iOS圖片拉伸的方法
編輯:IOS開發綜合
假如下面的一張圖片,是用來做按鈕的背景圖片的,原始尺寸是76 × 40

我們通過代碼將這張圖片設置為按鈕的背景圖片,假如我們將創建好的按鈕的寬高設置為:(W=200, H=50)代碼如下:
// 初始化按鈕 UIButton *button = [[UIButton alloc] init]; // 設置尺寸 button.frame = CGRectMake(100, 200, 200, 50); // 加載圖片 UIImage *image = [UIImage imageNamed:@"ppm_new_shuliang.png"]; // 設置背景圖片 [button setBackgroundImage:image forState:UIControlStateNormal]; // 添加按鈕 [self.view addSubview:button];
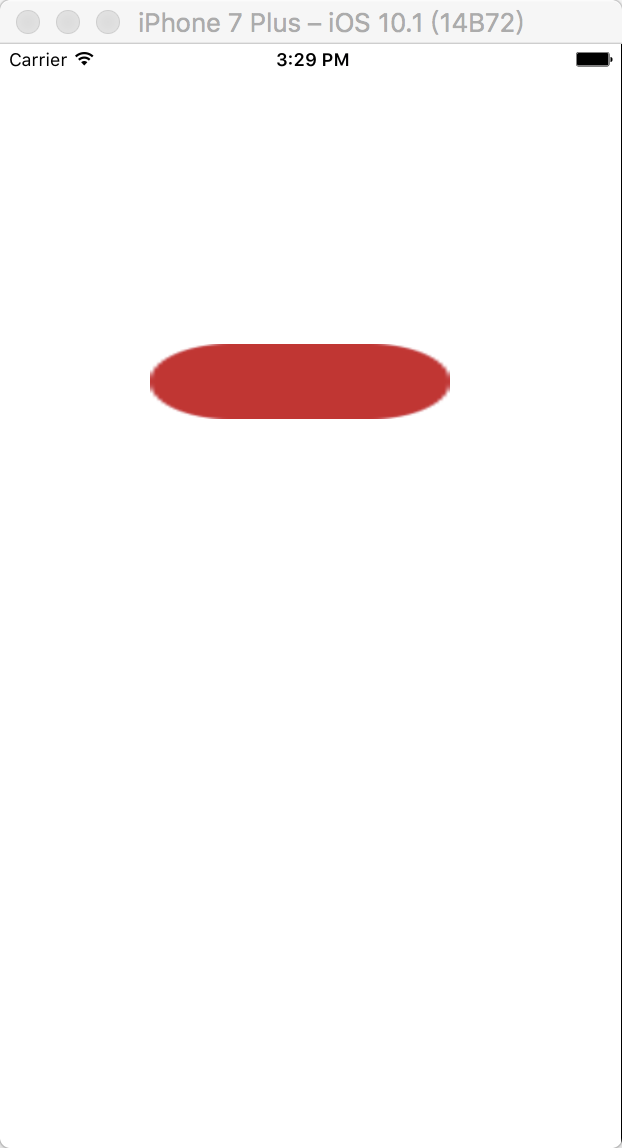
結果如下:圖片被拉伸了。

原因分析:是將原是尺寸為76 × 40 的圖片拉伸成了W=200, H=50;
解決方案:
1.找美工重做一張較大的圖片,這樣的話就會出現軟件包將來會變大,占用空間更大;如果我們要經常修改按鈕的frame,美工設計比較繁瑣;
2.蘋果為我們提供了關於圖片拉伸的API,我們可以直接利用代碼實現;
修改後:
// 初始化按鈕 UIButton *button = [[UIButton alloc] init]; // 設置尺寸 button.frame = CGRectMake(100, 200, 200, 50); CGFloat top = 0; // 頂端蓋高度 CGFloat bottom = 0 ; // 底端蓋高度 CGFloat left = 22; // 左端蓋寬度 CGFloat right = 22; // 右端蓋寬度 UIEdgeInsets insets = UIEdgeInsetsMake(top, left, bottom, right); // 加載圖片 UIImage *image = [UIImage imageNamed:@"ppm_new_shuliang.png"]; image = [image resizableImageWithCapInsets:insets resizingMode:UIImageResizingModeStretch]; // 設置背景圖片 [button setBackgroundImage:image forState:UIControlStateNormal]; // 添加按鈕 [self.view addSubview:button];

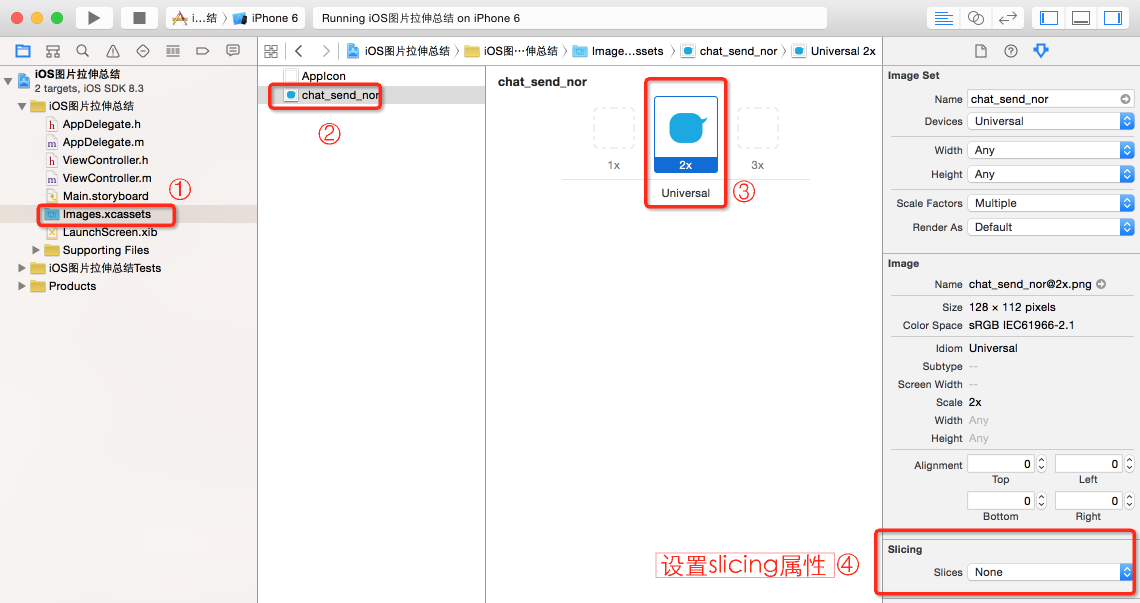
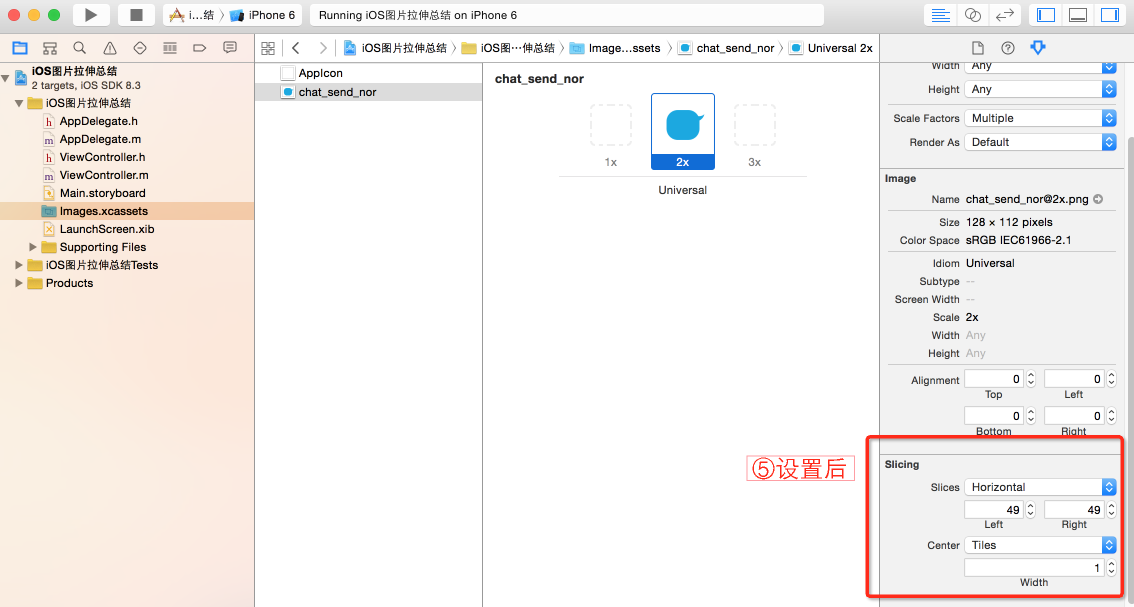
還有一種設置方法:


以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
相關文章
+