利用iOS手勢與scrollView代理實現圖片的放大縮小
編輯:IOS開發綜合
前言
對於圖片拉伸是移動開發中很常見的需求,最近工作中就遇到了利用iOS實現對圖片的放大和縮小效果,通過查找資料找到了兩種解決方法,分別是用捏合手勢和用scrollView的代理方法來實現,下面話不多說,來看看詳細的方法介紹吧。
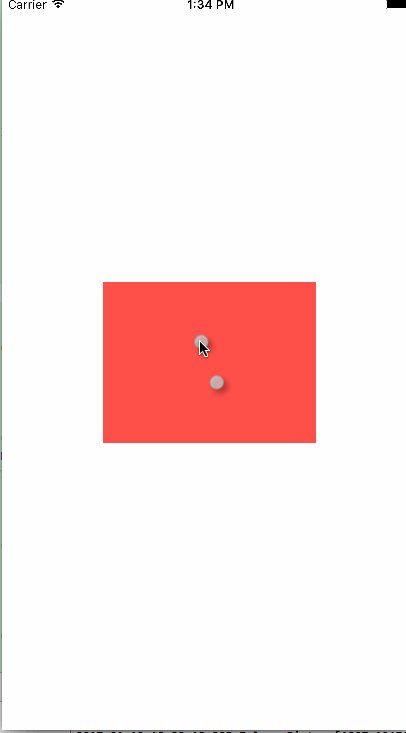
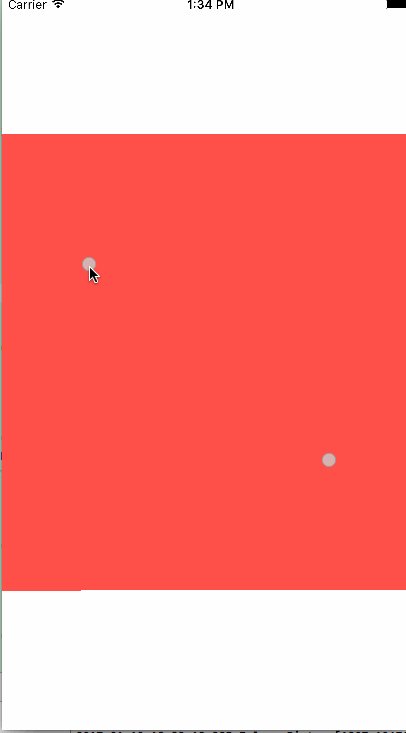
第一種方法:用捏合手勢放大縮小

@interface ViewController ()
@property (strong, nonatomic) IBOutlet UIView *redView;
@property (assign, nonatomic) CGFloat scale;//記錄上次手勢結束的放大倍數
@property (assign, nonatomic) CGFloat realScale;//當前手勢應該放大的倍數
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
UIPinchGestureRecognizer *pinchGesture = [[UIPinchGestureRecognizer alloc]initWithTarget:self action:@selector(pinchEvent:)];
[self.view addGestureRecognizer:pinchGesture];
self.scale = 1;
}
- (void)pinchEvent:(UIPinchGestureRecognizer *)pinch {
self.realScale = self.scale + (pinch.scale - 1);//當前的放大倍數是上次的放大倍數加上當前手勢pinch程度
if (self.realScale > 10) {//設置最大放大倍數
self.realScale = 10;
}else if (self.realScale < 0.5){//最小放大倍數
self.realScale = 0.5;
}
self.redView.transform = CGAffineTransformMakeScale(self.realScale, self.realScale);
if (pinch.state == UIGestureRecognizerStateEnded){//當結束捏合手勢時記錄當前圖片放大倍數
self.scale = self.realScale;
}
NSLog(@"%f-------%f",self.scale,self.realScale);
}
@end
這種方式有個弊端:如果不進一步設置,放大的焦點只能是從中心開始,而且放大的部分超出屏幕不能滾動查看。
如果想用單擊雙擊手勢放大縮小用點擊手勢UITapGestureRecognizer就可以了,單擊設置屬性numberOfTapsRequired為1,雙擊設置為2,就可以了,實現他的點擊方法就可以了。
第二種方法:用scrollView的代理方法實現

設置放大倍數和代理
self.scrollView.minimumZoomScale = 0.5; self.scrollView.maximumZoomScale = 10; self.scrollView.delegate = self;
代理方法返回你要放大的圖片
- (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView {
return self.enlargeImage;
}
在這個代理方法裡面設置滾動范圍、調整放大圖片的位置(如果不設置,放大後圖片按照原來比例frame的X,Y值也會跟隨比例變化,圖片就跑偏了)
- (void)scrollViewDidZoom:(UIScrollView *)scrollView {
CGRect frame = self.enlargeImage.frame;
frame.origin.y = (self.scrollView.frame.size.height - self.enlargeImage.frame.size.height) > 0 ? (self.scrollView.frame.size.height - self.enlargeImage.frame.size.height) * 0.5 : 0;
frame.origin.x = (self.scrollView.frame.size.width - self.enlargeImage.frame.size.width) > 0 ? (self.scrollView.frame.size.width - self.enlargeImage.frame.size.width) * 0.5 : 0;
self.enlargeImage.frame = frame;
self.scrollView.contentSize = CGSizeMake(self.enlargeImage.frame.size.width + 30, self.enlargeImage.frame.size.height + 30);
}
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流。
相關文章
+