詳解iOS中集成ijkplayer視頻直播框架
ijkplayer 是一款做視頻直播的框架, 基於ffmpeg, 支持 Android 和 iOS, 網上也有很多集成說明, 但是個人覺得還是不夠詳細, 在這裡詳細的講一下在 iOS 中如何集成ijkplayer, 即便以前從沒有接觸過, 按著下面做也可以集成成功!
一. 下載ijkplayer
ijkplayer下載地址: http://xiazai.jb51.net/201612/yuanma/ijkplayer-master_jb51.rar
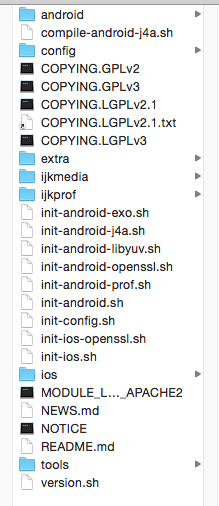
下載完成後解壓, 解壓後文件夾內部目錄如下圖:

ijkplayer-master文件夾內容.png
二. 編譯 ijkplayer
說是編譯 ijkplayer, 其實是編譯 ffmpeg, 在這裡我們已經下載好了ijkplayer, 所以 github 上README.md中的Build iOS那一步中有一些步驟是不需要的.
下面開始一步一步編譯:
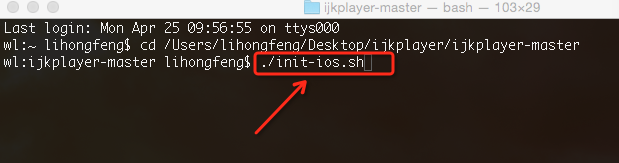
1.打開終端, cd 到jkplayer-master文件夾中, 也就是下載完解壓後的文件夾, 如下圖:

進入到這個文件夾
2.執行命令行./init-ios.sh, 這一步是去下載 ffmpeg 的, 時間會久一點, 耐心等一下.如下圖:

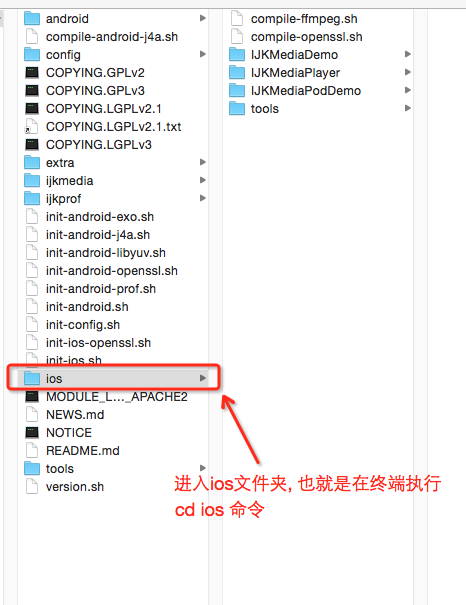
3.在第2步中下載完成後, 執行cd ios, 也就是進入到 ios目錄中, 如下圖:

進入ios 文件夾
4.進入 ios 文件夾後, 在終端依次執行./compile-ffmpeg.sh clean和./compile-ffmpeg.sh all命令, 編譯 ffmpeg, 也就是README.md中這兩步, 如下圖:

編譯 ffmpeg
編譯時間較久, 耐心等待一下.
三. 打包IJKMediaFramework.framework框架
集成 ijkplayer 有兩種方法:
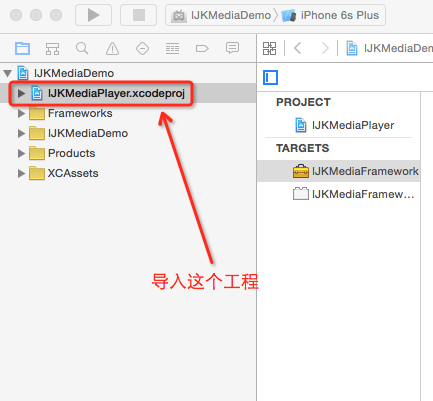
一種方法是按照IJKMediaDemo工程中那樣, 直接導入工程IJKMediaPlayer.xcodeproj, 在這裡不做介紹, 如下圖:

導入IJKMediaPlayer.xcodeproj
第二種集成方法是把 ijkplayer 打包成framework導入工程中使用. 下面開始介紹如何打包IJKMediaFramework.framework, 按下面步驟開始一步一步做:
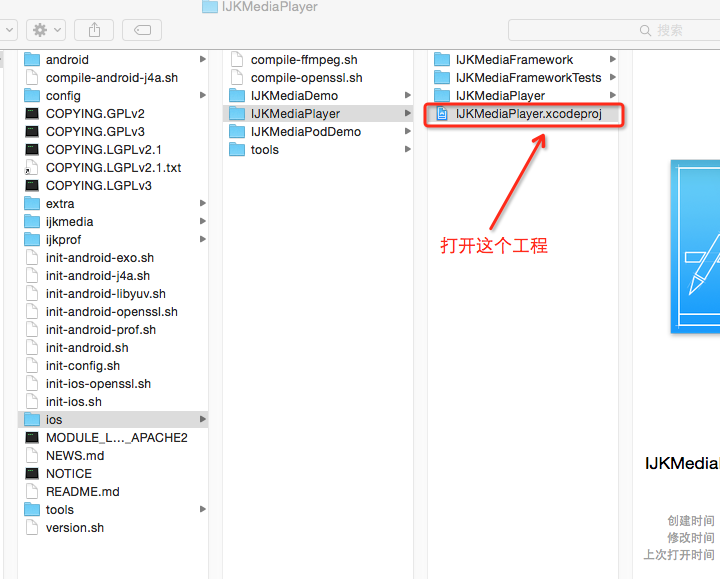
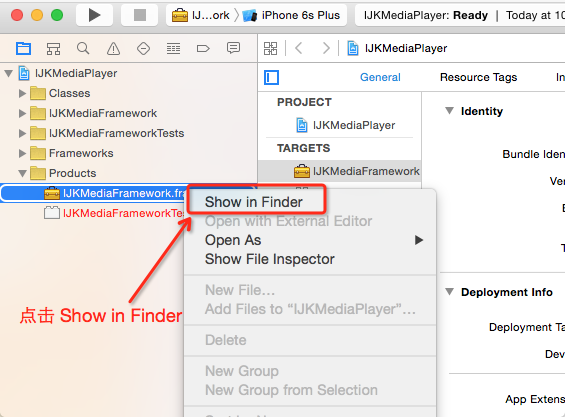
首先打開工程IJKMediaPlayer.xcodeproj, 位置如下圖:

打開後是這樣的, 如下圖:

要打包的 framework 工程.png
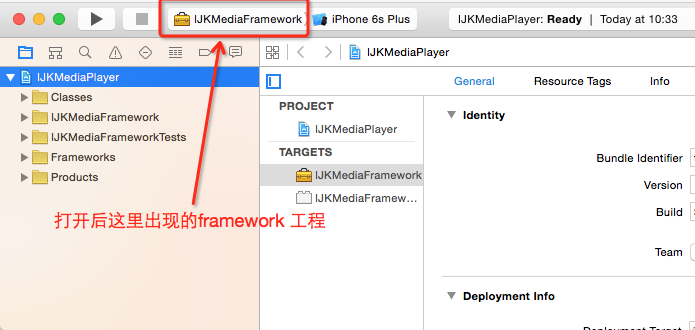
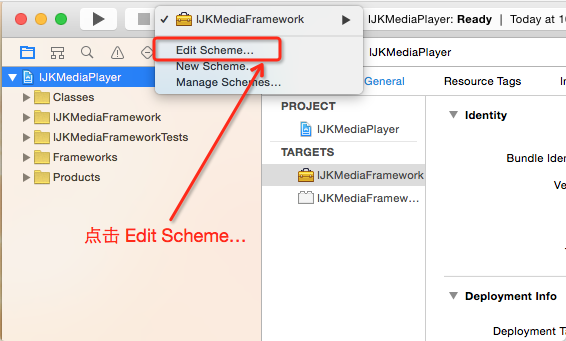
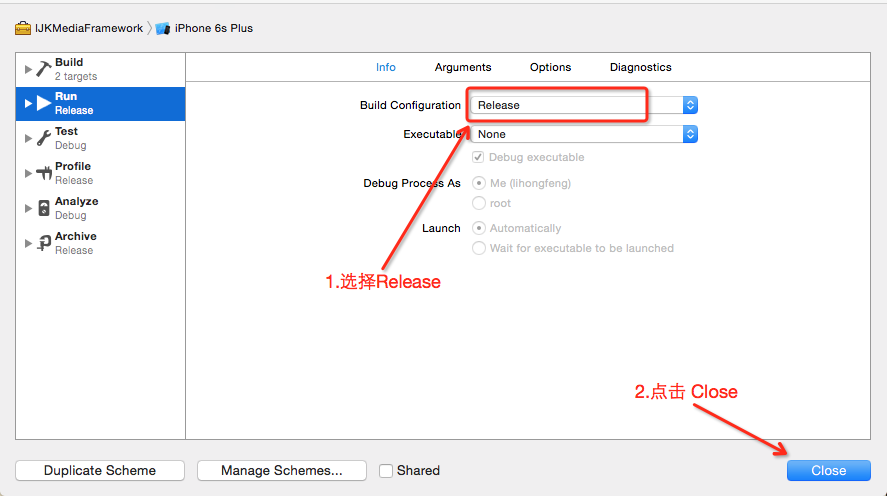
2.工程打開後設置工程的 scheme, 具體步驟如下圖:

第一步.png

第二步.png
3.設置好 scheme 後, 分別選擇真機和模擬器進行編譯, 編譯完成後, 進入 Finder, 如下圖:

進入 Finder 後, 可以看到有真機和模擬器兩個版本的編譯結果, 如下圖:

運行後生成的文件.png
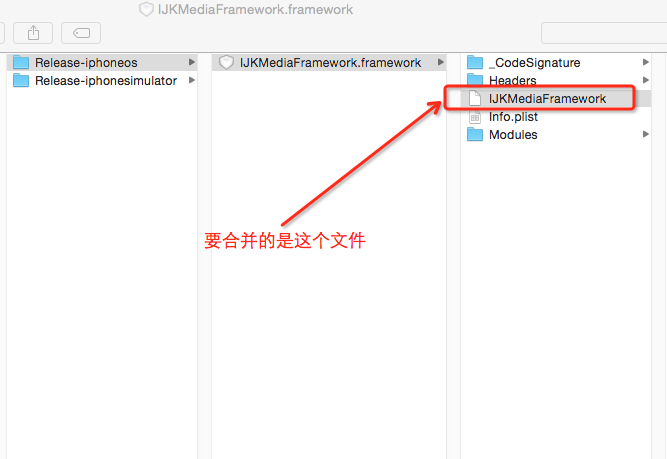
下面開始合並真機和模擬器版本的 framework, 注意不要合並錯了, 合並的是這個文件, 如下圖:

合並真機和模擬器文件中的這個文件.png
打開終端, 進行合並, 命令行具體格式為:
lipo -create "真機版本路徑" "模擬器版本路徑" -output "合並後的文件路徑"
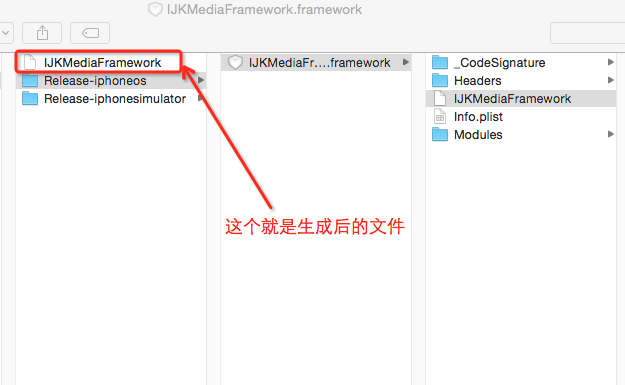
合並後如下圖:

合並生成後的文件.png
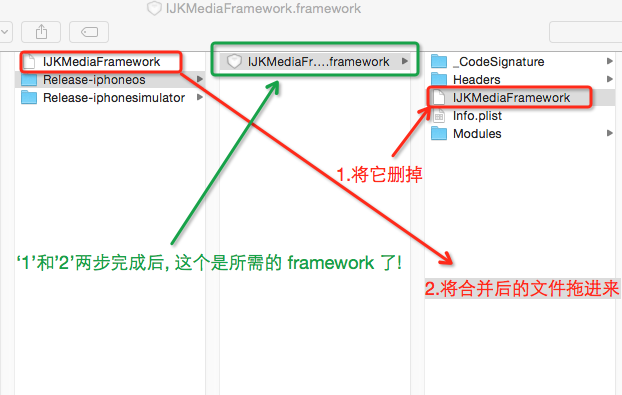
下面很重要, 需要用合並後的IJKMediaFramework把原來的IJKMediaFramework替換掉, 如下圖, 希望你能看懂:

用合並生成的文件替換原來的文件.png
上圖中的1、2兩步完成後, 綠色框住的那個IJKMediaFramework.framework文件就是我們需要的框架了, 可以復制出來, 稍後我們需要導入工程使用.
四. iOS工程中集成ijkplayer
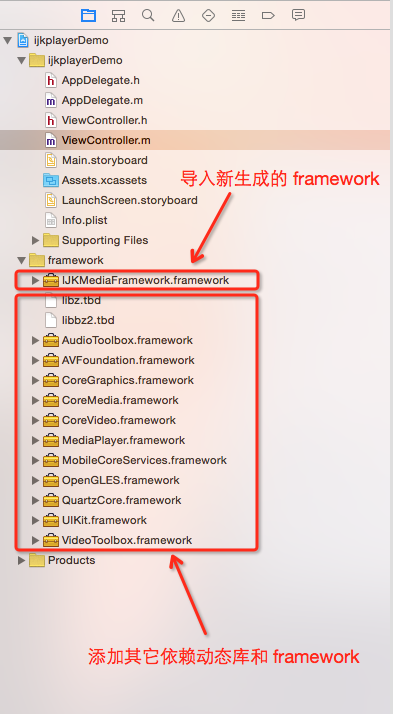
新建工程, 導入合並後的IJKMediaFramework.framework以及相關依賴框架以及相關依賴框架,如下圖:

導入 framework及依賴框架.png
導入框架後, 在ViewController.m進行測試, 首先導入IJKMediaFramework.h頭文件, 編譯看有沒有錯, 如果沒有錯說明集成成功.
接著開始在ViewController.m文件中使用IJKMediaFramework框架進行測試使用, 寫一個簡單的直播視頻進行測試, 在這裡看一下運行後的結果, 後面會放上 Demo 供下載.

香港衛視直播畫面
至此, ijkplayer 集成完畢!
Demo下載地址:http://xiazai.jb51.net/201612/yuanma/ijkplayerDemo-master_jb51.rar
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持本站!




