iOS圖片拉伸技巧小結
編輯:IOS開發綜合
對於有些圖標等按鈕 在美工設計的按鈕下可以通過拉伸效果處理所需效果,最熟悉的莫過於微信聊天的 橢圓背景,也是通過這個這個原理進行背景圖片。
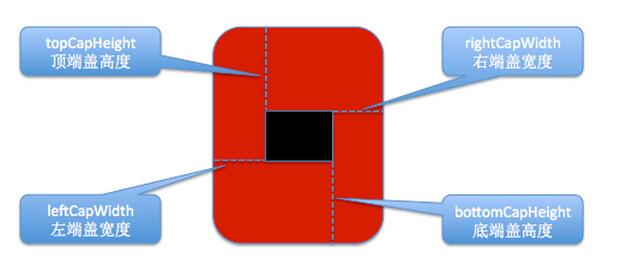
 如對該圖片拉伸,如何操作? 首先找到要拉伸的部分,很明顯 兩側橢圓是不變 要拉伸的是中間部分,如何指定中間部位,先看下圖
如對該圖片拉伸,如何操作? 首先找到要拉伸的部分,很明顯 兩側橢圓是不變 要拉伸的是中間部分,如何指定中間部位,先看下圖

指定這4個寬度後 會形成黑色模塊 直白點就是 這塊內容就是拉伸後中間那塊不斷填充的部分
具體代碼:
UIImage* img=[UIImage imageNamed:@"2.png"];//原圖 UIEdgeInsets edge=UIEdgeInsetsMake(0, 10, 0,10); //UIImageResizingModeStretch:拉伸模式,通過拉伸UIEdgeInsets指定的矩形區域來填充圖片 //UIImageResizingModeTile:平鋪模式,通過重復顯示UIEdgeInsets指定的矩形區域來填充圖 img= [img resizableImageWithCapInsets:edge resizingMode:UIImageResizingModeStretch]; self.imageView.image=img;
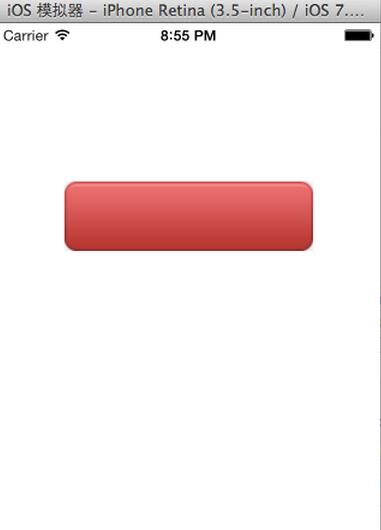
拉伸後效果:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
相關文章
+- cocos2d-x ios游戲開發初認識(八) 音效、粒子系統與存儲
- iOS 多線程詳解 NSThread, NSOperationQueue(NSInvocationOperation, NSBlockOperation), GCD
- iOS OpenCV
- [iOS] 推薦幾個提高移動應用開發效率的第三方服務
- iOS App設計形式開辟中對interpreter說明器形式的應用
- ios crash文件分析
- UIAutomation---IOS自動化測試的工具
- IOS學習之UIWindow和UIview
- [iOS] 使用UIRefreshControl 實現 UITableView下拉刷新(Swift版本)
- iOS開發之再探多線程編程:Grand Central Dispatch詳解