iOS使用UICountingLabel實現數字變化的動畫效果
在大多數金融類 app 上或者其他 app 需要數字展示的地方, 經常會有如下的動畫效果:

動畫效果
怎麼做呢?
一、下載UICountingLabel
下載地址: http://xiazai.jb51.net/201612/yuanma/UICountingLabel-master_jb51.rar
UICountingLabel只支持整形和浮點數樣式, 像大部分金融類app裡面顯示的金額(帶有千分位分隔符)的樣式是無法顯示的, 但是後面會給出解決方案, 實現這些的效果!
二、使用UICountingLabel
1. 初始化
UICountingLabel 繼承 UILabel, 初始化和 UILabel 一樣, 如下:
UICountingLabel* myLabel = [[UICountingLabel alloc] initWithFrame:CGRectMake(10, 10, 100, 40)]; [self.view addSubview:myLabel];
2. 設置文本樣式
可以這樣設置:
myLabel.format = @"%d";
也可以使用 block設置:
myLabel.formatBlock = ^NSString* (CGFloat value) {
NSInteger years = value / 12;
NSInteger months = (NSInteger)value % 12;
if (years == 0) {
return [NSString stringWithFormat: @"%ld months", (long)months];
}
else {
return [NSString stringWithFormat: @"%ld years, %ld months", (long)years, (long)months];
}
};
3. 設置變化范圍及動畫時間
[myLabel countFrom:50 to:100 withDuration:5.0f];
就這麼簡單!
三、實例效果
1. 整數樣式數字的變化
代碼如下:
UICountingLabel *myLabel = [[UICountingLabel alloc] initWithFrame:CGRectMake(20, CGRectGetMaxY(titleLabel.frame)+1, 280, 45)];
myLabel.textAlignment = NSTextAlignmentCenter;
myLabel.font = [UIFont fontWithName:@"Avenir Next" size:48];
myLabel.textColor = [UIColor colorWithRed:236/255.0 green:66/255.0 blue:43/255.0 alpha:1];
[self.view addSubview:myLabel];
//設置格式
myLabel.format = @"%d";
//設置變化范圍及動畫時間
[self.myLabel countFrom:0
to:100
withDuration:1.0f];
效果圖如下:

整數樣式
2. 浮點數樣式數字的變化
代碼如下:
UICountingLabel *myLabel = [[UICountingLabel alloc] initWithFrame:CGRectMake(20, CGRectGetMaxY(titleLabel.frame)+1, 280, 45)];
myLabel.textAlignment = NSTextAlignmentCenter;
myLabel.font = [UIFont fontWithName:@"Avenir Next" size:48];
myLabel.textColor = [UIColor colorWithRed:236/255.0 green:66/255.0 blue:43/255.0 alpha:1];
[self.view addSubview:myLabel];
//設置格式
myLabel.format = @"%.2f";
//設置變化范圍及動畫時間
[self.myLabel countFrom:0.00
to:3198.23
withDuration:1.0f];
效果圖如下:

浮點數樣式
3. 帶有千分位分隔符的浮點數樣式
由於UICountingLabel沒有這種樣式, 所以稍微需要修改一下UICountingLabel文件.
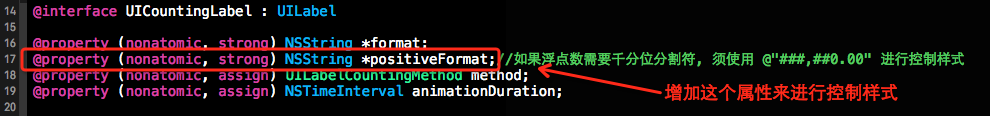
首先在UICountingLabel.h頭文件中增加一個屬性, 如下圖:

添加positiveFormat屬性
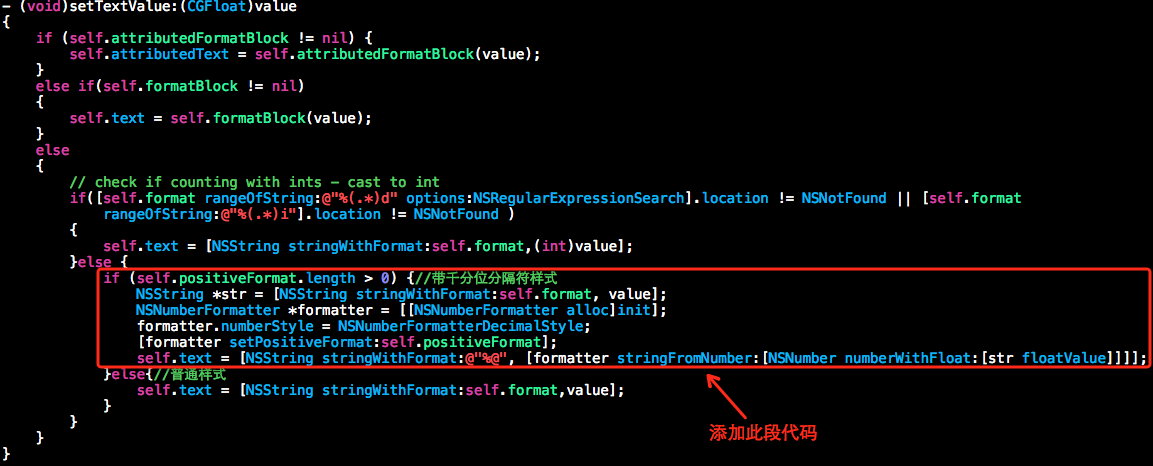
接著在UICountingLabel.m文件裡面- (void)setTextValue:(CGFloat)value方法中添加如下代碼:

添加此段代碼
這樣UICountingLabel就可以實現這種樣式了.
下面開始實現這種樣式, 代碼如下:
UICountingLabel *myLabel = [[UICountingLabel alloc] initWithFrame:CGRectMake(20, CGRectGetMaxY(titleLabel.frame)+1, 280, 45)]; myLabel.textAlignment = NSTextAlignmentCenter; myLabel.font = [UIFont fontWithName:@"Avenir Next" size:48]; myLabel.textColor = [UIColor colorWithRed:236/255.0 green:66/255.0 blue:43/255.0 alpha:1]; [self.view addSubview:myLabel]; //設置格式 myLabel.format = @"%.2f"; //設置分隔符樣式 myLabel.positiveFormat = @"###,##0.00"; //設置變化范圍及動畫時間 [self.myLabel countFrom:0.00 to:3048.64 withDuration:1.0f];
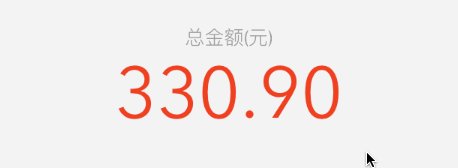
效果圖如下:

以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持本站!
- 上一頁:iOS使用Charts框架繪制柱形圖
- 下一頁:iOS常用的公共方法詳解