iOS本地動態生成驗證碼的方法
編輯:IOS開發綜合
前幾天app注冊被人攻擊了,從網上找了這個先保存下。。。。
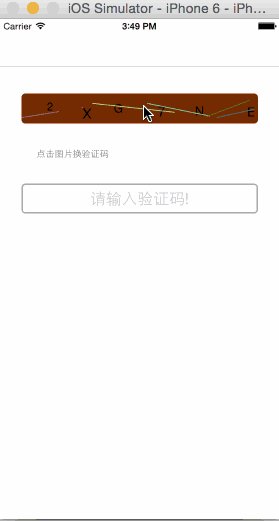
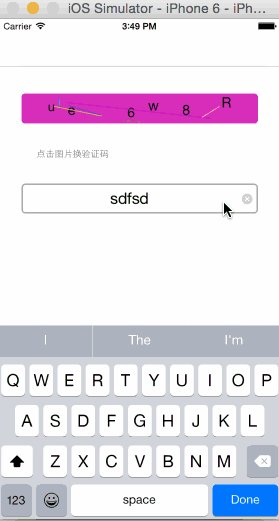
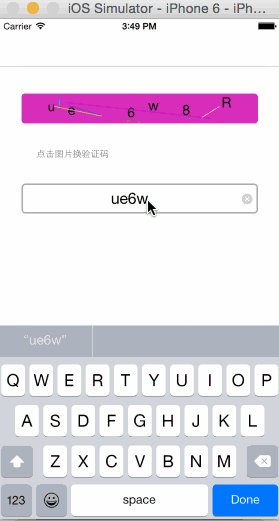
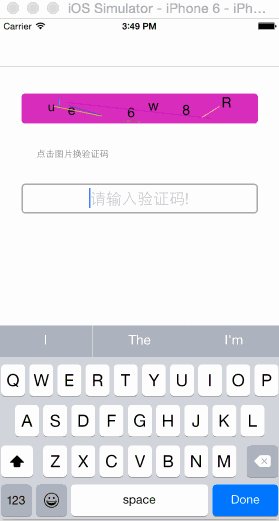
用於ios本地動態生成驗證碼,效果如下:

- 導入CoreGraphics.framework
用於繪制圖形
- 封裝UIView,便捷使用,代碼如下:
AuthcodeView.h
#import <UIKit/UIKit.h>
@interface AuthcodeView : UIView
@property (strong, nonatomic) NSArray *dataArray;//字符素材數組
@property (strong, nonatomic) NSMutableString *authCodeStr;//驗證碼字符串
@end
AuthcodeView.m
#import "AuthcodeView.h"
#define kRandomColor [UIColor colorWithRed:arc4random() % 256 / 256.0 green:arc4random() % 256 / 256.0 blue:arc4random() % 256 / 256.0 alpha:1.0];
#define kLineCount 6
#define kLineWidth 1.0
#define kCharCount 6
#define kFontSize [UIFont systemFontOfSize:arc4random() % 5 + 15]
@implementation AuthcodeView
/*
// Only override drawRect: if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
- (void)drawRect:(CGRect)rect {
// Drawing code
}
*/
- (instancetype)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self)
{
self.layer.cornerRadius = 5.0f;
self.layer.masksToBounds = YES;
self.backgroundColor = kRandomColor;
[self getAuthcode];//獲得隨機驗證碼
}
return self;
}
#pragma mark 獲得隨機驗證碼
- (void)getAuthcode
{
//字符串素材
_dataArray = [[NSArray alloc] initWithObjects:@"0",@"1",@"2",@"3",@"4",@"5",@"6",@"7",@"8",@"9",@"A",@"B",@"C",@"D",@"E",@"F",@"G",@"H",@"I",@"J",@"K",@"L",@"M",@"N",@"O",@"P",@"Q",@"R",@"S",@"T",@"U",@"V",@"W",@"X",@"Y",@"Z",@"a",@"b",@"c",@"d",@"e",@"f",@"g",@"h",@"i",@"j",@"k",@"l",@"m",@"n",@"o",@"p",@"q",@"r",@"s",@"t",@"u",@"v",@"w",@"x",@"y",@"z",nil];
_authCodeStr = [[NSMutableString alloc] initWithCapacity:kCharCount];
//隨機從數組中選取需要個數的字符串,拼接為驗證碼字符串
for (int i = 0; i < kCharCount; i++)
{
NSInteger index = arc4random() % (_dataArray.count-1);
NSString *tempStr = [_dataArray objectAtIndex:index];
_authCodeStr = (NSMutableString *)[_authCodeStr stringByAppendingString:tempStr];
}
}
#pragma mark 點擊界面切換驗證碼
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
[self getAuthcode];
//setNeedsDisplay調用drawRect方法來實現view的繪制
[self setNeedsDisplay];
}
- (void)drawRect:(CGRect)rect
{
[super drawRect:rect];
//設置隨機背景顏色
self.backgroundColor = kRandomColor;
//根據要顯示的驗證碼字符串,根據長度,計算每個字符串顯示的位置
NSString *text = [NSString stringWithFormat:@"%@",_authCodeStr];
CGSize cSize = [@"A" sizeWithAttributes:@{NSFontAttributeName:[UIFont systemFontOfSize:20]}];
int width = rect.size.width/text.length - cSize.width;
int height = rect.size.height - cSize.height;
CGPoint point;
//依次繪制每一個字符,可以設置顯示的每個字符的字體大小、顏色、樣式等
float pX,pY;
for ( int i = 0; i<text.length; i++)
{
pX = arc4random() % width + rect.size.width/text.length * i;
pY = arc4random() % height;
point = CGPointMake(pX, pY);
unichar c = [text characterAtIndex:i];
NSString *textC = [NSString stringWithFormat:@"%C", c];
[textC drawAtPoint:point withAttributes:@{NSFontAttributeName:kFontSize}];
}
//調用drawRect:之前,系統會向棧中壓入一個CGContextRef,調用UIGraphicsGetCurrentContext()會取棧頂的CGContextRef
CGContextRef context = UIGraphicsGetCurrentContext();
//設置線條寬度
CGContextSetLineWidth(context, kLineWidth);
//繪制干擾線
for (int i = 0; i < kLineCount; i++)
{
UIColor *color = kRandomColor;
CGContextSetStrokeColorWithColor(context, color.CGColor);//設置線條填充色
//設置線的起點
pX = arc4random() % (int)rect.size.width;
pY = arc4random() % (int)rect.size.height;
CGContextMoveToPoint(context, pX, pY);
//設置線終點
pX = arc4random() % (int)rect.size.width;
pY = arc4random() % (int)rect.size.height;
CGContextAddLineToPoint(context, pX, pY);
//畫線
CGContextStrokePath(context);
}
}
@end
- 界面添加驗證碼
@interface AuthCodeViewController ()<UITextFieldDelegate, UIAlertViewDelegate>
{
AuthcodeView *authCodeView;
UITextField *_input;
}
@end
@implementation AuthCodeViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
self.view.backgroundColor = [UIColor whiteColor];
//顯示驗證碼界面
authCodeView = [[AuthcodeView alloc] initWithFrame:CGRectMake(30, 100, self.view.frame.size.width-60, 40)];
[self.view addSubview:authCodeView];
//提示文字
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(50, 160, self.view.frame.size.width-100, 40)];
label.text = @"點擊圖片換驗證碼";
label.font = [UIFont systemFontOfSize:12];
label.textColor = [UIColor grayColor];
[self.view addSubview:label];
//添加輸入框
_input = [[UITextField alloc] initWithFrame:CGRectMake(30, 220, self.view.frame.size.width-60, 40)];
_input.layer.borderColor = [UIColor lightGrayColor].CGColor;
_input.layer.borderWidth = 2.0;
_input.layer.cornerRadius = 5.0;
_input.font = [UIFont systemFontOfSize:21];
_input.placeholder = @"請輸入驗證碼!";
_input.clearButtonMode = UITextFieldViewModeWhileEditing;
_input.backgroundColor = [UIColor clearColor];
_input.textAlignment = NSTextAlignmentCenter;
_input.returnKeyType = UIReturnKeyDone;
_input.delegate = self;
[self.view addSubview:_input];
}
#pragma mark 輸入框代理,點擊return 按鈕
- (BOOL)textFieldShouldReturn:(UITextField *)textField
{
//判斷輸入的是否為驗證圖片中顯示的驗證碼
if ([_input.text isEqualToString:authCodeView.authCodeStr])
{
//正確彈出警告款提示正確
UIAlertView *alview = [[UIAlertView alloc] initWithTitle:@"恭喜您 ^o^" message:@"驗證成功" delegate:self cancelButtonTitle:@"OK" otherButtonTitles:nil, nil];
[alview show];
}
else
{
//驗證不匹配,驗證碼和輸入框抖動
CAKeyframeAnimation *anim = [CAKeyframeAnimation animationWithKeyPath:@"transform.translation.x"];
anim.repeatCount = 1;
anim.values = @[@-20,@20,@-20];
// [authCodeView.layer addAnimation:anim forKey:nil];
[_input.layer addAnimation:anim forKey:nil];
}
return YES;
}
#pragma mark 警告框中方法
-(void)alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex
{
//清空輸入框內容,收回鍵盤
if (buttonIndex==0)
{
_input.text = @"";
[_input resignFirstResponder];
}
}
以上所述是小編給大家介紹的iOS本地動態生成驗證碼的方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
相關文章
+