iOS 微信分享功能簡單實現
PS:此文以簡單實現功能為主,不足之前還望指點,大神勿噴.
在此之前如何申請微信認證的Key就不說了,公司一般會有人搞(自己申請一個也非常的簡單)
1.首先下載微信SDK:微信SDK下載地址(更多關於微信SDK信息文檔請訪問官方網站:微信開放平台)
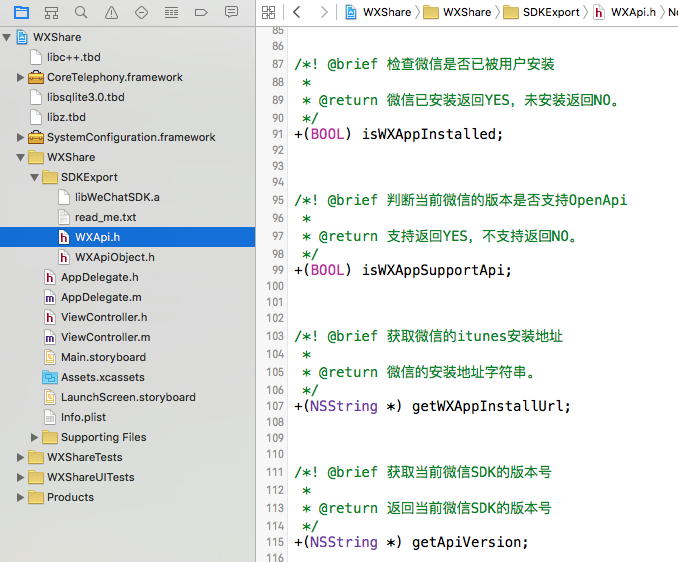
2.導入微信SDK
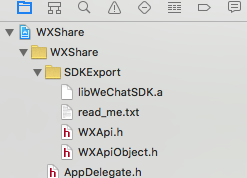
將下載下來的SDKExport文件夾導入到工程,其中包含3個核心文件libWeChatSDK.a WXApi.h WXApiObject.h(強烈建議大家看看read-me文件)

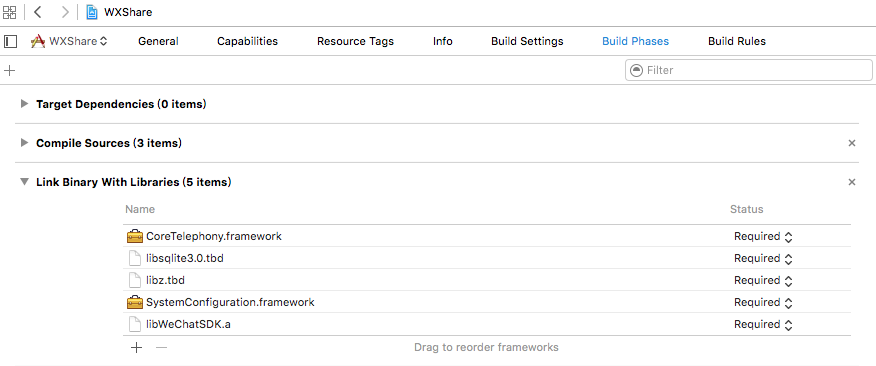
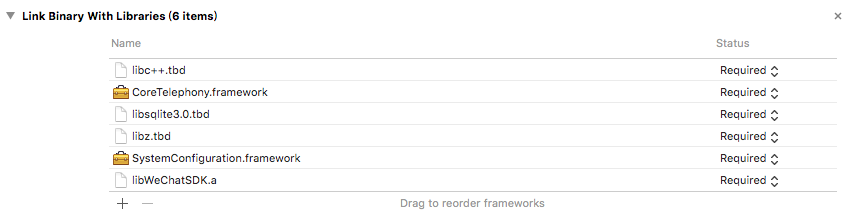
3.在工程Build Phases -> Link Binary With Libraries 鏈接以下動態庫和框架文件
- SystemConfiguration.framework
- libz.dylib
- libsqlite3.0.dylib
- CoreTelephony.framework

4.使用SDK注冊你的APP
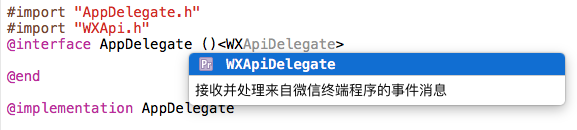
建議在AppDelegate此方法中注冊,導入import "WXApi.h"
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
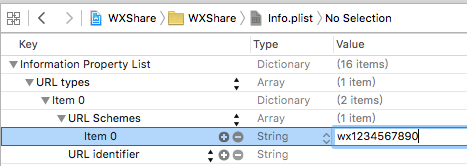
[WXApi registerApp:@"wx1234567890"];//此為申請下來的key一般以wx開頭
return YES;
}
5.創建發送體並向微信發送分享信息
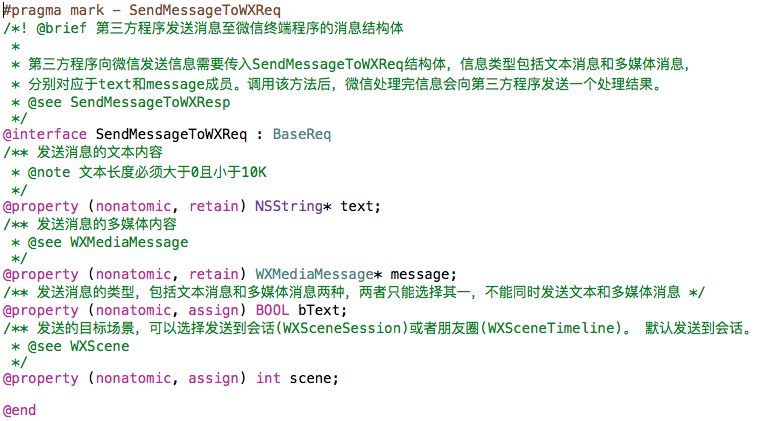
1)首先我們來看看發送對象的類

通過該類得知,只能發送文本信息和多媒體信息兩者選一,多媒體信息可分為鏈接類,視頻類,音樂類,在此我以鏈接類為例,實例化此發送對象
2)實例化發送對象
static NSString *kLinkURL = @"http://tech.qq.com/zt2012/tmtdecode/252.htm"; static NSString *kLinkTagName = @"WECHAT_TAG_JUMP_SHOWRANK"; static NSString *kLinkTitle = @"專訪張小龍:產品之上的世界觀"; static NSString *kLinkDescription = @"微信的平台化發展方向是否真的會讓這個原本簡潔的產品變得臃腫?在國際化發展方向上,微信面臨的問題真的是文化差異壁壘嗎?騰訊高級副總裁、微信產品負責人張小龍給出了自己的回復。";
- (IBAction)shareBtn:(UIButton *)sender {
//創建發送對象實例
SendMessageToWXReq *sendReq = [[SendMessageToWXReq alloc] init];
sendReq.bText = NO;//不使用文本信息
sendReq.scene = 1;//0 = 好友列表 1 = 朋友圈 2 = 收藏
//創建分享內容對象
WXMediaMessage *urlMessage = [WXMediaMessage message];
urlMessage.title = kLinkTitle;//分享標題
urlMessage.description = kLinkDescription;//分享描述
[urlMessage setThumbImage:[UIImage imageNamed:@"testImg"]];//分享圖片,使用SDK的setThumbImage方法可壓縮圖片大小
//創建多媒體對象
WXWebpageObject *webObj = [WXWebpageObject object];
webObj.webpageUrl = kLinkURL;//分享鏈接
//完成發送對象實例
urlMessage.mediaObject = webObj;
sendReq.message = urlMessage;
//發送分享信息
[WXApi sendReq:sendReq];
}
6.接下來就可以測試一下是否和微信接通了 以下是幾個常見的問題
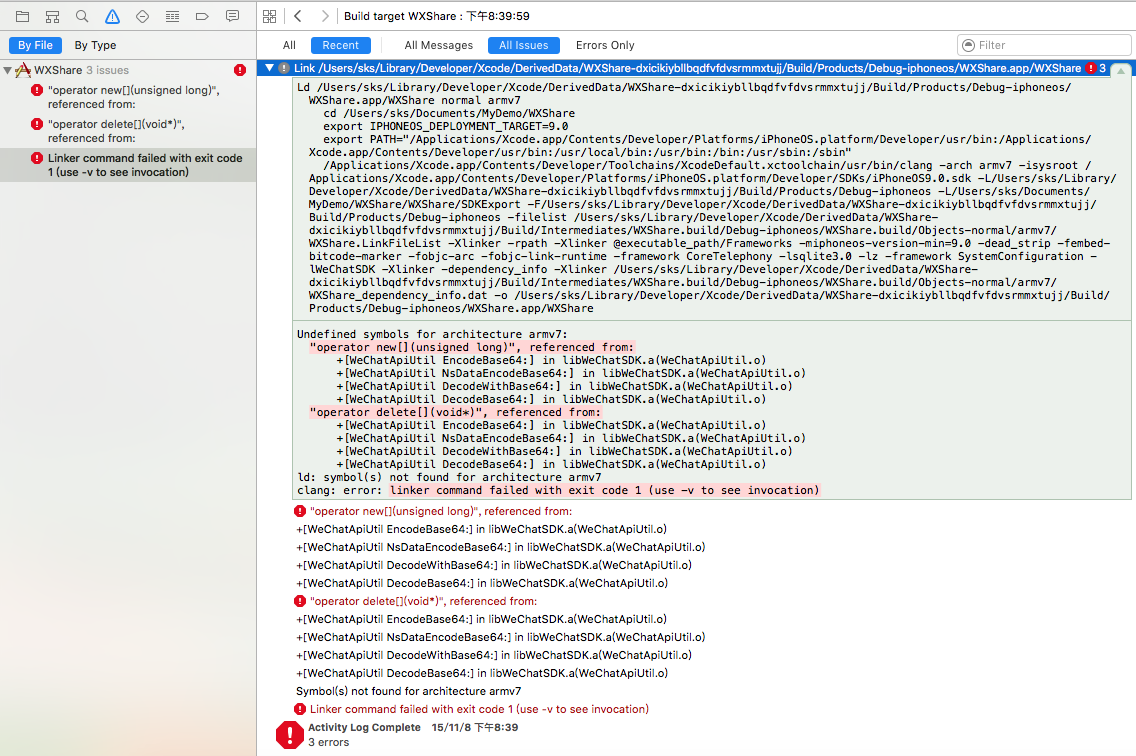
1)如果編譯不通過顯示以下錯誤信息

解決辦法:添加libc++.tbd

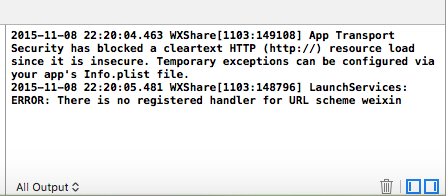
2)如果無法跳轉至微信

根據提示信息顯示可能有兩種情況
1 iOS跳轉到其他APP使用的是URL Scheme,在iOS9新特性中加入了URL Scheme白名單功能,需要把要跳轉的APP的URL Scheme加入到當前工程的跳轉白名單中,具體操作請看URL Scheme 白名單
2 當前機器中沒有安裝微信
可以使用WXApi.h中的isWxAppInstalled方法來判斷當前機器是否安裝了微信,從而做出相應操作

7.如果沒有其他問題點擊分享按鈕後就會提示打開微信並進行分享操作 如圖

當分享完成後會回到APP 調用最開始注冊的"wx1234567890"為URL Scheme,因此也應該把此key添加到當前工程的URL Scheme(否則無法跳轉回到原APP)

8.分享完成後的回調操作
1)實現代理

2)從微信端打開第三方APP會調用此方法,此方法再調用代理的onResp方法
- (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url
{
return [WXApi handleOpenURL:url delegate:self];
}
- (void)onResp:(BaseResp *)resp {
//把返回的類型轉換成與發送時相對於的返回類型,這裡為SendMessageToWXResp
SendMessageToWXResp *sendResp = (SendMessageToWXResp *)resp;
//使用UIAlertView 顯示回調信息
NSString *str = [NSString stringWithFormat:@"%d",sendResp.errCode];
UIAlertView *alertview = [[UIAlertView alloc] initWithTitle:@"回調信息" message:str delegate:self cancelButtonTitle:@"確認" otherButtonTitles:nil, nil];
[alertview show];
}
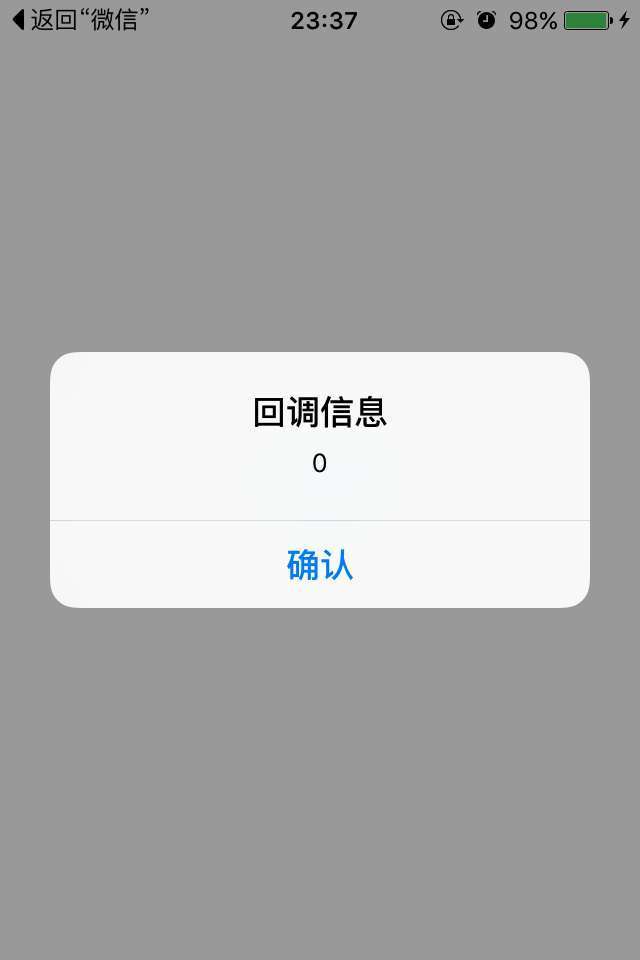
3)到這裡我們就可以看到微信回調的信息了

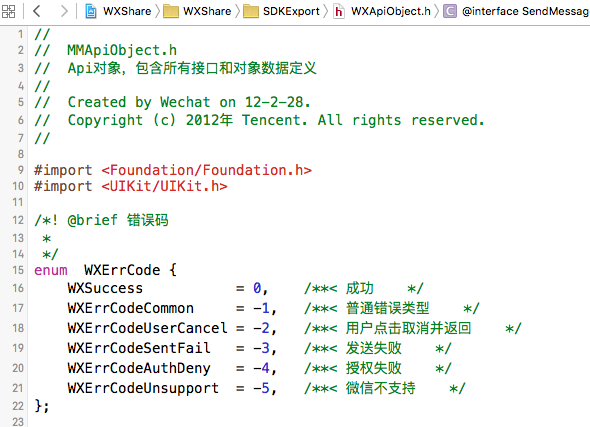
9.最後可以根據返回的errCode值來做相應的處理

以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持本站!