState:UIControlStateNormal];
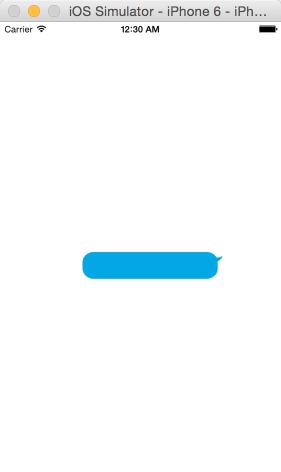
運行效果:

運行效果圖3.png
方式三:(iOS6)
利用下面的方法:
復制代碼 代碼如下:- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets resizingMode:(UIImageResizingMode)resizingMode NS_AVAILABLE_IOS(6_0);
// the interior is resized according to the resizingMode
說明:相比iOS5中的方法多了一個resizingMode參數
typedef NS_ENUM(NSInteger, UIImageResizingMode) {
UIImageResizingModeTile, // 平鋪模式,通過重復顯示UIEdgeInsets指定的矩形區域來填充圖片
UIImageResizingModeStretch, // 拉伸模式,通過拉伸UIEdgeInsets指定的矩形區域來填充圖片
};
具體代碼如下:
// 加載圖片 UIImage *image = [UIImage imageNamed:@"chat_send_nor"]; // 設置端蓋的值 CGFloat top = image.size.height * 0.5; CGFloat left = image.size.width * 0.5; CGFloat bottom = image.size.height * 0.5; CGFloat right = image.size.width * 0.5; // 設置端蓋的值 UIEdgeInsets edgeInsets = UIEdgeInsetsMake(top, left, bottom, right); // 設置拉伸的模式 UIImageResizingMode mode = UIImageResizingModeStretch; // 拉伸圖片 UIImage *newImage = [image resizableImageWithCapInsets:edgeInsets resizingMode:mode]; // 設置按鈕的背景圖片 [btn setBackgroundImage:newImage forState:UIControlStateNormal];
運行效果:

運行效果圖4.png
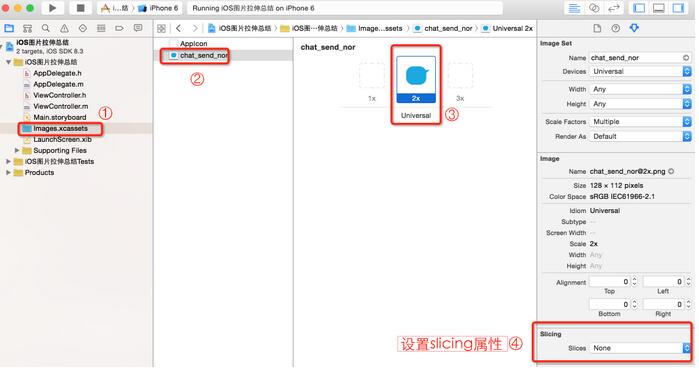
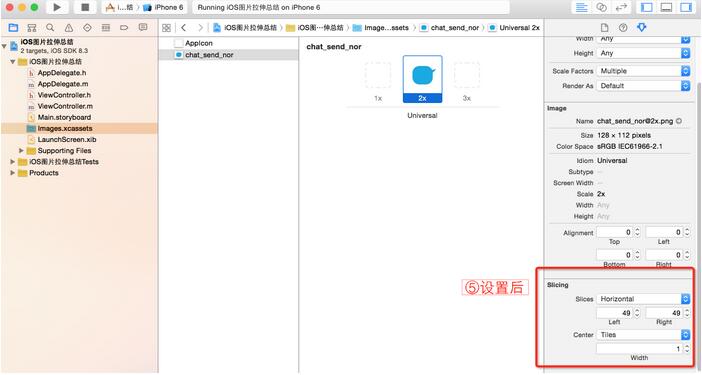
方式4:(最簡單的一種方式)

設置slicing屬性.png

設置後.png
是不是So easy~~
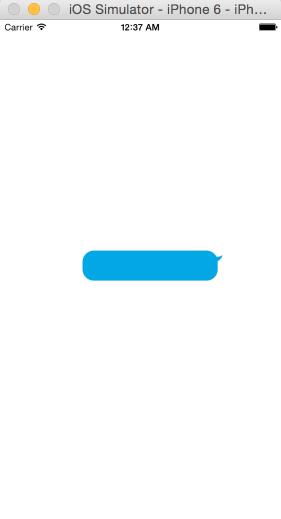
運行效果:

運行效果5.png
備注:上面所有通過代碼來拉伸圖片的方法都是返回一個拉伸後的新圖片。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。