React Native 如何獲取不同屏幕的像素密度
編輯:IOS開發綜合
React Native 獲取不同屏幕的像素密度
使用React Native開發 User Interface,初步了解之後,產生一個疑問,使用flexbox開發頁面,width及height屬性等輸入大小或者說尺寸的地方,不能輸入單位,如 height:80,通過JSX傳化之後到都是按 px 像素單位處理的,因此在這個不同分配率的手機和不同密度的手機顯示的效果不同,如何解決這個問題?
你猜我找到了什麼?
React Native 提供的像素比獲取神器PixelRatio
PixelRatio類提供給我們幾個重用的方法,整理如下:
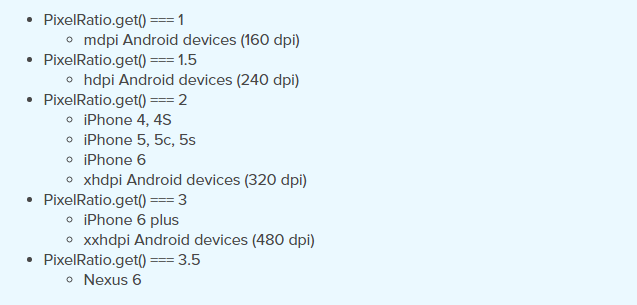
1、返回設備的像素密度
static get()
等同於在Android開發中通過代碼
context.getResources().getDisplayMetrics().density;
獲取到的手機設備密度。
返回結果如下圖:(這是從官網上盜的圖,^_^)

舉個栗子
borderwidth : 1/PixelRatio.get()
返回的就是當前設備的最小線寬。
2、 返回字體大小的縮放因子
static getFontScale()
獲取到的比率是用來計算文字的絕對大小,所以對計算的精度要求很高的元素,應該使用這個比率。
例如用戶在通過 Setting > Display > Font Size 設置設備的字體顯示大小,這個值就會改變,默認的情況下返回設備的像素比。
3、 單位 dp 轉換成 px
static getPixelSizeForLayoutSize(layoutSize:number)
在UI開發的過程中最長使用到的方法。
結論
這個類的使用,以後再開發的過程中還會持續更新。
感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
- 上一頁:iOS 點擊圖片放大效果的實現
- 下一頁:IOS 手勢操作詳解及實例總結篇
相關文章
+- Mac Android Studio快捷鍵整頓
- IOS 開辟自界說條形ProgressView的實例
- IOS 陀螺儀開辟(CoreMotion框架)實例詳解
- iOS簡略登錄LoginViewController、注冊RegisterViewController等功效完成辦法
- iOS Remote Notification長途新聞推送處置
- Mac下獲得AppStore裝置包文件途徑
- IOS 波紋進度(waveProgress)動畫完成
- React Native搭建iOS開辟情況
- iOS法式開辟之應用PlaceholderImageView完成優雅的圖片加載後果
- IOS計步器功效完成之Healthkit和CMPedometer
- iOS中應用UISearchBar控件限制輸出字數的完成辦法
- iOS中searchBar(搜刮框)光標初始地位後移
- Android中getActivity()為null的處理方法
- 若何完成IOS_SearchBar搜刮欄及症結字高亮
- 處理Alamofire庫在iOS7下設置Head有效的成績