iOS 將系統自帶的button改裝成上圖片下文字的樣子
編輯:IOS開發綜合
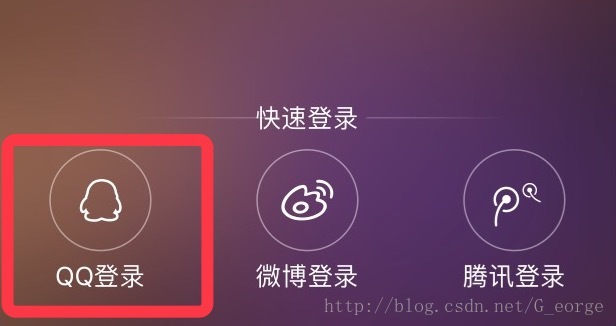
經常會用到上面是圖片,下面是文字的Button。這樣的控件可以自定義,但是偶然發現一個直接對系統button進行圖片與位置的重新layout實現同樣效果的代碼,最後使用的按鈕是這樣的:

代碼是通過繼承UIButton,然後再重寫layoutSubviews方法,對自帶的圖片和titleLabel進行重新的layout,代碼如下:
//
// ZZZUpDownButton.h
//
// Copyright © 2016年 George. All rights reserved.
//
/**
* 這個Button是系統button變成上面圖片,下面文字的樣子
*/
#import <UIKit/UIKit.h>
@interface ZZZUpDownButton : UIButton
@end
//
// ZZZUpDownButton.m
//
// Copyright © 2016年 George. All rights reserved.
//
#import "ZZZUpDownButton.h"
@implementation ZZZUpDownButton
// 加載xib都會先走這個方法
- (void)awakeFromNib {
[super awakeFromNib];
// 可以在這裡對button進行一些統一的設置
self.titleLabel.textAlignment = NSTextAlignmentCenter;
self.titleLabel.numberOfLines = 0;
}
// 在重新layout子控件時,改變圖片和文字的位置
- (void)layoutSubviews {
[super layoutSubviews];
// 圖片上限靠著button的頂部
CGRect tempImageviewRect = self.imageView.frame;
tempImageviewRect.origin.y = 0;
// 圖片左右居中,也就是x坐標為button寬度的一半減去圖片的寬度
tempImageviewRect.origin.x = (self.bounds.size.width - tempImageviewRect.size.width) / 2;
self.imageView.frame = tempImageviewRect;
CGRect tempLabelRect = self.titleLabel.frame;
// 文字label的x靠著button左側(或距離多少)
tempLabelRect.origin.x = 20;
// y靠著圖片的下部
tempLabelRect.origin.y = self.imageView.frame.size.height;
// 寬度與button一致,或者自己改
tempLabelRect.size.width = self.bounds.size.width - 40;
// 高度等於button高度減去上方圖片高度
tempLabelRect.size.height = self.bounds.size.height - self.imageView.frame.size.height;
self.titleLabel.frame = tempLabelRect;
}
@end
以上所述是小編給大家介紹的iOS 將系統自帶的button改裝成上圖片下文字的樣子,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
相關文章
+