iOS使用Charts框架繪制餅狀圖
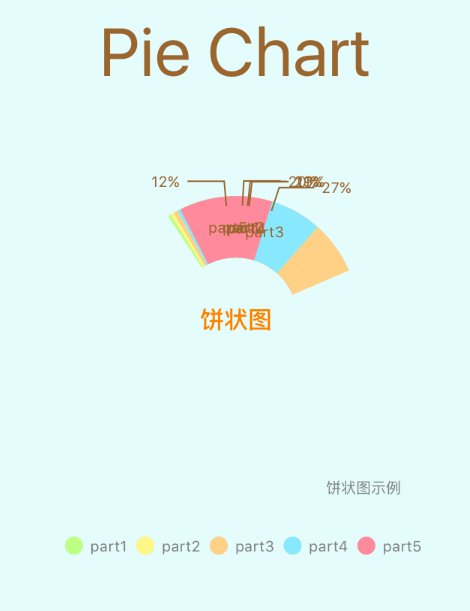
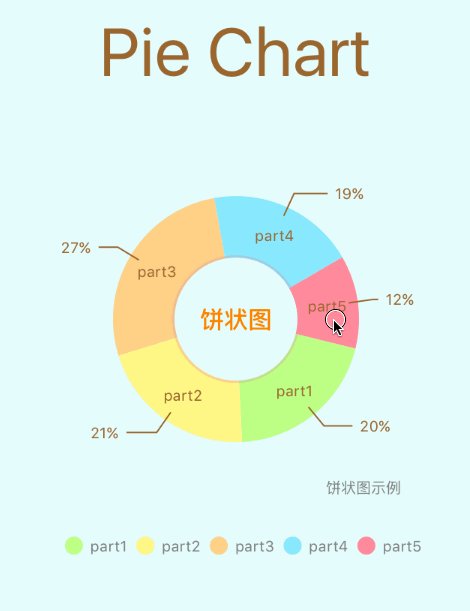
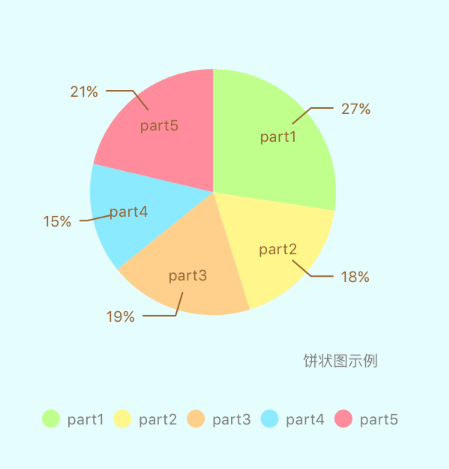
首先先看一下效果:

餅狀圖
一、創建餅狀圖對象
創建餅狀圖對象用到類是PieChartView.h, 代碼如下:
self.pieChartView = [[PieChartView alloc] init];
self.pieChartView.backgroundColor = BgColor;
[self.view addSubview:self.pieChartView];
[self.pieChartView mas_makeConstraints:^(MASConstraintMaker *make) {
make.size.mas_equalTo(CGSizeMake(300, 300));
make.center.mas_equalTo(self.view);
}];
二、設置餅狀圖外觀樣式
1. 基本樣式
[self.pieChartView setExtraOffsetsWithLeft:30 top:0 right:30 bottom:0];//餅狀圖距離邊緣的間隙 self.pieChartView.usePercentValuesEnabled = YES;//是否根據所提供的數據, 將顯示數據轉換為百分比格式 self.pieChartView.dragDecelerationEnabled = YES;//拖拽餅狀圖後是否有慣性效果 self.pieChartView.drawSliceTextEnabled = YES;//是否顯示區塊文本
2. 設置餅狀圖中間的空心樣式
空心有兩個圓組成, 一個是hole, 一個是transparentCircle, transparentCircle裡面是hole, 所以餅狀圖中間的空心也就是一個同心圓. 代碼如下:
self.pieChartView.drawHoleEnabled = YES;//餅狀圖是否是空心 self.pieChartView.holeRadiusPercent = 0.5;//空心半徑占比 self.pieChartView.holeColor = [UIColor clearColor];//空心顏色 self.pieChartView.transparentCircleRadiusPercent = 0.52;//半透明空心半徑占比 self.pieChartView.transparentCircleColor = [UIColor colorWithRed:210/255.0 green:145/255.0 blue:165/255.0 alpha:0.3];//半透明空心的顏色
3. 設置餅狀圖中心的文本
當餅狀圖是空心樣式時, 可以在餅狀圖中心添加文本, 添加文本有兩種方法. 一種方法是使用centerText 屬性添加, 這種方法不能設置字體顏色、大小等. 另一種方法是使用centerAttributedText屬性添加, 這種方法添加的富文本, 因此就可以對字體進行進一步美化了. 代碼如下:
if (self.pieChartView.isDrawHoleEnabled == YES) {
self.pieChartView.drawCenterTextEnabled = YES;//是否顯示中間文字
//普通文本
// self.pieChartView.centerText = @"餅狀圖";//中間文字
//富文本
NSMutableAttributedString *centerText = [[NSMutableAttributedString alloc] initWithString:@"餅狀圖"];
[centerText setAttributes:@{NSFontAttributeName: [UIFont boldSystemFontOfSize:16],
NSForegroundColorAttributeName: [UIColor orangeColor]}
range:NSMakeRange(0, centerText.length)];
self.pieChartView.centerAttributedText = centerText;
}
4. 設置餅狀圖描述
self.pieChartView.descriptionText = @"餅狀圖示例"; self.pieChartView.descriptionFont = [UIFont systemFontOfSize:10]; self.pieChartView.descriptionTextColor = [UIColor grayColor];
6. 設置餅狀圖圖例樣式
self.pieChartView.legend.maxSizePercent = 1;//圖例在餅狀圖中的大小占比, 這會影響圖例的寬高 self.pieChartView.legend.formToTextSpace = 5;//文本間隔 self.pieChartView.legend.font = [UIFont systemFontOfSize:10];//字體大小 self.pieChartView.legend.textColor = [UIColor grayColor];//字體顏色 self.pieChartView.legend.position = ChartLegendPositionBelowChartCenter;//圖例在餅狀圖中的位置 self.pieChartView.legend.form = ChartLegendFormCircle;//圖示樣式: 方形、線條、圓形 self.pieChartView.legend.formSize = 12;//圖示大小
三、為餅狀圖提供數據
為餅狀圖提供數據, 首先需要創建兩個數組yVals和xVals, yVals數組存放餅狀圖每個區塊的數據, xVals存放的是每個區塊的名稱或者描述.
接著需要用PieChartDataSet.h類創建dataSet對象, 創建時將yVals放進去.
然後需要用PieChartData.h類創建data對象, 創建時將xVals和dataSet對象放進去.
最後直接把data對象賦值給餅狀圖的data屬性即可. 創建data對象代碼如下:
- (PieChartData *)setData{
double mult = 100;
int count = 5;//餅狀圖總共有幾塊組成
//每個區塊的數據
NSMutableArray *yVals = [[NSMutableArray alloc] init];
for (int i = 0; i < count; i++) {
double randomVal = arc4random_uniform(mult + 1);
BarChartDataEntry *entry = [[BarChartDataEntry alloc] initWithValue:randomVal xIndex:i];
[yVals addObject:entry];
}
//每個區塊的名稱或描述
NSMutableArray *xVals = [[NSMutableArray alloc] init];
for (int i = 0; i < count; i++) {
NSString *title = [NSString stringWithFormat:@"part%d", i+1];
[xVals addObject:title];
}
//dataSet
PieChartDataSet *dataSet = [[PieChartDataSet alloc] initWithYVals:yVals label:@""];
dataSet.drawValuesEnabled = YES;//是否繪制顯示數據
NSMutableArray *colors = [[NSMutableArray alloc] init];
[colors addObjectsFromArray:ChartColorTemplates.vordiplom];
[colors addObjectsFromArray:ChartColorTemplates.joyful];
[colors addObjectsFromArray:ChartColorTemplates.colorful];
[colors addObjectsFromArray:ChartColorTemplates.liberty];
[colors addObjectsFromArray:ChartColorTemplates.pastel];
[colors addObject:[UIColor colorWithRed:51/255.f green:181/255.f blue:229/255.f alpha:1.f]];
dataSet.colors = colors;//區塊顏色
dataSet.sliceSpace = 0;//相鄰區塊之間的間距
dataSet.selectionShift = 8;//選中區塊時, 放大的半徑
dataSet.xValuePosition = PieChartValuePositionInsideSlice;//名稱位置
dataSet.yValuePosition = PieChartValuePositionOutsideSlice;//數據位置
//數據與區塊之間的用於指示的折線樣式
dataSet.valueLinePart1OffsetPercentage = 0.85;//折線中第一段起始位置相對於區塊的偏移量, 數值越大, 折線距離區塊越遠
dataSet.valueLinePart1Length = 0.5;//折線中第一段長度占比
dataSet.valueLinePart2Length = 0.4;//折線中第二段長度最大占比
dataSet.valueLineWidth = 1;//折線的粗細
dataSet.valueLineColor = [UIColor brownColor];//折線顏色
//data
PieChartData *data = [[PieChartData alloc] initWithXVals:xVals dataSet:dataSet];
NSNumberFormatter *formatter = [[NSNumberFormatter alloc] init];
formatter.numberStyle = NSNumberFormatterPercentStyle;
formatter.maximumFractionDigits = 0;//小數位數
formatter.multiplier = @1.f;
[data setValueFormatter:formatter];//設置顯示數據格式
[data setValueTextColor:[UIColor brownColor]];
[data setValueFont:[UIFont systemFontOfSize:10]];
return data;
}
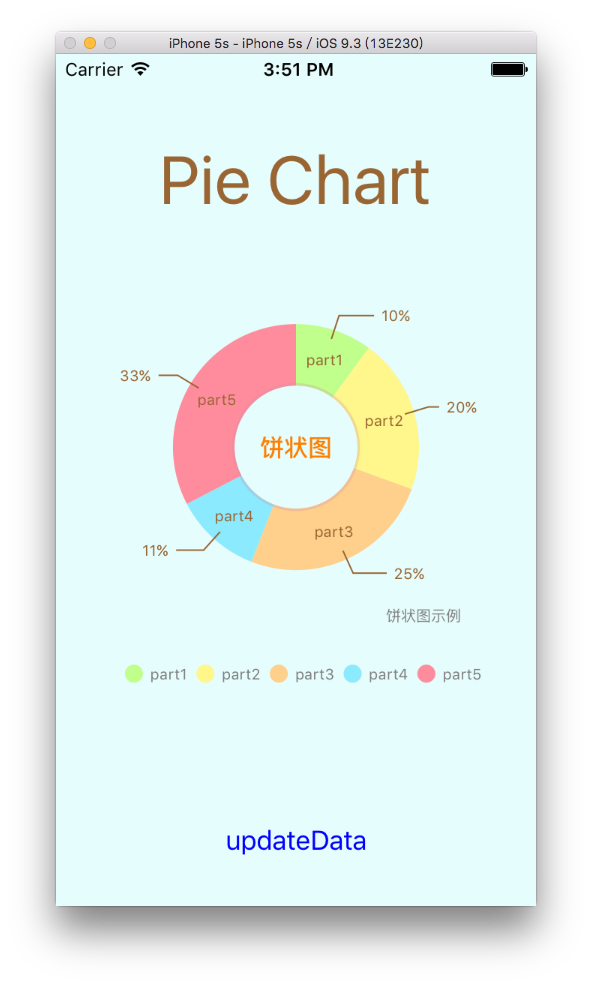
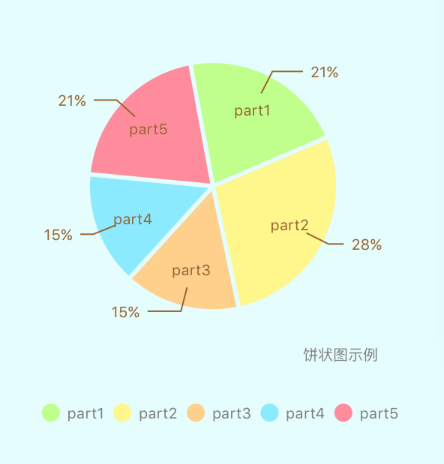
運行結果如下:

運行結果
如果不需要空心樣式的餅狀圖, 可以將餅狀圖的drawHoleEnabled賦值為NO, 將中間的文本去掉即可, 代碼如下:
self.pieChartView.drawHoleEnabled = NO;
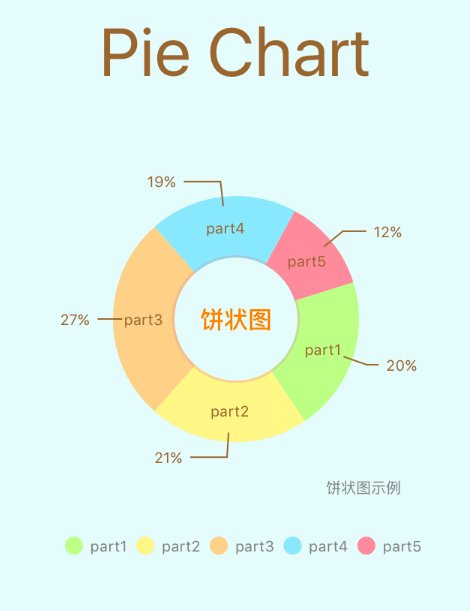
效果如下:

實心餅狀圖
每個區塊之間如果需要間距, 可以通過dataSet對象的sliceSpace屬性設置, 代碼如下:
dataSet.sliceSpace = 3;
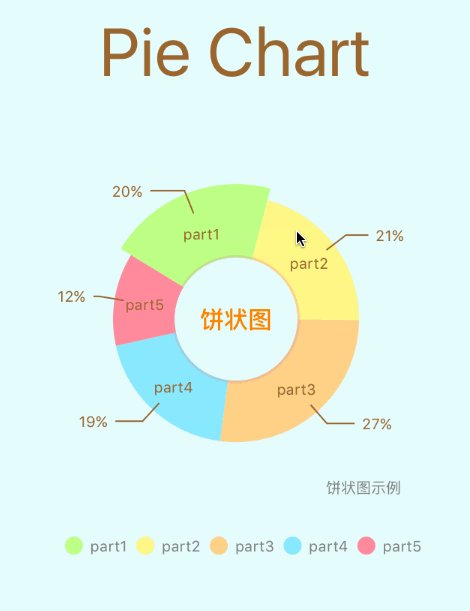
效果如下:

有區塊間距的餅狀圖
由於屬性較多, 其它效果可以自行嘗試.
Demo 下載地址: http://xiazai.jb51.net/201612/yuanma/PieChartDemo-master_jb51.rar
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持本站!
- 上一頁:iOS中使用RSA加密詳解
- 下一頁:iOS使用Charts框架繪制折線圖
- 用 JSQMessagesViewController 創建一個 iOS 聊天 App - 第 3 部分
- ios: 仿照[ONE]應用中的閱讀滑動效果
- iOS項目開發實戰——使用異步請求獲取網頁HTML源代碼
- iOS App開發中UISearchBar搜索欄組件的基本用法整理
- 《Motion Design for iOS》(四十五)
- iOS視圖控制器編程指南 --- 定義你的子類
- iOS支付寶接口調用總結
- iOS 身份證正則表達式
- IOS開發環境更換後重新制作Provisioning Profile證書詳解
- ios中利用NSDateComponents、NSDate、NSCalendar判斷當前時間是否在一天的某個時間段內。